احتمالا تا به حال چیزهایی دربارهی مدل ایندکس جدید گوگل با نام «اول موبایل» شنیدهاید. از نظر من یکی از موضوعات مهمی که در بحثهای اخیر مغفول مانده است، تأثیر لینک داخلی و نیز روشهای لینکدهی پیشین در سایت است.
در گذشته، چند روش محبوب به منظور ایجاد مسیرهای خزش مناسب برای موتورهای جستجو وجود داشت؛ نوار ناوبری اصلی سایت، صفحات شبه-نقشهی سایت اچتیامال که به طور خاص برای لینک داخلی ایجاد شده بودند و یا مجموعهای از لینکها در پایین صفحات ایندکس شده. سایتهای بزرگ معمولا از حداقل دو و یا هر سه روش مذکور استفاده میکردند. من در این مقاله برای شما تشریح خواهم کرد که چرا این روشها در حال حاضر ناکارآمد شدهاند و راهکارهایی برای بهبود آنها را ارائه خواهم کرد.
لینک داخلی و اول موبایل چیست؟
لینک داخلی یکی از حیاتیترین بخشهای سئو بوده و هست. البته با در نظر گرفتن سروصدای زیادی که برای اثرگذاری لینکدهی خارجی در دنیای وب وجود دارد، ممکن است اثر لینک داخلی بر ابزارهای بسیار قدرتمندی نظیر لینک گراف فراموش شود. اگر به طور کلی قصد تغییر وضعیت لینک داخلی سایت خود را دارید، بایستی بدانید که با موضوعی بسیار پیچیده و البته بسیار سریع مواجه هستید.
برای بررسی وضعیت سایت خود اگر مایلید با دپارتمان خدمات سئو نوین مارکتینگ تماس بگیرید مشاوره رایگان ما در اختیار شماست.
شاید پیش از این در مقاله ۷ نکته مقدماتی درباره سئو وبلاگ اشاره کرده باشم که اهمیت بک لینک خارجی به عنوان عاملی برای بهبود رتبهی سایت در زمینههای رقابتیتر کم و کمتر شده است و شاید این تفکر درست هم باشد؛ اما لینکها هنوز هم یکی از مهمترین روشها برای اثبات کیفیت سایت در رقابت با سایر سایتها هستند.
برای دریافت مشاوره سئو با تیم نوین مارکتینگ در تماس باشید
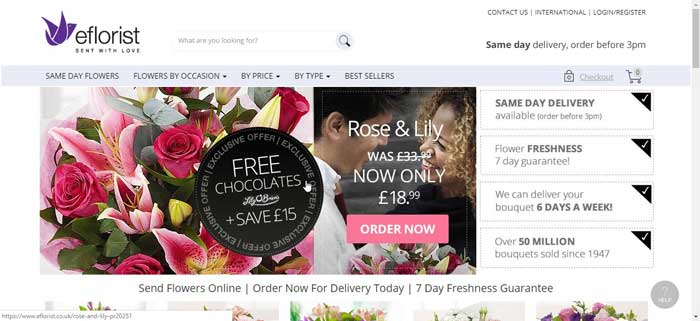
یکی از بهترین مثالها برای بیان اتفاقات ناشی از عدم بهبود لینک داخلی وبسایت eflorist.co.uk است eFlorist صفحهی فرودی ثابت برای کاربران ورودی از تمامی مکانهای جغرافیایی و عبارات جستجو شده نظیر «گلفروشیهای [شهر محل سکونت]» داشته است. به این ترتیب، هرچند همهی صفحات ایندکس شده بودند اما برای آنها لینک داخلی ساخته نشده بود. در نتیجه، اگر شما در جستجوی «گلفروشیهای لندن» باشید، با اینکه eFlorist صفحهای مخصوص برای این عبارت دارد، صفحهی مورد نظر در صفحهی دوم نتایج جستجو و در کنار صفحات مربوط به عبارت «گلهای با قیمت زیر 30 پوند» قرار میگیرد. (البته برای یافتن این صفحه میتوانید از بخش جستجوی پیشرفتهی موتور جستجو استفاده کنید که چندان مرسوم نیست.)
از اینجا بخوانید : چگونه روند لینک سازی را بهبود ببخشیم

اگر به دنبال مطالبی برای یادآوری مفهوم ایندکس اول موبایل و علل اهمیت آن هستید، مقالات زیر سرعت پیشرفت شما را افزایش خواهند داد:
چگونه کار بر روی صفحات موبایلی پرشتاب ( گوگل AMP ) را شروع کنیم
به طور خلاصه، گوگل در ماههای اخیر تمرکزش را از نحوهی نمایش صفحات در رایانههای رو میزی به نحوهی نمایش آنها در گوشیهای موبایل معطوف کرده است. عوامل رتبهدهی پایدار، لینک گراف و مسیرهای سئو برخی از مواردی است که متأثر از این موضوع هستند. شاید تا همین حالا هشداری با مضمون ایندکس اول موبایل را از طرف گوگل در سرچ کنسول خود دریافت کرده باشید، اگر هم دریافت نکردهاید، به زودی این پیام برای شما ارسال خواهد شد.
نکتهی کلیدی: اشتباه من کجاست؟
اگر سایت شما بیش از یک صفحهی فرود برای کاربران دارد، احتمالا به این موضوع فکر کردهاید که گوگل چگونه این صفحهها را میشناسد و چگونه باید از پیوند میان صفحات مختلف اطمینان حاصل کنید. یکی از قوانینی که در سئو برای این منظور استفاده میشود، بررسی تعداد کلیکهایی است که از صفحهی نخست سایت به طرف صفحهی فرود انجام میشود، روشی که با نام «عمق خزش» نامیده میشود.
ایندکس اول موبایل از دو سو بر سایت شما اثر میگذارد:
- برخی از لینکهای شما در نسخهی موبایل نمایش داده نمیشود (که موضوعی رایج است)، بنابراین لینکدهی داخلی شما در محیطی که گوگل اول آن را ایندکس میکند، یعنی نسخهی موبایل صفحهی شما کار نمیکند.
- اگر لینکهای شما در موبایل نمایش داده میشود، احتمالا برای کاربران آزاردهنده و ناخوشایند است. زیرا اندازهی آنها در مقایسه با نسخهی رایانههای رومیزی بسیار کوچکتر و درهمتر است.
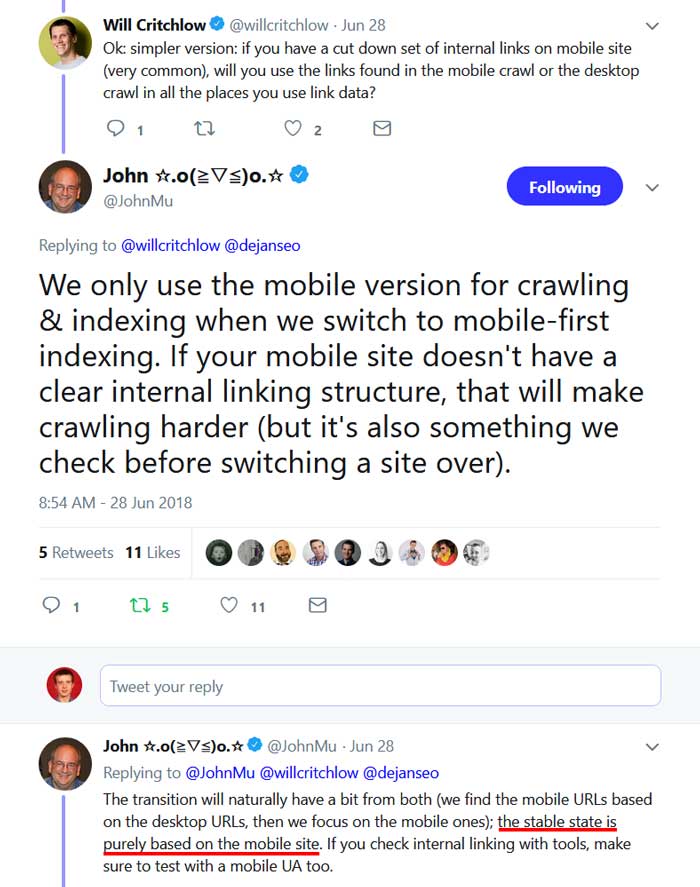
اگر به حرفهای من را در اینباره باور ندارید، مکالمهي بین ویل کریتچلوو و جان مولر را در توییتر مطالعه کنید:

به طور خاص محلی که با خط قرمز مشخص کردهام جای نگرانی دارد. مشخص نیست که ما چقدر برای بهبود وضعیت وقت داریم، اما اگر لینکدهی داخلی سایت شما هم از دیدگاه سئو و هم از دیدگاه کاربران مشکل دارد، دیر یا زود باید مشکل آن را رفع کنید.
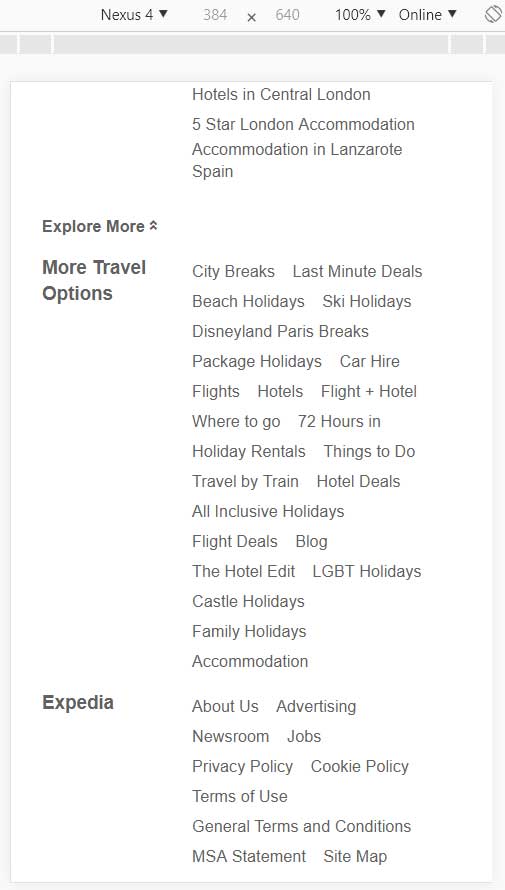
برای لینکهایی که در همهی نمایشگرها نشان داده میشوند، بایستی از ساختار لینک داخلی قابل تغییر اندازه برای موبایل و رایانه استفاده کرد. برای آشنایی با این موضوع میتوانید مثال زیر را مشاهده کنید، صفحهی فرود «پرواز به لندن» در وبسایت Expedia.co.uk:

بسیاری از این لینکها بخشی از قسمت پهنتر پایین صفحه هستند، اما با توجه به صفحهای که در آن هستید تنوع دارند. برای مثال، در صفحهی «پرواز به استرالیا» مشاهدهی لینکهایی متفاوت، اجازه میدهد که ساختاری درختی برای لینکدهی داخلی ایجاد شود. این روشی مرسوم برای سایتهای بزرگ است:
در این مثال لینکهای بدون ساختاری هم در بالا و هم در پایین صفحهای که عکس برداری شده است وجود دارند. اشاره به این نکته هم خالی از لطف نیست که هرچند این لینکها زیبا نیستند اما فکر نمیکنم که مشکلساز هم باشند. البته چنین مواردی از آن دست موضوعاتی است که من زمانی برای بیان دلایل تغییرات مورد نیاز برای بهبود سئوی یک صفحهی طراحی شدهی زیبا، به تیم تجربهی کاربری مشتری توضیح خواهم کرد.
همان طور که پیش از این نیز اشاره کردم، سه روش اصلی برای پایدارسازی مسیرهای خزش برای سایتهای بزرگ وجود دارد: نوار ناوبری اصلی سایت، صفحات شبه-نقشهی سایت اچتیامال که به طور خاص برای لینک داخلی ایجاد شده بودند و یا مجموعهای از لینکها در پایین صفحات ایندکس شده. در ادامه به بررسی این سه روش و وضعیت آنها در سال 2018 میپردازم.
-
نوار ناوبری اصلی سایت: ناموفق در تغییر مقیاس
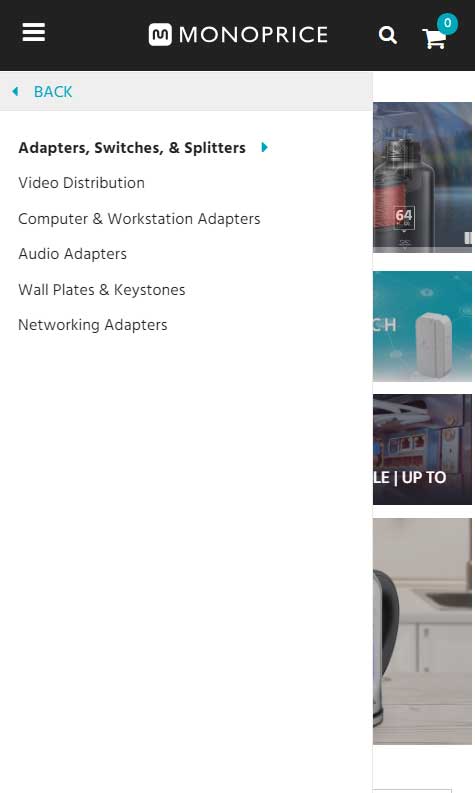
ملموسترین مثالی که در اینباره وجود دارد و من از آن با خبر هستم، وبسایت Monoprice.com است که دارای 711 لینک در نوار ناوبری بالایی سایت است:
 این تصویری از نحوهی نمایش این سایت در موبایل است:
این تصویری از نحوهی نمایش این سایت در موبایل است:
 هرچند با نگاهی منصفانه این نوار ناوبری برای کاربران کاربردی است، اما در نظر بگیرید که این تعداد لینک موجود در هر صفحه از سایت شما چطور نمایش داده میشود. در این حالت صفحات به طور همسان فشرده نمیشوند، موضوعی که اهمیت زیادی دارد. به علاوه، مشتریان برای یافتن راه خود در نوار ناوبری سایت شما، به کار بسیار زیادی نیاز دارند.
هرچند با نگاهی منصفانه این نوار ناوبری برای کاربران کاربردی است، اما در نظر بگیرید که این تعداد لینک موجود در هر صفحه از سایت شما چطور نمایش داده میشود. در این حالت صفحات به طور همسان فشرده نمیشوند، موضوعی که اهمیت زیادی دارد. به علاوه، مشتریان برای یافتن راه خود در نوار ناوبری سایت شما، به کار بسیار زیادی نیاز دارند.
فکر نمیکنم که ایندکس اول موبایل در این مورد تغییری مهم ایجاد کند؛ در واقع این روش هیچ وقت راهکاری اساسی برای سایتهایی بزرگتر از یک میزان خاص نبوده است. بسیاری از سایتها دهها هزار (یا بیشتر) و نه صدها صفحهی فرود دارند که باید بررسی کنند. بنابراین استفاده از ناوبری اصلی روشی واقعگرایانه برای بهبود سایتشان نبوده است. در نتیجه بهتر است این روش، که در بهترین حالت روشی برای بهبود سایت محسوب میشود را برای ساخت مسیرهای خزش و همسان سازی توزیع صفحات سایت و یا به عنوان روش هدف کنار بگذاریم.
-
نقشه سایتهای اچتیامال: برابری غیرمنطقی noindex,follow و noindex,nofollow آن را تخریب کرده
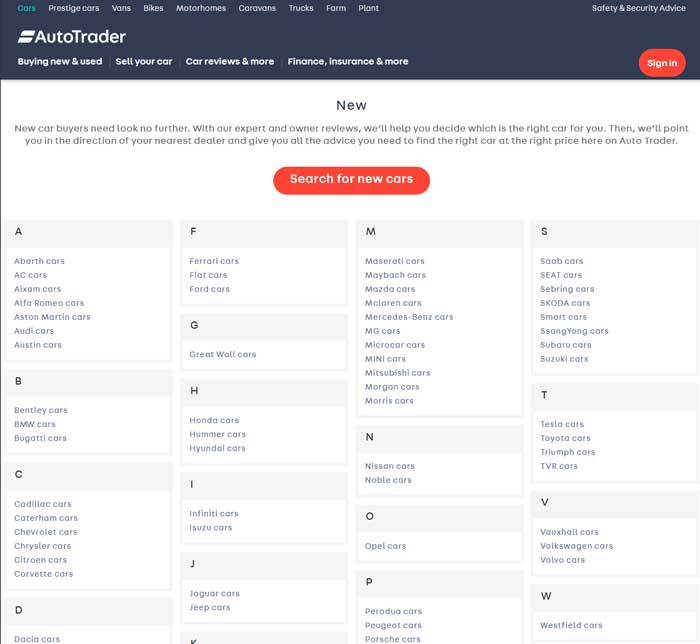
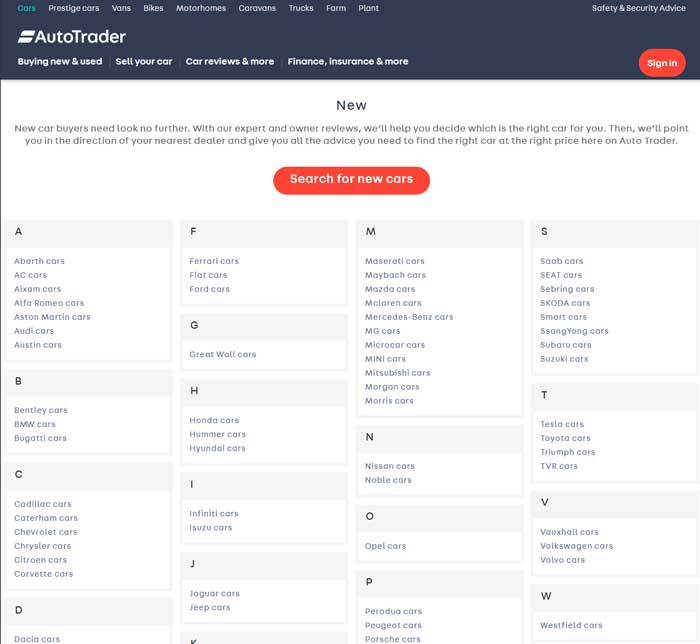
اخیرا کاربرد این روش کاهش یافته است اما همچنان به طور نسبتا گستردهای مورد استفاده است. مثال زیر را که از Auto Trader Uk آورده شده است را مشاهده کنید:

ایدهی اصلی این است که صفحه مورد نظر لینکی از بخش پایین صفحهی Auto Trader را دریافت کند و به لینک اجازهی ورود به بخش های عمیقتر سایت را بدهد.
با این حال سرنوشت چنین صفحهای مشخص است: این صفحه نمونهای ایدهآل برای «noindex,follow» است، تجربه اما نشان داده است که گوگل با صفحات «noindex,follow» مثل صفحات « noindex,nofollow. » رفتار میکند. به طور 100 درصدی مشخص نیست که منظور جان مولر از این جمله چیست اما با توجه به اینکه گوگل اولویت خزش پایینی برای صفحات «noindex» قائل میشود، گوگل در نهایت خزش همهی این صفحات را متوقف کرده و عملا وضعیت صفحات به «noindex,nofollow» تبدیل میشود.
این نتایج به این معنی است که در بهترین حالت، گوگل لینکهای جدیدی را که به نقشهی سایت اچتیامال میافزایید و صفحاتی که برای شما ارزشمند هستند را به هم متصل نمیکند. هنوز بررسی این روشها در میان کارشناسان ادامه دارد اما این روش ممکن است در موارد دیگر چندان مناسب نباشد.
بنابراین شما باید نقشهی سایت اچتیامال خود را ایندکس کنید. برای سایتهای بزرگ، چنین کاری به این معنی است شما باید دهها یا صدها صفحهای که فقط فهرستی از لینکها را دارند، ایندکس کنید. این مورد قابلیتی همیشگی است اما اگر کیفیت و کمیت صفحات ایندکس شده توسط گوگل برای شما اهمیت دارد، این روش قابلیتی کاربردی برای استفاده نیست.
-
مجموعهای از لینکها در پایین صفحات ایندکس شده: خوب، بد، زشت، در آنِ واحد!
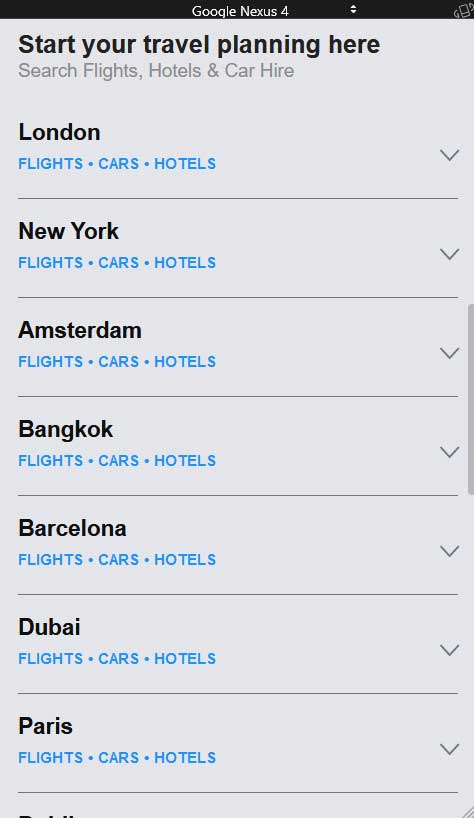
بهترین مثال برای این موضوع صفحهی اصلی سایت Kayak.co.uk است:

چنین سایتهایی تعداد زیادی صفحات ایندکس شده دارند که نگهداری از همهی آنها بسیار چالش برانگیز است. سایت Kayak نیز ، از نظر کمّی موقعیت خوبی نداشته اما آنها گامی جذاب و رو به جلو برداشتهاند. توجه کنید که لینکها در پشت منوی کرکرهای مخفی شدهاند.

در مقالهای به قلم برجیت رندولف به این موضوع اشاره شده و من هم با آن موافقم:
«دربارهی ایندکس اول موبایل به یاد داشته باشید که رفتار موتورهای جستجو با محتوای افزوده یا مخفی شده در زبانهها و مواردی مثل آن، به دلیل محدودیت فضا تفاوتی با محتوای قابل مشاهده ندارد (همانطور که پیش از این نیز همینطور بود). چراکه چنین نمایشگرهایی برای موبایل بهترین حالت را دارند.»
با ادغام لینکهای داخلی بیشتر و استفاده از طول قابل توجه صفحات فرود در گوشیهای موبایل (نیازی نیست که همه چیز قابل مشاهده باشد)، این روش پرکاربردترین روش برای لینکدهی داخلی عمیق برای سایت شماست. مثل همیشه، باید در استفاده از روشهای سئو مراقب باشید و در کاربرد آنها افراط نکنید. کاربری و مدرن سازی سایت همچنان بسیار مهم است، همانطور که استفاده از ناوبری هم اهمیت دارد.
خلاصه: از لینک داخلی در صفحه استفاده کنید و آن را به خوبی پیاده سازی کنید
به طور کلی قابل توجهترین روش برای خزش، ایندکس شدن و رتبه گیری تعداد زیادی از صفحات سایت شما لینک داخلی در صفحه است. دلیل آن هم ساده است، شما همین حالا هم تعداد زیادی صفحه برای قرار دادن لینک داخلی دارید و میتوانید آنها را در ساختاری درختی قرار داده و البته مشکلات ناشی از آنها را رفع کنید.
نوار ناوبری بالایی و نقشه سایتهای اچتیامال جایگاه خاص خود را دارند اما تغییر مقیاس و اندازهی سایت در نمایشگرهای کوچک برای آنها مشکلساز است، خصوصا که حالا روش برخورد گوگل با برچسبهای «noindex,follow» را نیز میدانیم.
هر چه بیشتر بر تجربهی کاربری موبایل تأکید کنیم و از این روشها استفاده کنیم، باید بیشتر مراقب شیوهی چگونگی ارائهی آن باشیم. در گذشته، ما کارشناسان سئو دربارهی قرار دادن لینکها پشت زبانهها و منوهای کرکرهای مردد بودیم، زیرا به نظر میرسید که در حال فریب دادن گوگل هستیم. در رایانههای رومیزی شاید این موضوع درست باشد اما در گوشیهای موبایل این روش به طرز شگفت انگیزی در حال تبدیل شدن به بهترین روش سئو است و بایستی به گوگل برای درک این موضوع اعتماد کنیم.