صفحه وبسایت شما سه راه دارد تا در موبایلها به خوبی نشان داده شود نخست ساختن یک اپلیکیشن در دو نسخه اندروید و ios و دوم ریسپانسیو کردن قالب فعلی تا در نمایش موبایل و دسکتاپ به دو صورت نمایش داده شود اما جدیدترین راه را گوگل در اختیار شما قرار داده است و آن هم ساخت یک صفحه گوگل amp است.
این که کدام یک بهتر است موضوعی است که شما آن را مشخص میکنید اما اگر سرچ های گوگل را میخواهید گوگل amp ها یکی از بهترین انتخابها هستند.
پل شاپیرو Paul Shapiro در مقاله خود که در سایت سرچ انجین لند منتشر کرده به خوبی به چند و چون فنی ساخت یک صفحه گوگل amp پرداخته است. با نوین مارکتینگ همراه باشید تا نسخه بسیار کاملی از این مقاله را به فارسی مطالعه کنید.
امروزه پروژه Google Accelerated Mobile Pages ) AMP) آغاز به کار کرده است. آیا برای آن آماده هستید؟ در این مقاله امروز، من برای شما نمایی کلی از این کار ارائه میدهم و به شما نشان می دهم که چگونه کار با آن را شروع کنید.
گوگل amp چیست؟
در اکتبر ۲۰۱۵ ، گوگل اعلام کرد صفحات موبایلی پرشتاب (AMP) یا گوگل amp، یک چارچوب با قابلیت دسترسی بالا برای ایجاد صفحات وب موبایل برای بارگیری سریع است. این تئوری از روی ایده اصلی باز طراحی شده، که وبمستران را قادر میسازد به راحتی و با سرعت نتیجه و تجربه کاربر را برای بازدیدکنندگان سایت خود از طریق تلفن همراه بهبود ببخشند، بدون قربانی کردن درآمد تبلیغاتی که ممکن است به آنها متکی باشند.
با وجودی که توسعه دهندگان با تجربه، اغلب با بهینه سازی عملکرد خود به صورت فشرده میتوانند نتایج مشابهی را به دست آورند، اما اکثر وبمستران به علت محدودیت منابع، این مسئله را نادیده میگیرند.گوگل AMP اجازه میدهد تا این بهینه سازیها بدون تغییر حالت اولیه وب موبایل به راحتی به دست آید.
همچنین این تکنولوژی مزایای مهمی را در بر خواهد داشت. استفاده از گوگل amp در آینده از سوی گوگل و سایر شرکتهای برجسته وب و فن آوری مورد تشویق فراوانی قرار میگیرند.
AMP چگونه کار می کند؟
اساسا یک چارچوب کلی برای ایجاد صفحات وب موبایل وجود دارد، که سه بخش اساسی دارد:
- AMP HTML: یک زیر مجموعه از HTML است، این زبان نشانه گذاری دارای تعدادی از تگهای سفارشی و خواص متعدد است و در کنار آن محدودیتهای بسیاری نیز دارد. اما اگر شما با HTML معمولی آشنا هستید، نباید تطبیق صفحات موجود با HTML AMP برایتان دشوار باشد. برای جزئیات بیشتر در مورد تفاوت AMP HTML با HTML اصلی، لینک AMP Project’s list of required markup را بررسی کنید.
- AMP JS: یک چارچوب کلی از جاوا اسکریپت برای صفحات تلفن همراه است. AMP JS در بیشتر موارد، مدیریت منابع و بارگیری غیرمستقیم بارگیری با زمانهای مختلف را مدیریت میکند. لازم به ذکر است که استفاده از جاوا اسکریپت به عنوان عضو سوم همراه با AMP مجاز نیست.
- AMP CDN: یک شبکه ارائه محتوای اختیاری است، که برای نمایش صفحات AMP به صورت اختیاری به کار گرفته میشود، تا این صفحات را کش (cache) کند و به طور خودکار برخی از موارد بهینه سازی عملکرد را بر روی آنها انجام دهند.
چگونه سایت خود را گوگلAMP کنیم؟
برای شروع، شما باید حداقل دو نسخه از هر صفحه سایت خود ایجاد کنید: نسخه اصلی صفحه شما که معمولا کاربران آن را با کامپیوتر مشاهده می کنند، و نسخه دوم همان نسخه گوگل AMP است.
از آنجایی که گوگل AMP استفاده از چیزهایی مانند عناصر فرم و جاوا اسکریپت را به صورت شخص ثالث اجازه نمیدهد، در این حالت احتمالا قادر نخواهید بود که فرم اصلی سایت، بخش نظرات و برخی از عناصر دیگر که ممکن است برای داشتن یک صفحه در یک پیاده سازی استاندارد مورد استفاده قرار میگیرد، را به کار ببرید. اگر چه در حال حاضر با استفاده از فریمهایی هک شده (a hack using iframes)، راه حلی برای این موضوع فراهم شده است.
همچنین احتمال دارد که شما مجددا قالب سایت خود را بازنویسی کنید تا محدودیتها را برطرف نمایید. مثلا، تمام CSS های AMP باید داخلی (in-line) و کمتر از ۵۰ کیلوبایت باشند. با توجه به حجم فونتهای سفارشی بارگذاری شده، بایستی فونتها با استفاده از یک افزونه ویژه amp-font نوشته شوند تا بتوانند بهتر بارگذاری شوند.
موارد چند رسانهای را به طور خاص در گوگل AMP استفاده کنید. برای مثال، برای به کار گیری تصاویر نیاز به استفاده از تگ amp-img دارید تا این تگها سفارشی شوند و باید شامل عرض و ارتفاع صریح باشند.
هنگام تبدیل یک وب سایت به قالب گوگل AMP، تا جایی که میتوانید از ویژگیهای عرض و ارتفاع استفاده نکنید، این مسئله میتواند یک مشکل بزرگ باشد.
علاوه بر این، اگر تصاویر شما GIF های متحرک است، شما باید از مولفههای جداگانه AMP-anim جداگانه استفاده کنید.
مانند تصاویر، یک تگ سفارشی برای جاسازی ویدیوها وجود دارد که باید به صورت HTML5 از آن استفاده کنید، نام این تگ سفارشی amp-video است، با این حال برای تعبیه کردن ویدیوهای یوتیوب، که اکثریت ویدیوهای موجود در وب در آن قرار دارد، یک کامپوننت توسعه یافته جداگانه، به نام amp-youtube وجود دارد.
همچنین برای پشتیبانی از مواردی مانند نمایش اسلاید در گوگل AMP میتوان از تگهای amp-carousel و برای تصویر lightboxes از amp-image-lightbox استفاده کنید. برای رسانههای اجتماعی مانند توییتر، اینستاگرام، فیسبوک، پینترس و … از کامپوننتهای توسعه یافته گوگل AMPتوسط خودشان باید استفاده کنید.
استفاده از این تگ ها و اجزای یا کامپوننتهای توسعه یافته دشوار نیست. آنها فقط نیاز به برنامه ریزی و به کار گیری در طراحی سایت شما دارند.
برای اینکه گوگل و دیگر فناوریهای پشتیبان از پروژه گوگل AMP ، نسخه AMP صفحه شما را شناسایی کنند، شما باید نسخه اصلی صفحه را تغییر دهید. صفحه اصلی شما باید تگهای زیر را داشته باشد، اساسا یک تگ استاندارد برای صفحات AMP :
<link rel=”amphtml” href=”http://www.example.com/blog-post/amp/”>
صفحه Discovery AMP همچنین اشاره میکند که برخی از پلتفرمهایی که از گوگل AMP پشتیبانی میکنند، برای مشخص کردن نوع محتوای صفحه متا داده Schema.org دارند. (در حال حاضر “مقاله”، “دستور غذا”، “بررسی” و “ویدئو” به عنوان نمونهای از این صفحهها در GitHub لیست شدهاند.)
علاوه بر این، این مسئله نشان میدهد که متا داده Schema.org الزامی است که محتوا را در نسخه نمایشی دمو در Google Search news carousel مورد تست قرار دهید. بنابراین اگر شما در تلاش برای به دست آوردن آینده پرسودی از گوگل با اجرای گوگل AMP هستید، مطمئن شوید که طرح شما درست است!
چگونه می توانم با تبلیغات در گوگل AMP کسب درآمد کنم؟
افزایش ناگهانی مسدود کنندههای تبلیغاتی، کسب درآمد از وب سایت را برای وب مسترها دشوار کرده است. برای برخی از کاربران، بهبود زمان بارگذاری وب سایت انگیزهای برای بلوک کنندههای تبلیغاتی است، تبلیغاتی که میتواند در بهبود سرعت مرور صفحه کمک کند به عدم مسدود شدن شما کمک مینماید. گوگل AMP پاسخی به این موضوع در نظر گرفته است و بیان میکند که:
یکی از هدفهای پروژه صفحات موبایلی پرشتاب این است که کاربر محور باشد، اگر در درک این مهم موفق باشید کسب درآمد از طریق تبلیغات در حالت وب تلفن همراه برای شما تضمین میشود. این چهارچوب، با هدف پشتیبانی از طیف گستردهای از فرمتهای تبلیغاتی در صفحات موبایلی پرشتاب است.
در نتیجه، تعدادی از محبوبترین شبکههای تبلیغاتی که در حال حاضر با استفاده از کامپوننت توسعه یافته amp-ad کار میکنند و احتمالا نسخههایی با سازگاری بیشتر آنها در راه است می توان از این موارد نام برد:
- Amazon A9 (آمازون A9)
- AdReactor (راکتور آگهی)
- Google AdSense (گوگل ادسنس)
- AOL AdTech (ای او ال ادتچ)
- Google Doubleclick (گوگل دابل کلیک)
- Flite (فلیت)
- Taboola (تابولا)
- Adform (اد فرم)
- DotAndAds (دات اند ادز)
- plista (پلیستا)
- Smart AdServer (ادسرور هوشمند)
- Yieldmo (یلدمو)
اگر میخواهید ببینید به چه صورت است، نمونههای هر شبکه تبلیغاتی در فایلهای .md در صفحه GitHub AMP قابل مشاهده است (within the .md files on AMP’s GitHub page).
اگر کسب و کار شما پیچیدهتر از این حرفها است – با استفاده از اشتراک paywalls– یا اطلاعات لازم برای اجرای آن در AMP وجود دارد، یا با استفاده از افزونه “AMP Access” میتوانید اطلاعات بیشتری کسب کنید.

آیا AMP را میتوان آنالیز کرد؟
بله در واقع، آنالیز در AMP بسیار هوشمند است. برای جلوگیری از ردیابی و تجزیه و تحلیل چندگانه در رابطه با کند شدن سایت، آنها سیاست “اندازه گیری یک بار، گزارش بسیار” را اجرا میکنند. دو راه برای فعال کردن عملکرد تجزیه و تحلیل AMP برای وب سایت شما وجود دارد:
- عنصر Amp-Pixel: این عنصر یک تگ ساده است که می تواند برای شمارش صفحات نمایش به عنوان یک پیکسل ردیابی معمولی، با استفاده از یک درخواست GET استفاده شود. تعدادی متغیر وجود دارد که می توانید از طریق آنها عبور کنید، مانند: DOCUMENT_REFERRER و Title.
- کامپوننت توسعه یافته Amp-Analytics: این کامپوننت کمی پیشرفته تر از Amp-Pixel است. شما میتوانید برای پیادهسازی تحلیلی در سایت خود از آن استفاده کنید، زیرا این کامپوننت سطح بالایی از امکان تنظیمات برای تعاملات و تجزیه و تحلیل را فراهم میکند.
اگر تلاش نکنید که Google Analytics روی سایت شما کار کند، amp-analytics از دست میرود. شما باید کتابخانه ضروری جاوا اسکریپت را در <head> اضافه کنید و سپس آن را از طریق JSON در بخش <body> صفحه خود پیکربندی کنید.
اگر به Google Analytics در AMP علاقمند هستید، بخش AMP Analytics section on their developer page را بررسی کنید. در اینجا چند مثال از پیاده سازی آن وجود دارد.
AMP در گوگل به چه چیزی شبیه است؟
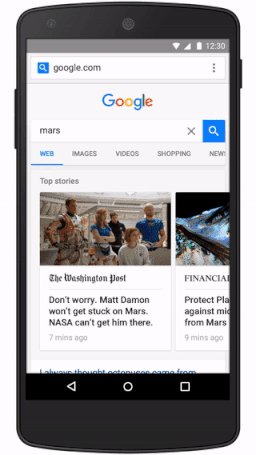
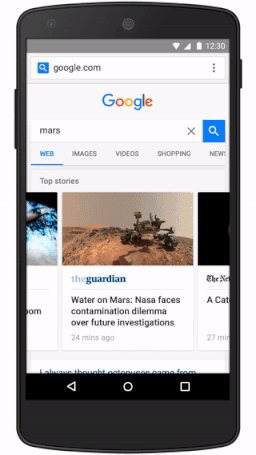
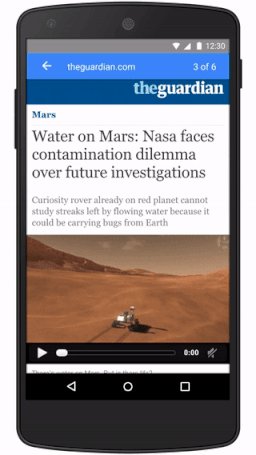
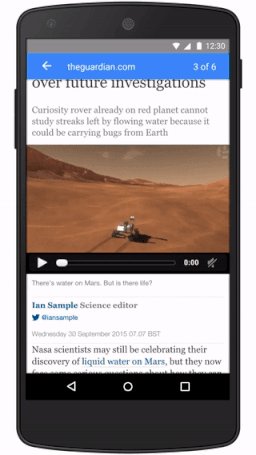
گوگل نسخه ی نمایشی از ویژگی های AMP را در SERP شبیهسازی کرده است. شما می توانید با رفتن به g.co/ampdemo با تلفن همراه خود آن را امتحان کنید (یا نمونه آن را در Developer Tools Chrome مشاهده کنید). سپس، چیزی شبیه به “Mars” را جستجو کنید. شما در این صفحه AMP با یک اسلایدر رو به بالا، رو به رو می شوید.
برای تجربه مرور در SERP، روی یکی از این موارد کلیک کنید. شما می توانید یک یا چند مقاله دیگر را فعال کنید. این تجربه متفاوت صرفا از صفحات AMP منتشر شده است.
چندین ناشر مهم را می توان در این نسخه نمایشی پیدا کرد، مانند Guardian )example AMP page) و Washington Post (example AMP page).
 چگونه میتوانمAMP را در WordPress شروع کنم؟
چگونه میتوانمAMP را در WordPress شروع کنم؟
یکی از ساده ترین راه هایی که دستان خود را با AMP کثیف میکنید این است که آن را در وب سایت وردپرسی خود اجرا کنید. یک پلاگین رسمی توسط Automattic / WordPress توسعه یافته است و اغلب در GitHub به روز رسانی می شود.
مرحله ۱: نصب پلاگین رسمی وردپرس
برای شروع، به صفحه amp-wp GitHub بروید و روی دکمه Download ZIP کلیک کنید.

شما می توانید این افزونه را در سایت وردپرسی خود همانطور که هر افزونه وردپرس دیگر را نصب میکنید، نصب نمایید.
پس از نصب، شما به سادگی باید “/ /amp ” را به صفحه اضافه کنید (یا اگر پیوند یکتای خوبی نداشته باشید، می توانید به جای آن “?amp=1” را اضافه کنید).
مرحله ۲: اعتبار سنجی و تنظیمات
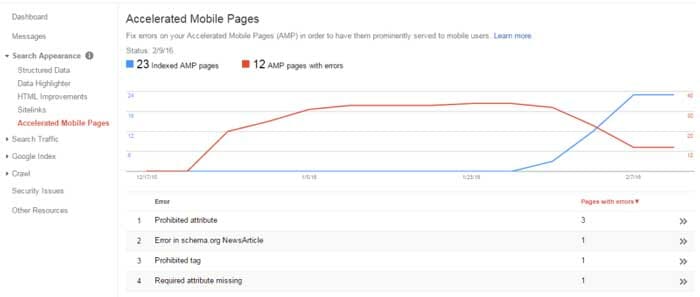
در نهایت، کنسول جستجوی گوگل باید نسخه گوگل AMP صفحات شما از طریق تگ rel = “amphtml” که توسط شما اضافه شده است، تشخیص دهد، عمدتا در این صورت به صفحات مقالات شما اعتبار می دهد. تنها مشکل موجود، که من تاکنون با آن مواجه شده ام، این است که تغییرات را سریعا تشخیص نمیدهد. اگر چیزی را برطرف یا اصلاح کنید، ممکن است برای چند روز آن را نشان ندهد.
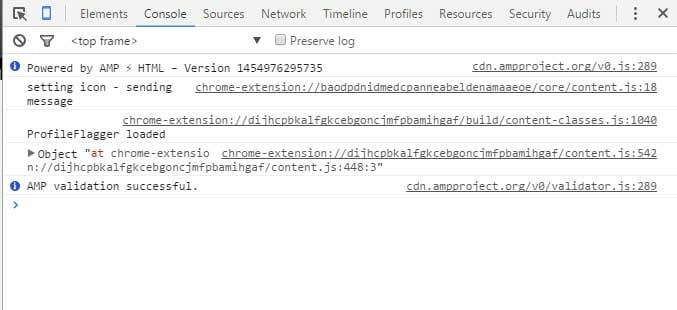
 پیشنهاد میکنم با استفاده از ترکیبی از فرآیند تأیید اعتبار کنسول جستجو و Chrome، فرایند اعتبار سنجی را انجام دهید. برای استفاده از فرآیند تأیید اعتبار در Chrome، به یکی از صفحات AMP خودتان در Chrome بروید و “development = 1# ” را به انتهای URL اضافه کنید. برای باز کردن ابزارهای توسعه دهنده Chrome و بالا بردن در Console بایستی Control + Shift + I را وارد نمایید.
پیشنهاد میکنم با استفاده از ترکیبی از فرآیند تأیید اعتبار کنسول جستجو و Chrome، فرایند اعتبار سنجی را انجام دهید. برای استفاده از فرآیند تأیید اعتبار در Chrome، به یکی از صفحات AMP خودتان در Chrome بروید و “development = 1# ” را به انتهای URL اضافه کنید. برای باز کردن ابزارهای توسعه دهنده Chrome و بالا بردن در Console بایستی Control + Shift + I را وارد نمایید.
ممکن است لازم باشد که صفحه را تازه سازی و به روز رسانی کنید، اما زمانی میتوانید این کار را انجام دهید که، بیان شود که “AMP موفق و معتبر است(AMP validation successful)” و یا لیستی از مواردی که بایستی ویرایش شود به شما داده شود.
 به احتمال زیاد این کار، به سادگی نصب پلاگین وردپرس نخواهد بود و شما باید تمام صفحاتی را که مایلید به صورت صفحات موبایلی پرشتاب باشند را، بررسی و تأیید کنید.
به احتمال زیاد این کار، به سادگی نصب پلاگین وردپرس نخواهد بود و شما باید تمام صفحاتی را که مایلید به صورت صفحات موبایلی پرشتاب باشند را، بررسی و تأیید کنید.
بسته به نحوه قالب بندی مقالات و صفحات شما، ممکن است لازم باشد برای دریافت اعتبار تغییراتی را در صفحات AMP انجام دهید. رایج ترین مشکلاتی که در این زمینه برای من شخصا پیش آمد در رابطه با مشخص کردن ویژگیهای ارتفاع و عرض تصاویر و اصلاح کدهای جاسازی شده قدیمی یوتیوب که از https استفاده نمی کردند، بود.
مرحله ۳: نشانه گذاری طرح با منظور گرفتن تاییدیه
همانطور که قبلا نیز ذکر شد، نشانه گذاری طرح معتبر در صفحات گوگل AMP شما اهمیت زیادی دارد. برای تست صفحات خود از لحاظ اعتبار سنجی، می توانید از ابزار Google’s Structured Data Testing Tool استفاده کنید. مشکلاتی که من تا به حال در این رابطه با وردپرس داشتم در باب نمایش لوگوی یک بخش منتشر شده بود و نیاز بود که تغییراتی در این افزونه ایجاد شود.
فایل class-amp-post-template.php را از طریق FTP یا داخل داشبورد وردپرس خود ویرایش کنید (به Plugins> Editor بروید و سپس AMP را انتخاب کنید) و تغییر دهید:
[php]
if ( $site_icon_url ) {
$metadata[‘publisher’][‘logo’] = array(
‘@type’ => ‘ImageObject’,
‘url’ => $site_icon_url,
‘height’ => self::SITE_ICON_SIZE,
‘width’ => self::SITE_ICON_SIZE,
);
}
[/php]
به:
[php]
$metadata[‘publisher’][‘logo’] = array(
‘@type’ => ‘ImageObject’,
‘url’ => ‘http://domain.com/wp-content/uploads/logo-60.png’,
‘height’ => 60,
‘width’ => 170,
);
[/php]
اطمینان حاصل کنید که URL را با مسیر لوگوی منتشر شده خود جایگزین کردهاید و ارتفاع و عرض را به پیکسل مشخص کنید. شما می توانید اطلاعات مربوط به markup here را در اینجا پیدا کنید، که این مقاله مشخص می کند که “به طور ایده آل، لوگو دقیقا ۶۰ پیکسل بلندی و ۶۰۰ =>پیکسل باید داشته باشد.”
مرحله ۴: کار با Google Analytics با کمک پلاگین AMP WordPress
فایده یک وبسایت وقتی شما نتوانید آن را با آنالیتیکس تحلیل کنید، چیست؟ وردپرس پلاگین AMP AM-analytics را خود به خود فعال نمیکند، اما فعال کردن آن بسیار ساده است.
برای کار با Google Analytics بایستی پلاگین AMP وردپرس را فعال کنید، فایل amp-post-templates-actions.php (فایل های مختلف قبلا ذکر شده) را ویرایش کنید، یا از طریق FTP در داخل داشبورد وردپرس خود به Plugins> Editor بروید و سپس ” AMP” را انتخاب کنید، و به پایان آن اضافه کنید:
[php]
add_action( ‘amp_post_template_head’, ‘amp_post_template_add_analytics_js’ );
function amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( ‘post_id’ );
?>
<script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
<?php
}
add_action( ‘amp_post_template_footer’, ‘xyz_amp_add_analytics’ );
function xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( ‘post_id’ );
?>
<amp-analytics type=”googleanalytics” id=”analytics1″>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-XXXXX-Y”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
</script>
</amp-analytics>
<?php
}
[/php]
اطمینان حاصل کنید که UA-XXXXX-Y را تغییر دهید تا نمایه مالک گوگل آنالیز وب سایت شما را نشان دهد.
حالا صفحات AMP خود را مجددا تأیید کنید و در این حال باید تنظیمات پایه AMP را برای وب سایت وردپرس خود فعال کنید.
نتیجه گیری
AMP یک راه نسبتا آسان برای بهبود سرعت وب سایت شما در تلفنهای همراه فراهم میکند. با نزدیک شدن به پایان ماه فوریه و اخبار گوگل، ساعتهای کار منظم را از طریق Hangouts انجام می دهیم (hours via Hangouts)، می توانیم انتظار داشته باشیم گوگل به زودی راهی برای ادغام آنها پیدا نماید. به نظر می رسد که به پروژه AMP، حتی فیس بوک نیز ممکن است واکنش نشان دهد. اخیرا تصمیم گرفته است تا امکان باز شدن فوری را برای همه وبمسترها باز کند.
آیا شما یک وبمستر هستید؟ اگر این چنین است، شما باید به فکر صفحات موبایلی پرشتاب باشید.
فناوری های جدید هیجان انگیز در راه است. آیا amp شده اید؟
نوین مارکتینگ تجربیات بسیار خوبی برای ساختن گوگل ampها دارد با ما تماس بگیرید تا همکاری خوبی با یک دیگر داشته باشیم







 چگونه میتوانمAMP را در WordPress شروع کنم؟
چگونه میتوانمAMP را در WordPress شروع کنم؟







