PWA و AMP دو تکنولوژی مورد استفاده در سایتها برای نمایش سریعتر صفحات وب هستند. هر دو قابلیتهای مختلفی دارند و هر کدام برای نوع خاصی از سایتها مناسب هستند. استفاده از آنها باعث میشود تا کاربران در زمان بازدید از سایت، تجربه بهتری داشته باشند. برای استفاده از هر کدام از این تکنولوژیها، باید در زمان طراحی وب سایت قابلیت مورد نظر را انتخاب و الزامات مربوط به تکنولوژی مورد نظر را رعایت کرد.
PWA چیست؟

به عبارت ساده، وب اپلیکیشنهای پیش رونده (PWA)، صفحات وب یا برنامههای تحت وب هستند که میتوانند سایت را مانند یک برنامه تلفن همراه، در گوشی و یا یک برنامه در دستگاههای دیگر مانند کامپیوتر نشان دهند. این اپلیکیشنهای پیش رونده قابلیتهای برنامههای بومی (Native) را دارند و مانند یک صفحه وب، پویا هستند. به راحتی میتوان با بازدید از سایت، آنها را در گوشی، تبلت و یا کامپیوتر ذخیره کرد. مجموعهای از طراحیها و امکاناتی که مرورگرهای جدید از آنها پشتیبانی میکنند را میتوان در اپلیکیشنهای پیش رونده مشاهده کرد.
تکنولوژیها، فناوریها و APIهای تحت وب، برای ارائه بهترین تجربه از یک سایت یا برنامه موبایل یا دسکتاپ هماهنگ شدهاند. اپلیکیشنهای پیش رونده یک شکل پیشرفته از برنامههای تحت وب هستند که میتوان آنها را در هر سیستم عاملی اجرا کرد. آنها به کاربران این امکان را میدهند تا از جدیدترین ویژگیهای پشتیبانی شده توسط مرورگرهای مدرن، مانند یک برنامه تحت وب در تلفن همراه خود استفاده کنند.
زمانی که شما سایت را از طریق آیکونی که در گوشی هوشمند و یا کامپیوتر شما ذخیره است مشاهده میکنید، تفاوتی با مرور سایت از طریق مرورگر وب ندارد و میتوانید از جدیدترین نسخه سایت با کمترین سرعت اینترنت بازدید کنید.
از اینجا بخوانید : ۵ ابزار اسکن ویروس و بدافزار وب سایت که باید بررسی کنید
ویژگیهای اپلیکیشنهای پیش رونده یا PWA
اپلیکیشنهای پیش رونده دارای ویژگیهایی هستند که کاربران بتوانند از آن به راحتی استفاده کنند. در زیر به چند ویژگی آنها اشاره شده است.
واکنشگرا بودن اپلیکیشنهای پیش رونده
PWA با هر دستگاهی سازگار است و مهم نیست که بر روی چه دستگاهی با چه سیستم عاملی اجرا شوند، این اپلیکیشنها با تمامی دستگاهها با صفحه نمایشهایی در اندازههای مختلف، سازگار هستند و محتویات سایت را به خوبی نشان میدهند.
کارایی بالا
صرفنظر از نوع مرورگری که کاربران از آن استفاده میکنند، این سایتها تمامی امکانات خود را میتوانند ارائه دهند و برای همه کاربران کارایی دارند.
قابلیت کار به صورت آفلاین یا با سرعت پایین اینترنت
زمانی که تغییراتی در سایت ایجاد شد، این تغییرات در سرورهای PWA به روزرسانی شده و در زمان مناسب، به برنامهای که در دستگاه کاربر وجود دارد منتقل میشود و کاربر در حالت آفلاین و یا اینترنت با سرعت پایین هم میتواند تغییرات را مشاهده کند.
به روزرسانی
این اپلیکیشنهای پیش رونده باید آخرین تغییرات سایت را نشان دهند و فرآیند به روزرسانی بدون اطلاع کاربر انجام میشود. با تغییرات و به روز شدن سایت، این اپلیکیشنها نیز آخرین نسخه از تغییرات را نشان میدهند و کاربر همیشه جدیدترین نسخه سایت را مشاهده میکند.
بارگذاری سریعتر محتوا
زمان بارگذاری سریعتر با استفاده از App Shell، که در PWA باعث میشود پوسته سایت از قبل دانلود شده و مانند یک برنامه بومی به سرعت بارگذاری شده و فقط محتوا در صورت تغییر از اینترنت دریافت شود.
برقراری امنیت
به خاطر ارتباط از طریق پروتکل https، دادهها رمزگذاری شده و امنیت اطلاعات حفظ میشود.
پشتیبانی از امکانات برنامههای بومی
قرار گرفتن در لیست برنامهها، پردازش گرافیک دو بعدی و سه بعدی از طریق WebGL یا HTML5 Canvas، داشتن رابط کاربری با قابلیت پخش انیمیشنهایی با 60fps (فریم بر ثانیه)، قابلیت اجرا در حالت تمام صفحه، دسترسی به کلیپ بورد، دسترسی به فایلهای سیستمی و خواندن فایلهای انتخاب شده توسط کاربر در هر مرورگر.
اشتراک گذاری
به راحتی میتوانید آنها را از طریق آدرس اینترنتی سایت (دامین) به اشتراک بگذارید و نیازی به نصب ندارند.
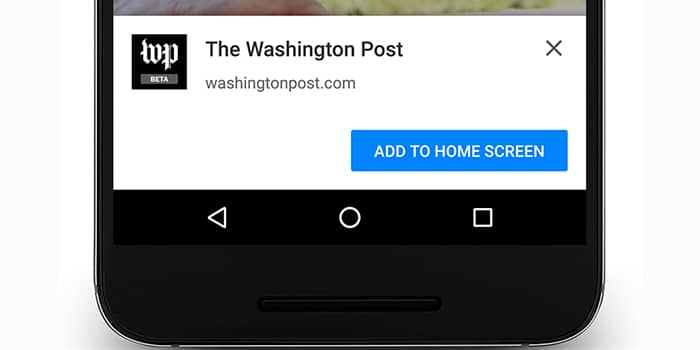
نصب با کمترین کلیک
کاربران میتوانند بدون دردسر خرید یا دانلود کردن از فروشگاههای ارائهدهنده برنامهها، اپلیکیشنهای مورد علاقه خود را به گوشی، تبلت یا کامپیوتر خود اضافه کنند. مطالعات نشان میدهد که هر کلیک برای نصب یک برنامه، منجر به حذف ٪ 20 از کاربران میشود، که این مهمترین مانع برای گسترش برنامههای بومی است. با داشتن PWA، کاربران برای نصب این برنامهها به تعداد کلیکهای کمتری نیاز دارند و امکان استفاده از برنامهها بالا میرود.
اکنون ممکن است بپرسید که پس چرا PWA نمیتواند جایگزینی برای برنامههای تلفن همراه باشد؟ زیرا، PWA به تنهایی نمیتواند همه کارهای یک برنامه بومی را انجام دهد.
مزایا و معایب اپلیکیشنهای پیش رونده یا PWA

هر تکنولوژی مزایا و معایبی دارد که در زیر به آنها اشاره شده است.
جوانب مثبت
- به روزرسانیهای این برنامهها نیازی به نصب مجدد و یا تایید کاربر ندارند
- برای ساخت آنها، نیازی به استفاده از کدنویسی با یک زبان برنامهنویسی دیگری ندارید
- قابلیت اضافه کردن آسان به صفحه اصلی
- بارگیری سریع محتوا بدون در نظر گرفتن کیفیت شبکه اینترنت
- قابلیت استفاده به صورت آفلاین
- واکنشگرا بوده و در هر دستگاهی به خوبی کار میکند
- قابل اشتراکگذاری به سادهترین نحو
- داشتن ایمنی بالا و غیر قابل نفوذ بودن
- ایجاد آن نسبتا ارزانتر از برنامههای بومی است
- دسترسی آسان کاربران باعث بالا رفتن بازدید سایت شده و افزایش تعامل با تلاش نسبتا کم امکانپذیر است
- اگر منابع کافی برای ساخت برنامههای بومی ندارید این بهترین گزینه برای شما است
- کاهش زمان توسعه
- تجربه یکپارچه مشتری
PWA مزایای بسیاری نسبت به برنامههای بومی دارد. با این حال، وقتی ادغام یا استفاده از ویژگیهای سختافزاری دستگاه به میان میآید، قابلیتهای محدودتری دارد.
جوانب منفی
- همه دستگاهها از عملکرد کلی نرم افزار پشتیبانی نمیکنند. به عنوان مثال، در سیستم عامل اندروید، PWA مشکلات پشتیبانی چندانی وجود ندارد ولی در یک دستگاه با سیستم عامل iOS، از هشدارها و اعلانهای میانبر در صفحه اصلی پشتیبانی نمیشود
- در اپلیکیشنهای پیش رونده، برخی از ویژگیهای برنامههای بومی پشتیبانی نمیشود
- نداشتن امکاناتی مانند برقراری تماس، ارسال پیامک یا MMS، خواندن پیام صوتی، گرفتن شماره تلفن کاربر، برقراری تماس تلفنی بدون نیاز به شمارهگیری
- دسترسی نداشتن به تقویم، اعلان هشدار، مرورگر، مدیریت فایل، دوربین و مخاطبین
- عدم دسترسی به سنسورها و ویژگیهای سختافزاری مانند سنسور فشار، چراغ قوه، حسگر لمسی، مغناطیس سنج، بلوتوث از طریق وب (Bluetooth API)، سنسور نور محیط، NFC، GPS، شتابسنج و غیره
- تغییر در تاریخچه مکالمات یا تنظیمات سیستم
- در همه مرورگرها پشتیبانی نمیشوند
- همه عملکردهای سختافزاری پشتیبانی نمیشوند
AMP چیست؟

AMP یک استاندارد کدنویسی منبع باز است که در محیط JavaScript ایجاد و توسط Google تایید شده است و امکان بارگذاری سریعتر صفحات وب را نسبت به HTML معمولی فراهم میکند. این روشی برای ساختن صفحات وب برای محتوای استاتیک است (صفحات وبی که مطابق با رفتار کاربر تغییر نمیکنند) که طراحان سایت میتوانند محتوای سریع و مناسب برای موبایل را ایجاد کرده و به سرعت بر روی دستگاههای تلفن همراه بارگذاری کنند.
AMP بر بهبود عملکرد بارگذاری صفحه و تجربه مرور سایت در دستگاههای تلفن همراه متمرکز شده است. در نتیجه، ما یک صفحه ساده با اطلاعات بسیار مهم و بدون ویژگیهای جالب در مقایسه با سایر صفحات HTML دریافت میکنیم. AMP دادههای سایت که برای یک جستجوی اطلاعات مفید نیست را حذف میکند تا محتوای مفید را در سریعترین زمان ممکن تحویل مخاطب دهد.
به نقل از Google، “AMP قصد دارد عملکرد سایتها در موبایل را به طور چشمگیری بهبود بخشد. ما میخواهیم صفحات وب با محتوای غنی مانند فیلم، انیمیشن و گرافیک که در کنار تبلیغات هوشمند ارائه میشوند، فورا و در کمترین زمان بارگیری شده و این بستر فناوری، به هر روشی مستقل باشد.”
ویژگیهای AMP
- زمان بارگذاری صفحه را کم کرده و سرعت بارگذاری سایت را بهبود میبخشد
- افزایش رتبه SEO سایت و رتبهبندی کلمات کلیدی در دستگاههای تلفن همراه
- مدیران سایت، کنترل کاملی بر طراحی بصری و تجاری خواهند داشت
مزایا و معایب استفاده از AMP
هر تکنولوژی AMP، مزایا و معایب مخصوص به خود را دارد که در زیر به آنها اشاره میکنیم.
جوانب مثبت
- صفحات وب به راحتی ذخیره و بارگیری میشوند
- پشتیبانی از تمام قالبهای تبلیغاتی
- زمان بارگذاری صفحه به کمتر از 1 ثانیه کاهش مییابد و صفحات 4 برابر سریعتر باز میشوند
- مخصوصا برای سایتهای مبتنی بر محتوا، مانند سایتهای خبری و سایر سایتهای ارائهدهنده محتوا مفید است
- صفحاتی که از نسخه معتبر AMP استفاده میکنند، به عنوان پیش نمایش “Top Stories”، بالاتر از سایر نتایج در صفحه نتایج جستجوی تلفن همراه نشان داده میشوند. این یک فرصت بزرگ برای مدیران سایت است که از محتوای خود نسخه AMP دارند و به راحتی در صفحه اول قابل مشاهده هستند، تا از کسانی که از این فناوری استفاده نکردهاند، پیشی بگیرند.
جوانب منفی
از آنجا که AMP با کم کردن کدهای جاوا اسکریپت و کدهای بدون استفاده، برای بهبود زمان بارگذاری و ارائه محتوای مفید طراحی شده است، محدودیتهای بصری لیست شده در زیر را دارد.
- هیچ کد JavaScript به جز مواردی که در کتابخانه AMP هستند، مجاز به استفاده در AMP نیستند
- تصاویر با قابلیت بارگذاری با تاخیر (lazy load) قابل نمایش هستند. به این معنی که فقط در صورت حرکت به سمت آنها، بارگیری میشوند
- یک نسخه ساده از Cascading Style Sheets ضروری خواهد بود
- نمیتوان فعالیت کاربر را در صفحات AMP ردیابی کرد
- AMP برای سایتهای تجارت الکترونیکی مناسب نیست
تفاوتها و موارد مشترک در PWA و AMP

- هر دو فناوری به کاهش زمان بارگذاری صفحه و مدت زمان انتظار کاربران سایت کمک میکنند
- در حالی که AMP باعث کاهش زمان بارگذاری صفحه میشود، صفحات PWA در اسرع وقت بهروزرسانی میشوند تا به کاربران اجازه دهند بدون هیچ گونه مزاحمت، سایت را شبیه برنامه تلفن همراه باز کرده و موارد مورد نیاز خود را جستجو کنند
- AMP به سرعت برای کاربران بارگذاری میشود، در حالی که PWA تجربه و تعامل کاربر را از طریق امکاناتی مانند اعلانهای هشدار، افزودن سایت به صفحه اصلی و غیره امکانپذیر میکند
- AMP شامل CSS و JavaScript ساده و اجزای استاندارد است، در حالی که PWA شامل موارد مختلف سایت است
- AMP مخصوصا برای سایتهای سنگین مانند وبلاگ، مقالات، انتشار اخبار یا سایتهای استاتیک مناسب است. PWA برای سایتهای تجارت الکترونیکی مناسب است، زیرا اپلیکیشنهای پیش رونده سایتها را قادر میسازند که مانند اپلیکیشنهای تلفن همراه به نظر برسند و احساس کار کردن با یک برنامه بومی را به کاربر انتقال میدهند. آنها برای سایتهای با پروتکول “https” که ارتباط مطمئن بین سایت و کاربران ایجاد میکنند، توصیه میشوند.
کدام یک بهتر است AMP یا PWA؟

در سال 2019 امکان این برنامهریزی فراهم شده است تا پیشرفتهای بیشماری در زمینه PWA رخ دهد. علیرغم این که AMP در حال محبوب شدن است، گوگل و سایر بزرگان عرصه فناوری، سرمایهگذاریهای قابل توجهی را در ساخت PWA برای خدمات و شرکای خود انجام دادهاند، حتی به حدی که آن را آینده توسعه برنامهها مینامند. AMP ممکن است در آینده نزدیک راهحلی برای همه موانع باشد، در حالی که PWA نیز میتواند مفید واقع شود.
روندها و تحولات شکلدهنده PWA و AMP تغییر یافته است به طوری که توسعهدهندگان باید به روز بمانند تا بتوانند جدیدترین عناصر را در پروژههای خود بگنجانند. برخی از آنها مانند پیکربندی مناسب رابط کاربری برای ارتباط بهتر میتواند در ارائه تجربه جذاب به کاربر و همچنین قابلیت استفاده بهتر پیش بروند.
هر کدام برای چه سایتی مناسب هستند
برای یک وب سایت، PWA و AMP هر دو، تجربهای مناسب را به کاربران ارائه میدهند. اگر سایت شما عمدتا مبتنی بر محتوا باشد، AMP برای شما مناسبتر خواهد بود که به کاربران اجازه دهید فورا به مطالبی که برای آنها مهم است دسترسی پیدا کنند. AMP به نظر میرسد گزینه خوبی برای سایتهای رسانهای سبک باشد که به JavaScript سفارشی زیادی احتیاج ندارند و عمدتا دارای محتوای ثابت هستند.
اما اگر یک سایت تجارت الکترونیک (مانند یک فروشگاه آنلاین) دارید، هرگز نمیتوانید از PWA که به کاربر سایت شما احساس استفاده از برنامه تلفن همراه را میدهد، چشم پوشی کنید. آنها به کاربران این امکان را میدهند تا حتی بدون نصب برنامه در تلفن همراه، یک تجربه مناسب با موبایل داشته باشند. AMP همچنین میتواند برای سایتهای تجارت الکترونیکی مورد استفاده قرار گیرد، با این وجود محدودیتهایی وجود دارند که ممکن است به صرف زمان و هزینه نیاز داشته باشند.
سایتهایی که از PWA بسیار پویا و تعاملی بهرهمند هستند، بر بهبود تعامل و تجربه و نه صرفا در بارگذاری سریع محتوا تمرکز میکنند. اگر میخواهید مشتریان مجددا به سایت شما بازگردند و با آن تعامل داشته باشند، PWA یک انتخاب عاقلانه خواهد بود. همچنین، با بهبود PWA ویژگیهای آن و قابلیتهای آفلاین برای ادغام NFC، بلوتوث، سنسورهای تلفن همراه و سایر عملکردهای سختافزاری را نیز میتوانید در نظر بگیرید.
هر دو با هم بسیار خوب کار میکنند، یعنی میتوانید یک پوسته برنامه PWA را از مبدا خود با کمک amp-install-serviceworker نصب کنید. این کار کاربران را قادر میسازد با کلیک بر روی دکمه تعیین شده در انتهای یک صفحه AMP به راحتی در یک مرورگر PWA تمام عیار حرکت کنند. به همین ترتیب، PWA حتی به دلیل ویژگیهای AMP، میتواند اسناد AMP را نیز در خود جای دهد.










