شاید کاربران معمولی اینترنت متوجه تغییرات روزانهی دنیای وب نشوند، اما طراحی وب همواره در حال تغییر است. همه ما میدانیم که طراحی سایتهای اینترنتی عالی دهه 90 دیگر برای کاربران امروزی جذاب نیستند و تغییرات سریع دنیای وب، طراحی سایت ها در سال 2018 و پس از آن را بسیار سختتر از گذشته کرده است.
برای مشاوره رایگان بهبود نمای سایت خود با دپارتمان طراحی سایت نوین مارکتینگ تماس حاصل فرمایید.
با این که روند تغییرات استانداردهای وب نسبتاً کند است، اما این موارد نیز بایستی به دقت بررسی شوند. حتی اگر شما یک طراحی وب عالی نیستید و مهارت شما فقط به استفاده از یک ابزار سایتساز ختم میشود، باید به روند تغییرات طراحی سایت توجه کنید، تا از کهنه و قدیمی شدن طراحی سایت خود جلوگیری کنید.
۱. طراحی واکنشگرا
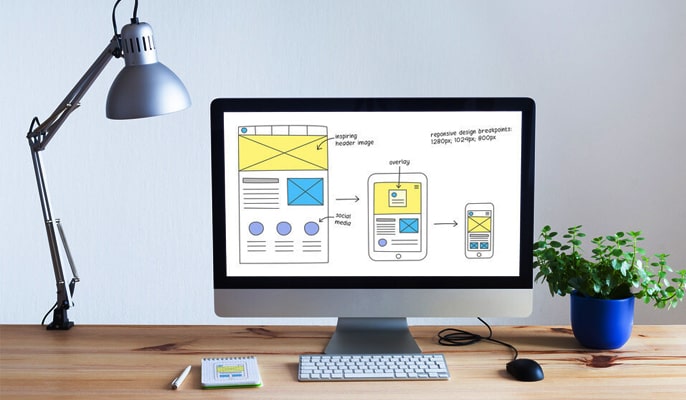
طراحی واکنشگرا تغییری جدید در دنیای طراحی وب نیست اما اهمیت آن به حدی است که همچنان مهمترین مورد در این فهرست باشد. از آن جا که استفاده از گوشیهای موبایل هنوز هم در حال افزایش است (و چند سال پیش از رایانههای شخصی سبقت گرفت)، تغییرات سایت، به نحوی که کارکرد آن در گوشی موبایل مشابه نمایشگرهای بزرگتر باشد، حیاتی است.
اگر نسخه موبایل شما جالب توجه نباشد، باعث دفع کاربرانی میشود که برای وبگردی از گوشی هوشمند استفاده میکنند، و این موضوع بیش از هر چیز دیگری برای سئوی سایت شما زیانآور است.
با این که میتوان نسخه موبایلی جداگانهای برای سایت طراحی کرد که عملکردی خوب در گوشیهای موبایل داشته باشد (ولی نسبت به نسخه دسکتاپ متفاوت باشد)، اما برای کسب و کارها بهتر است که وبسایت خود را به صورت واکنشگرا طراحی کنند.

در یک وبسایت واکنشگرا، متن، تصاویر و سایر عناصر صفحه در تمامی دستگاهها به یک صورت نمایش داده میشود و فقط اندازه آنها در نمایشگرهای با اندازه کوچک و بزرگ متفاوت است. برای مثال تصویری که در نسخه دسکتاپ شما به نمایش در میآید ممکن است که از نظر اندازه، از تصویری که در گوشی موبایل نشان داده میشود، بزرگتر نمایش داده شود.
واکنشگرا کردن سایت به شما اطمینان میدهد که کاربران موبایل شما همان اطلاعات و ارزشی را کسب میکنند که کاربران نسخه دسکتاپ کسب کردهاند. این کار باعث بهبود تجربی کاربری نیز میشود.
به عنوان یک نکته اضافی، اگر طراحی واکنشگرای سایت برای شما سخت به نظر میرسد، از سایتسازی استفاده کنید که قالبهای واکنشگرا ارائه میدهد. به این ترتیب اکثر کار توسط این سایتساز برای شما انجام خواهد شد.
از اینجا بخوانید : ۴ روش برای ارتقای محافظت از داده
۲. رباتهای گفتگو (چت)

به احتمال زیاد در حین گشت و گذار در اینترنت با سایتهایی روبرو شدهاید که در قسمت پایینی سمت راست صفحه، جعبهای برای گفتگو را نمایش میدهند که به شکلی واکنشگرا در سایت قرار داده شده است.
افزودن پنجره گفتگو به سایت به این معنی است که هر کاربری که سؤالی دارد میتواند به سرعت پاسخش را دریافت کند. اما استفاده از شخص که به صورت 24 ساعته آنلاین باشد و به سؤالات کاربران پاسخ دهد بسیار چالش برانگیز است.
یک راهکار ساده: استفاده از رباتهای گفتگو (چت باتها). شما میتوانید از یک ربات گفتگو برای پاسخگویی به سؤالات رایج کاربران استفاده کنید تا کاربران به راحتی پاسخ سؤال خود را دریافت کنند. برای سؤالاتی که ربات گفتگو قادر به پاسخگویی به آنها نیست نیز میتوانید برنامهای تعریف کنید که ربات از طریق آن به کاربر بهترین راهکار دریافت پاسخ را معرفی کند، تا کاربر از مراحل بعدی کار آگاه شود.
استفاده از رباتهای گفتگو برای همه سایتها منطقی نیست، اما اگر یک سایت کسب و کار آنلاین دارید و چند سؤال کلی را به طور پیوسته از کاربران خود میشنوید، میتوانید با استفاده از رباتهای گفتگو در وقت و هزینه خود صرفه جویی کرده و تجربه کاربری مناسبی را برای بازدیدکنندگان به ارمغان بیاورید.
۳. پویانمایی (انیمیشن)
استفاده از ویدئوهای با قابلیت پخش خودکار چندان جالب توجه نیست اما به این معنی هم نیست که باید سایت خود را به شکلی کاملاً ایستا طراحی کنید. شما میتوانید با استفاده از چند پویانمایی (انیمیشن) ساده، سایت خود را زیباتر کنید.
سایتهایی که از پویانمایی و تصاویر متحرک در پسزمینه و مطالب خود استفاده میکنند، رشد فزایندهای داشتهاند. یک پویانمایی خوب، بدون منحرف کردن کاربران از اطلاعات موجود در صفحه، به چشم کاربر میآید و توجه آنها را به خود جلب میکند. این تغییری جذاب در طراحی وب است که سایت شما را تعاملیتر و شخصیتر میکند.
۴. ریزبرهمکنشها (میکرواینترکشنها)
ریزبرهمکنشها، انیمیشنها را یک گام به جلوتر برده و تعامل کاربران را افزایش میدهند. این موارد، انیمیشنهایی هستند که به کارکرد کاربران در سایت واکنش نشان میدهند. اگر با بردن نشانگر خود در سایتی، تغییری در آن مشاهده کردید و یا یک انیمیشن شروع به پخش شدن کرد، با یک ریزبرهمکنش روبرو شدهاید.
این موارد، تجربه کاربری مثبتی را برای بازدیدکنندگان سایت ایجاد میکنند زیرا امکان تعامل بیشتر با سایت شما را برای کاربران فراهم میکنند. آگاهی از این موضوع که کارکرد شما در سایت، باعث تغییر در طراحی سایت ها در سال 2018 میشود حس خوبی به شما خواهد داد، حتی اگر تغییرات بسیار کوچک و جزئی باشد.
ریزبرهمکنش ها روز به روز در دنیای وب رواج بیشتری مییابند و یکی از مهمترین تغییرات طراحی وب در سال 2018 (و حتی سالهای آینده) هستند.
از اینجا بخوانید : راهنمای طراحی لوگو مرحله به مرحله
۵. تصاویر اختصاصی

استفاده از تصاویر موجود در اینترنت کار آسانی است اما شخصیت خاصی به سایت شما نمیدهد. به همین دلیل است که اکثر مالکان وبسایتها در حال استفاده از تصاویر اختصاصی برای صفحات سایت خود هستند.
استفاده از تصاویر اختصاصی هزینهبر هستند و باید برای تهیه آنها از یک طراح استفاده کنید؛ اما به سایت شما طرحی منحصر بفرد میدهند و تجربه کاربری خاصی را به ارمغان میآورند. همچنین استفاده از تصاویر اصلی برای معرفی نام تجاری شما نیز کارایی مناسبی دارد و به کسب و کارتان کمک شایانی خواهد کرد.
شما باید رنگ خاصی را برای به کارگیری در وبسایت خود انتخاب کنید و از آن در تصاویر تهیه شده بهره ببرید. یافتن یک طراح گرافیکی خوب به شما کمک میکند که تجربه کاربری ویژهای را برای کاربران فراهم آورید.
۶. استفاده از رسانهای اجتماعی
تا اینجا همه تغییرات در طراحی سایت ها در سال 2018 نیازمند هزینهای (البته نسبتاً کم) بودهاند که برای کسب و کارهای کوچک و سایتهایی که با علاقه و نه برای کسب درآمد ساخته شدهاند، چندان در دسترس نیستند. این مورد اما به راحتی در دسترس مدیران سایت است.
استفاده از رسانههای اجتماعی راهکاری ساده برای متقاعد کردن بازدیدکنندگان جدید، با استفاده از نمایش اطلاعات مربوط به تعامل شما با بازدیدکنندگان پیشین است. برای یک کسب و کار، میتوانید از نشان تجاری شرکتهایی که با آنها همکاری داشتهاید و یا صحبتهای تأییدی سایر مشتریان استفاده کنید. برای یک وبلاگ، انتشار تعداد ایمیلهایی که در خبرنامه وبلاگ عضو هستند هم راهکار مناسبی است.
شما میتوانید (و بایستی) به سایر کاربران نشان دهید که محتوای سایت شما جالب توجه است، اما حرف شما برای اثبات این ادعا کافی نیست و استفاده از نظرات سایر کاربران بسیار مفید است. راهی پیدا کنید که اثبات کیفیت سایت شما در رسانههای اجتماعی به صورت برجستهای در سایت به نمایش درآید و کاربران جدید را متقاعد کند.
۷. منوی فشرده
این تغییر، یکی از موارد بحث برانگیز در طراحی سایت ها در سال 2018 است. منوهای فشرده (همبرگری) عمدتاً در نرم افزارها و نسخه موبایل سایتها استفاده میشوند؛ زیرا منو را در فضایی بسیار کم به نمایش در میآورند. آیکن این منوها بسیار کوچک است و پس از انتخاب آن، منوی سایت به نمایش در میآید. با رشد کاربران موبایلی، استفاده از این روش هم رو به افزایش است و حتی استفاده از آن در نسخه دسکتاپ سایتها نیز در حال انجام است.
منوی فشرده، فهرست صفحات سایت شما را از بالای همه صفحات حذف کرده و در پشت یک آیکن کوچک (شبیه به همبرگر) قرار میدهد. اگر میخواهید وبسایتی با طرح تمیز و زیبا داشته باشید، این روش در کنار ارائه امکان ناوبری مناسب در سایت، به شما امکان استفاده از تعداد عناصر کمتر در هر صفحه را نیز میدهد.
همانطور که بالاتر نیز اشاره شد، این مورد تغییری بحث برانگیز در طراحی سایت ها در سال 2018 است. این کار ممکن است به نظر مخاطبان جالب نیاید. در نتیجه تنها زمانی از این روش استفاده کنید که دلیل خوبی برای به کارگیری آن داشته باشید.
۸. گوشههای منحنی

تا پیش از این در اکثر دکمهها، پنجرهها و قابهای به کار رفته در طراحی وبسایتها، از طراحی با گوشههای نوکتیز استفاده میشد. در حال حاضر اما بسیاری از سایتها با تغییر در طراحی وبسایت خود، از انحنای بیشتری در این موارد استفاده کردهاند و به عبارتی گوشهها را گرد کردهاند.
این تغییر طراحی مرسومی است که در بسیاری از دکمهها و پنجرههای گفتگوی سایتها قابل مشاهده است.
بسیاری از وبسایتها هنوز هم از گوشههای تیز استفاده میکنند و برخی نیز از هر دو مدل در طراحی سایت ها در سال 2018 بهره بردهاند. این مورد تغییری نیست که به طور کامل جایگزین طرح قبلی شود اما اگر کمی انحنا به گوشهای عناصر موجود در صفحات سایت خود اضافه کنید، نشان خواهید داد که با تغییرات طراحی سایت ها در سال 2018 همراه هستید.
۹. طراحی لمسی
یکی دیگر از موارد رایج در طراحی سایت ها در سال 2018 ، استفاده از طراحی مسطح (فلت) بود. بسیاری از وبسایتها اما با تغییر در این روند، اقدام به افزودن سایه و عمق به تصاویر صفحات خود کردهاند.
طراحی لمسی جذابیت تصاویر موجود در وبسایت شما را برای بازدیدکنندگان افزایش میدهد. به علاوه، امکانی برای نشان دادن اهمیت تصاویر برای شما را نیز فراهم میکند. تفاوت بسیار اندک و ریزبینانه است اما همین کار باعث بهبود تجربه کاربری شده و کمی واقعگرایی سایت شما را افزایش میدهد.
۱۰. فونتهای منحصر بفرد
استفاده از یک فونت منحصر بفرد راهی آسان برای شخصیت دهی به وبسایت شما و جلب توجه بیشتر به آن است. فونتها بخشی از سایت هستند که اکثر کاربران توجهی به آنها نمیکنند اما شما میتوانید با افزودن فونتهایی زیبا به سایت خود، توجه بیشتری را به کارهای مهمی که انجام میدهید جلب کنید.
از خوانایی و وضوح فونتهای مورد استفاده در وبسایت خود اطمینان حاصل کنید. آنها باید موجب شفافیت بیشتر محتوای شما شوند. ار آن جا که اکثر محتوای شما را متون تشکیل میدهند، باید از فونتی استفاده کنید که به سایت شما شخصیت ویژهای دهد.
۱۱. نامتقارن بودن

یک انتخاب برجسته که امسال در برخی از وبسایتها مشاهده شده است، استفاده از طراحی نامتقارن است. استفاده از عدم تقارن در طراحی صفحات سایت، تجربهای منحصر بفرد را برای کاربران به ارمغان میآورد، خصوصاً این که طراحی نامتقارن هنوز به روشی رایج برای طراحی وب تبدیل نشده است.
این روش، مدلی است که برای همه سایتها قابل استفاده نیست. چراکه نامعمول و غیر منتظره است و ممکن است که برای برخی از کاربران جذاب نباشد. و البته ممکن است که واکنشگرایی سایت را نیز با پیچیدگیهایی مواجه کند. اما اگر میخواهید تجربه کاربری خاص و ویژهای را برای کاربران به ارمغان بیاورید، استفاده از طراحی نامتقارن به شما کمک میکند.
۱۲. طراحی در دسترس
اگر شما محدودیتی نداشته باشید، در طراحی سایت ها در سال 2018 توجهی به افرادی که دارای محدودیت هستند نمیکنید. این موضوع متأسفانه کاملاً عادی است و بسیاری از طراحان محدودیتهای موجود را مد نظر قرار نمیدهند.
اما حالا زمان آغاز تغییر است. یکی از تغییرات مهم ، تغییر طراحی سایت ها در سال 2018 به گونهای است که برای همه قابل استفاده باشد. طراحی مجلات و وبلاگها در حال تغییر است و طراحی وب در دسترستر روز به روز رشد میکند.
طراحی یک سایت در دسترس نیازمند گستردهتر کردن نگاه شما و کمی کار بیشتر است، اما زمانی که به این روش متعهد باشید، سایت شما در دسترس مخاطبانی قرار میگیرد که تا پیش از این امکان ورود به سایت شما را نداشتهاند.
۱۳. نمای بصری داده در طراحی سایت ها در سال 2018
«بزرگ داده» چند سال است که به اصطلاحی مورد توجه در فضای مجازی بدل شده و کسب و کارهای مختلف شاهد افزایش تأثیرگذاری دادهها بر ابزارها و تغییر روند کار خود بودهاند. شاید فقط کمی زمان نیاز باشد که تأثیر دادهها به طراحی وب هم برسد و در این بخش خودنمایی کند.
بسیاری از وبسایتها از نمای بصری دادهها در طراحی سایت ها در سال 2018 استفاده میکنند. برخی از سایتها از آن در بخشهای اصلی سایت استفاده کرده و برخی نیز صفحاتی جداگانه برای برجستهسازی دادههای ارزشمند خود ایجاد میکنند.
در هر دو حالت، نمای بصری داده بخش مهمی از روایت داستان یک نام تجاری و بیان شخصیت آن است.
۱۴. رنگهای قابل توجه

بسیاری از تغییرات طراحی سایت ها در سال 2018 برای جلب توجه کاربران است و این مورد هم از این موضوع مستثنی نیست. بسیاری از وبسایتها از زمینههای رنگی براق و برجسته برای سایت خود استفاده میکنند. رنگهای خاص تجربهای متمایز را برای کاربران ایجاد میکند که باعث به یاد ماندنی شدن سایت شما میشود.
شما میتوانید به شیوهای راهبردی رنگها را انتخاب کنید تا توجه کاربران را به بخشهایی از سایت که میخواهید بیشتر دیده شود جلب کنید.
این مورد نیز یکی دیگر از تغییرات طراحی سایت ها در سال 2018 است که برای همه قابل استفاده نیست. برخی از نامهای تجاری بهتر است که از رنگهای لطیف و معمولی بهره بگیرند، اما اگر به دنبال راهی برای جلب توجه بیشتر به سایت خود هستید، استفاده از رنگهای خاص و قابل توجه انتخابی مناسب برای شما است.
۱۵. ناوبری شناور
بسیاری از سایتهایی که شما از آنها بازدید میکنید منوی ناوبری را در محلی مشابه قرار میدهند: بالاترین نقطه وبسایت. برخی از سایتها نیز از روشهای دیگری استفاده میکند. در موارد قبلی هم به استفاده از منوی فشرده اشاره کردیم. اما یکی دیگر از روشهای موجود، استفاده از ناوبری شناور است.
ناوبری شناور پس از پایین آمدن در صفحه نیز قابل مشاهده است. این روش تجربهای خاص را ارائه میدهد و در کنار آن امکان دسترسی همیشگی به بخشهای مختلف ناوبری را فراهم کرده و به محلی از صفحه که کاربر در آن حضور دارد وابسته نیست.
شما میتوانید نمونهای از این روش را در وبسایت Anchor and Orbit مشاهده کنید. این روش تا به امروز، روشی رایج در طراحی وب نبوده است. اما برای مالکان سایتی که به دنبال روش قابل توجه دیگری برای نمایش سایت خود هستند، این مورد قابل استفاده است.
برای طراحی سایت خود همیشه به روز بمانید
مثل همه سالهای دیگر، امسال نیز تمامی تغییرات در جهتی بوده است که کاربران را مورد توجه ویژه قرار دهد. استفاده از روشهای جدیدی که به نظر شما جذاب میآید خوب است اما زمانی باید با خیال راحت از آنها استفاده کنید که مطمئن باشید مخاطبان هدف شما واکنش خوبی به آنها خواهد داشت. دنبال کردن روند طراحی وب میتواند ارزشمند باشد اما توجه به بازدیدکنندگان همواره از همه چیز مهمتر است.










