سئو تکنیکال یا سئو فنی یک سایت به بهینه سازی سایت و سرور اشاره دارد که به خزندههای موتور جستجو کمک می کند تا وب سایت شما سریعتر و راحتتر خزش و ایندکس شود. در کل سئو وب سایت به سه بخش سئو داخلی، سئو خارجی و سئو تکنیکال تقسیم میشود، که در این مقاله به طور کامل به توضیح و نحوهی بهبود سئو تکنیکال میپردازیم.
سئو تکنیکال به چه معناست؟
سئو فنی یا تکنیکال سایت همانطور که از اسم آن مشخص است هیچ ارتباطی با محتوای واقعی وب سایت و یا تبلیغ وب سایت ندارد. هدف اصلی TECHNICAL SEO بهینه سازی زیرساخت های یک وب سایت است. که این بهینه سازی شامل بهینهسازی کدها، تگ های HTML، ساخت نقشهی سایت، سرعت سایت، نشانه گذاری اسکیما و دیگر موارد میباشد.
همانطور که در سئو، تجربه کاربری از اهمیت بالایی برخوردار است، تجربه خزنده گوگل نیز هنگام خزش ارزش بالایی دارد. اولین قدم در راستای سئو فنی توجه به ساختار صفحه و المانهای استفاده شده در کدنویسی و پیاده سازی آن میباشد.
چک لیست ۸ مرحله ای سئو تکنیکال
۱. بهینه سازی و بهبود سرعت صفحات سایت
یکی از سیگنالهای رتبه بندی گوگل شناخته شده، سرعت وب سایت است. گوگل در همه توصیهها و مطالعات سئو اهمیت سرعت را ذکر می کند، و تأکید می کند که وب سایت های سریعتر بهتر از وب سایت های کندتر عمل میکنند.
۴۰٪ از افراد اگر بارگذاری یک صفحه بیش از سه ثانیه طول بکشد، صفحه وب را ترک میکنند. این کاربران سیگنالهای منفی افزایشی را در مورد کیفیت سایت شما به موتورهای جستجو ارسال میکنند، و این باعث میشود که رتبه بندی آن در صفحات نتایج دشوار باشد.
از اینجا بخوانید : سرعت لود سایت و چند راه برای افزایش سرعت
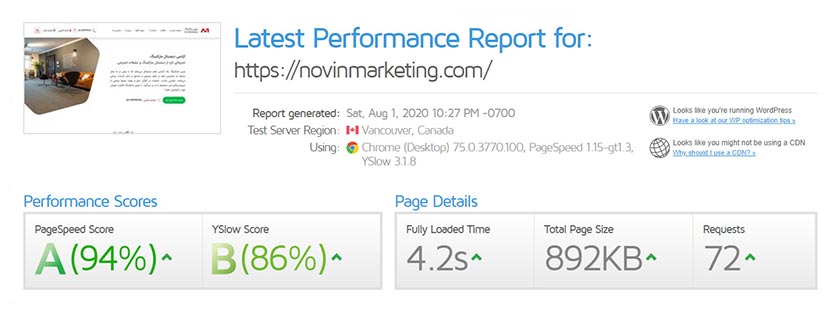
ابزارهای مناسب برای تست سرعت سایت
سرعت صفحه یک سیگنال مستقیم با رتبه بندی سایت را داراست. همانطور که گوگل در سال ۲۰۱۰ تأیید کرده است، رفع سرعت کند یک سایت باید در پروژه های فنی جستجوگر اولویت داشته باشد. بهینه سازی سرعت وب سایت به شما کمک میکند تا رقبای کسب و کار خود را کنار زده و رتبه بهتر و بالاتری نسبت به آنها از گوگل دریافت کنید.
بنابراین با استفاده از ابزارهای رایگان موجود در اینترنت نه تنها سرعت وبسایت خود را میسنجید، بلکه پیشنهاداتی را نیز در جهت بهبود عملکرد سایت خود دریافت میکنید. از جمله این وب سایتها میتوان به GtMetrix ، PageSpeed Insights و Pingdom اشاره کرد.

افزایش سرعت لود صفحات
به طور کلی، کارهایی که میتوانید برای سریعتر بارگذاری وب سایت خود انجام دهید ، به شرح زیر است:
- از سرور با سرعت مناسب استفاده کنید.
- درخواستهای http را به حداقل برسانید.(از افزونه ها و کدهای اسکریپت کمتر استفاده کنید). بنا به گفته یاهو ۸۰٪ از زمان بارگیری یک صفحه صرف بارگیری چیزهایی مانند استایلها و اسکریپتها میشود.
- به جای استفاده از چند فایل CSS یا استایلهای خطی از یک فایل CSS استفاده کنید. (کدی که برای گفتن نحوه نمایش وب سایت به مرورگر استفاده می شود)
- سایز تصاویر را تا حد امکان کاهش دهید. (بدون اینکه کیفیت عکس از دست برود)
- کدهای نهایی صفحات را فشرده کنید.(با استفاده از ابزاری به نام GZIP)
- از ابزار کش روی سایت خود استفاده کنید.
- و …
۲.بهینه سازی معماری یا ساختار یک وبسایت
معماری سایت به نحوه ساختاردهی اطلاعات در وب سایت اشاره دارد. به عنوان مثال، چگونگی ترتیب صفحات به دسته ها یا مسیری که برای حرکت بین بخش های سایت استفاده می شود. ساختار وب سایت بر نحوه تجربه کاربران انسانی و خزندگان موتور جستجو در سایت تأثیر می گذارد.
ساختار سایت منطقی برای خزندگان بهتر است زیرا به آنها امکان میدهد وب سایت شما را به راحتی مرور و فهرست بندی کنند. به عنوان مثال اگر شما یک سایت تجارت الکترونیک دارید، صفحات محصول خود را به دسته بندیهای مختلف تقسیم کنید، سپس زیر شاخه های آن را وارد نمایید. با این کار به مدیران سایت اجازه می دهید تا یک ساختار منطقی را حفظ کنند و صفحات جدید را در صورت لزوم به ساختار ایجاد شده اضافه نمایند.
سایتهای با معماری بد احتمالاً دارای زیر دامنهها یا زیرشاخههایی هستند که ناخوشایند شدهاند و همچنین صفحات بن بست. یک سایت خوب ساختار یافته از بودجه خزنده زیادی استفاده نمی کند و سریعتر در صفحات نتایج قرار میگیرد.
۳.بهینه سازی سایت در موبایل (موبایل فرندلی یا AMP)
با توجه به تحقیقات انجام شده جهانی موبایلها تقریبا نیمی از ترافیک وب در سراسر جهان را تشکیل میدهند، که در سالهای آینده این رقم رو به رشد خواهد بود. بطوری که طبق پیش بینی انجام شده اریکسون تا سال ۲۰۲۲ ترافیک ایجاد شده توسط تلفنها، ۱۰ برابر نسبت به سال ۲۰۱۶ افزایش خواهد یافت. بنابراین ریسپانسیو بودن صفحات باعث میشود کاربر حین مراجعه به سایت، تجربهی بهتری داشته باشد.
با طراحی ریسپانسیو، نحوه نمایش صفحات سایت را در سایزبندی های مختلف بهینه میسازید. با این حال با توجه به سرعت نمایش پایین اطلاعات در حالت موبایل گوگل برای کاربران سرویس جدیدی را با نام AMP یا Accelerated Mobile Pages معرفی کرد.

AMP (⚡) یک استاندارد کدگذاری متن باز برای صفحات وب است. هدف AMP افزایش سرعت انتقال محتوا روی دستگاههای موبایل از طریق کدهای خاص میباشد. اگر بخواهیم کمی صادق باشیم، بیشتر عناصر استفاده شده در حالت دسکتاپ، برای نمایش در حالت موبایل ضروری نمیباشند، پس با حذف این موارد صفحات سریعتر بارگذاری خواهند شد.

۴.استفاده از مسیر راهنما یا بردکرامب
منوی بردکرامب به صورت شفاف سلسله مراتب وب سایت و مکان فعلی کاربر را ارائه میدهد. این منو به کاربران امکان می دهد به صفحه قبلی (معمولاً صفحه دسته) یا به صفحه اصلی یک وب سایت حرکت کنند. در نتیجه استفاده از بردکرامب به موتورهای جستجو میگوید که سایت شما چه ساختاری دارد و چطور تجربه خوبی برای کاربر فراهم میکند.
۵.تغییر مسیرها را محدود کنید (پیدا کردن لینکهای شکسته، صفحات ۴۰۴)
ریدایرکت های چندگانه بر سرعت بارگذاری صفحه شما تأثیر می گذارد. هرچه ریدایرکتهای بیشتری برای یک صفحه انجام شود، مدت انتظار کاربر را افزایش خواهد داد. به همین دلیل همیشه باید سعی کنید تعداد تغییر مسیرها را کاهش دهید.
ارور ۴۰۴ ، هنگامی که مشکل “صفحه یافت نشد” وجود دارد، رخ میدهد. که نمی توان این صفحات را نادیده گرفت، مطمئن شوید که برای این صفحات یک صفحه سفارشی درست کنید. این کار را به روشی کاربر پسند و طنزآمیز انجام دهید تا حداقل بازدیدکنندگان خود را سرگرم کرده و آنها را به صفحه اصلی خود یا هر قسمت مهم و محبوب دیگر وب سایت خود هدایت کنید.
پیوندهای شکسته فقط از نظر سئو بد نیستند بلکه می توانند به تجربه کاربر در سایت شما آسیب برسانند. شما نمیخواهید که هیچ یک از خوانندگان شما در “صفحه یافت نشد” فرود بیایند. این فقط یک برداشت اول بد ایجاد کرده و کاربر ممکن است هرگز به سایت شما بازنگردد.

چند سناریو وجود دارد که منجر به خطای ۴۰۴ میشود. صفحه ایجاد شده حذف گردیده، آدرس صفحه وارد شده اشتباه باشد، آدرس صفحه تغییر پیدا کرده باشد. تمام این سناریوها خواستار اجرای تغییر مسیر دائمی ۳۰۱ هستند. اگر صفحه نمی تواند به هر منبع موجود یا مرتبط هدایت شود، یک صفحه خطای ۴۰۴ سفارشی ایجاد کنید که بتواند شرایط به وجود آمده را کنترل کند.
به همین دلیل باید بطور مرتب پیوندهای شکسته شده در سایت خود را بررسی کرده و آنها را هنگام ظاهر شدن در سایت خود برطرف کنید.
۶.استفاده از نشانه گذاریهای استاندارد Schema
استراکچر دیتا اطلاعاتی در مورد سایت یا صفحات خاص در سایت شماست که به طور مرتب در یک پایگاه داده سازماندهی میشوند. این سازمان تجزیه و تحلیل سریع دادهها را برای موتورهای جستجو آسانتر میکند. استفاده از استراکچر دیتا شانس رتبه بندی در SERP را بهبود میبخشد، که می تواند منجر به افزایش نرخ کلیک از طریق صفحات نتایج به سایت شما شود.
به زبان ساده ، استراکچر دیتا كدیست كه میتوانید به صفحات وب خود اضافه كنید، كه این کدها برای خزندههای موتور جستجو قابل مشاهده است و به آنها در درک زمینه محتوایی شما كمک میكند. این راهی برای توصیف دادههای شما به موتورهای جستجو به زبانیست که آنها میتوانند درک کنند.
چگونه استراکچر دیتا با سئو فنی در ارتباط است؟
اگرچه Structured Data مربوط به محتوای یک وب سایت است، اما بخشی از سئو فنی است، زیرا باید کدی را به وب سایت خود اضافه کنید. معمولاً کدهای استراکچر دیتا را یک بار به سایت اضافه میکنید و دیگر نیازی نیست کاری انجام دهید.
به عنوان مثال ، در مورد بردکرامب، شما باید یک بار کد استراکچر دیتا را پیکربندی کنید و دیگر نیازی به اقدامات دیگر نیست. در مورد مقاله ها هم همینطور است هنگامی که کد استراکچر دیتای مقالات را به CMS اضافه میکنید، به طور خودکار برای محتوای جدید اعمال میشود.
۷.امنیت سایت را ارتقا دهید ( نصب SSL )
استفاده از سرورهایی که برای اجرای پروتکل انتقال از Hypertext (HTTP) استفاده میکنند، راهی سریع برای ارسال داده بودهاند، اما امن نبودهاند. بهتر است از پروتکل HTTPS استفاده کنید، این پروتکل اضافه شده (SSL) داده ها را رمزگذاری میکند و با خیال راحت آن را به سراسر وب منتقل میکند.

گوگل HTTPS را به عنوان یک عامل رتبه بندی در سال ۲۰۱۴ معرفی کرد، و با اینکه تنها یک سیگنال ضعیف است، اما یک عمل خوب برای امنیت اطلاعات کاربران است. براساس گزارش GlobalSign ، ۸۴٪ از کاربران در صورت عدم اطمینان از سایت، سایت را ترک میکنند.
نحوه بهبود امنیت سایت
اگر هنوز از HTTP غیر ایمن استفاده میکنید، از طراح سایت خود بخواهید که در اسرع وقت سایت را به نسخ امن HTTPS تغییر دهند. برای اینکار باید یک گواهی SSL خریداری کرده و ریدایرکت ۳۰۱ را از صفحات HTTP به صفحات امن جدید تنظیم کنند. هرکسی که به پیوندها و لینکهای قدیمی شما وارد شود به طور خودکار به نسخه امن هدایت میشود.
۸.مبارزه با صفحات Duplicate Content
SEO فنی همچنین به خطاهای وب سایت و نحوه جلوگیری از آنها اشاره دارد. محتوای تکراری یک موضوع جدی در سئو فنی است که می تواند مشکلات زیادی را برای شما ایجاد کند.
برای ارائه پیش زمینه بیشتر، میخواهم اولین به روزرسانی الگوریتم پاندا را در سال ۲۰۱۱ یادآوری کنم. اولین به روزرسانی پاندا محتوای با کیفیت پایین و مسائل مربوط به محتوای تکراری را هدف قرار داد. Google به طور مداوم کیفیت منابع موجود در وب را کنترل میکند و نسبت به مجازات وب سایتهایی که رعایت نمیکنند، دریغ نمیکند.
محتوای تکراری اغلب در سایتهای فروشگاهی رخ میدهد، آن هم به دلیل وجود صفحات محصول تکراری که تنها در یک المان با یکدیگر تفاوت دارند. نگران نباشید، راه حل رفع این مشکل استفاده از تگ کنونیکال است. که با این تگ میتوانید، صفحهی اصلی را به گوگل معرفی نمایید و دیگر صفحات را مرتبط به آن صفحه معرفی نمایید.
محتوای کپی ایجاد شده باعث بروز آسیب جدی به وبسایت شما خواهد شد، بنابراین اهمیت این مسئله را جدی بگیرید. برای شناسایی هرگونه مشکل با استفاده از کنسول جستجوی Google ، وب سایت خود را هر چند وقت یکبار بررسی کنید.
شما میتوانید کلیه این امور را برونسپاری کرده و انجام آن را به ما بسپارید. جهت اطلاعات بیشتر صفحه خدمات سئو را مشاهده کنید.