اگر شما در وب سایتتان به چندین زبان محتوا تولید و منتشر میکنید، باید نسبت به ویژگی hreflang شناخت داشته باشید و از آن استفاده کنید. در ادامه این پست، ما همه موارد را از مفهوم اساسی، پیاده سازی و تاثیر تگ Hreflang را پوشش خواهیم داد.
Hreflang یک ویژگی HTML ساده است، اما درک آن به صورت کلی ممکن است، چالش برانگیز باشد.
جان مولر از گوگل، hreflang را «یکی از پیچیده ترین جنبههای سئو» توصیف کرد چرا که کار با آن خیلی سریع دشوار میشود.
اما اجازه ندهید که این سختیها جلوی شما را بگیرد. درک Hreflang چندان پیچیده نیست و میتوانید کارکرد آن را تا حد زیادی خودکار کنید.
تگ Hreflang چیست ؟
Hreflang یک ویژگی HTML است که برای تعیین زبان و هدف گذاری جغرافیایی یک صفحه وب مورد استفاده قرار میگیرد. اگر چندین نسخه از یک صفحه (پیج) به زبانهای مختلف دارید، میتوانید با استفاده از تگ hreflang به موتورهای جستجو مانند گوگل در مورد این تغییرات اطلاع بدهید. این تگ به موتورهای جستجو کمک میکند نسخه صحیحی را در اختیار کاربران مختلف قرار دهند.
به عنوان مثال، اگر در گوگل عبارت «وبسایت رسمی اپل»، (apple official website) را در آمریکا جستجو کنیم، اولین نتیجهای که میبینیم تصویر زیر است:

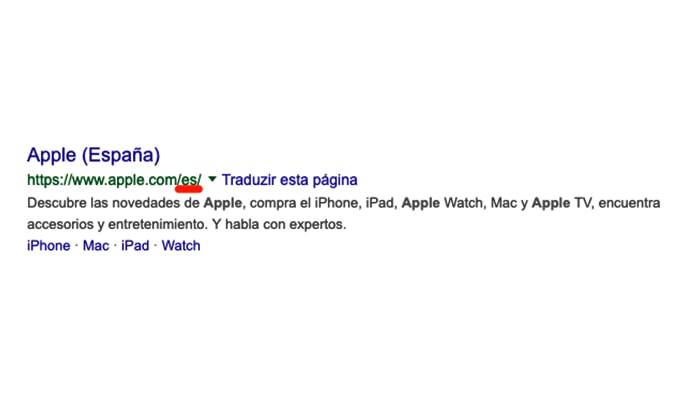
اگر همین عبارت را در اسپانیا در گوگل سرچ کنیم، این نسخه از صفحه را میبینیم:

Hreflang این امکان را فراهم میکند.
جای تگ Hreflang کجاست؟
پشتیبانی گوگل اعلام کرده که این تگ را میتوان به یکی از ۳ روش زیر پیاده سازی کرد. (شما فقط لازم است یکی از این روشها را انتخاب کنید)
۱. به عنوان یک لینک در قسمت head، در کد HTML صفحه
۲.در قسمت هدر HTTP (برای صفحاتی که از HTML استفاده نمیکنند، مثلا صفحات PDF)
۳. در XML نقشه سایت
بیایید هر کدام از این روشها را مورد بررسی قرار دهیم.
۱. به عنوان یک لینک در قسمت head، در کد HTML صفحه
ویژگی hreflang به صورت زیر است:
rel=”alternate” href=”(URL)” hreflang=”(language and country code)”
· rel = “alternate” – مشابه تگ rel = “canonical” ، این کدی است که به موتورهای جستجو میگوید که نسخه دیگری از این صفحه وب نیز وجود دارد.
· href=url خاص، این url و یک آدرس خاص که مربوط به یک لوکیشن خاص و در نتیجه صفحه خاص است.
· Hreflang که به کشور و یا زبان خاص اشاره میکند و در نتیجه به یک صفحه خاص اشاره دارد. این تگ از کد کشور و زبان برای تصمیم گیری درباره نمایش صفحات مختلف استفاده میکند.
کدهای مرتبط به زبان هنگام نوشتن در تگ، باید از استایل کد دو حرفی طبق استاندارد ISO 639-1 پیروی کنند. به عنوان مثال، en (انگلیسی)، es (اسپانیایی)، zh (چینی) و fa (فارسی).
هنگام نوشتن تگ hreflang، همیشه ابتدا کد زبان و سپس کد کشور را قرار دهید. به عنوان مثال، en-au ، es-us، zh-sg.
به عنوان مثال، اگر وبمستر، وب سایت example.com بخواهد صفحه اصلی خود را به کاربران انگلیسی زبان و اسپانیایی زبان در ایالات متحده نشان دهد، از حاشیه نویسیهای زیر در قسمت head در کد html سایت خود استفاده کند:
اگر وبمستر میخواهد، صفحه اصلی را به کاربران اسپانیایی زبان در ونزوئلا و مکزیک نشان دهد، حاشیه نویسی hreflang به شرح زیر است:نکته: به یاد داشته باشید که بین <head> و <header> تفاوت وجود دارد.
از اینجا بخوانید :تگ هدر و یا هدینگ چیست؟
. قسمت <head> باید حاوی اطلاعاتی باشد که نباید در خود صفحه نشان داده شود. این فضا دقیقا جایی است که باید ویژگی hreflang خود را قرار دهید. یک برچسب <header> به ربات و یا موتورهای جستجو میگوید که محتوایی که در این قسمت قرار گرفته است باید به عنوان مقدمه یک صفحه یا یک بخش در نظر گرفته شود.
۲.در قسمت هدر HTTP (برای صفحاتی که از HTML استفاده نمیکنند، مثلا صفحات PDF)
Link: <http://en.example.com/document.pdf>; rel=”alternate”; hreflang=”en”, <http://fr.example.com/document.pdf>; rel=”alternate”; hreflang=”fr”
۳. در XML نقشه سایت
نقشههای سایت میتوانند شامل نشانه گذاری مربوطه برای تعیین hreflang یک صفحه و انواع مختلف آن باشند. برای این کار میتوانید از ویژگی xhtml: link استفاده کنید.
تاثیر تگ Hreflang بر رتبه سایت چیست؟
همچنین ارائه خدمات به زبان هر کاربر در موتور جستجو، تجربه آنها را بهبود میبخشد. این کار منجر به این میشود که افراد کمتری صفحه شما را ترک کنند و به صفحه نتایج جستجو برگردند، نرخ پرش کمتر، سپری کردن زمان بیشتری در صفحه و غیره و همه موارد دیگر ممکن است بر سئو و در نتیجه رتبه بندی سایت تاثیر مثبت بگذارند.
تگهای hreflang همچنین میتوانند تأثیر مستقیمی در رتبه بندی داشته باشند.
تمامی این موارد به خودی خود دلایل قانع کنندهای برای استفاده از تگ hreflang هستند. یک دلیل دیگر برای مهم بودن ویژگیهای hreflang نیز وجود دارد، محتوای تکراری دلیل دیگری برای استفاده از این تگها هستند.
فرض کنید شما دو نسخه از یک صفحه دارید: یکی مختص کاربران از کشور انگلستان، و با هجی مناسب برای انگلیسی مناسب کشور انگلستان و دیگری مختص کاربران آمریکایی، با هجی مناسب برای انگلیسی مناسب کشور آمریکا، این کاربران خاص را مورد هدف قرار میدهد. این دو صفحه تقریبا یکسان هستند و بنابراین، ممکن است گوگل آنها را به عنوان محتوای تکراری در نظر بگیرد و یک نسخه را برای ایندکس کردن انتخاب کند.
تگهای Hreflang به گوگل کمک میکند تا رابطه بین این صفحات را درک کند. این تگها سعی خواهند کرد نسخه صحیح نمایش داده شده را در نتایج جستجو را نشان دهند، اما این کار تضمین شده نیست. تگهای Hreflang یک سیگنال هستند، و به عنوان یک دستورالعمل کار نمیکنند. هنوز بهترین روش برای محلی سازی محتوای صفحاتی که از یک زبان استفاده میکنند، به کار بردن کلاستر hreflang است. این مشکل در مورد صفحات با زبانهای مختلف وجود ندارد.
چگونه تگ Hreflang به وردپرس اضافه کنیم؟
بسیاری از افرادی که سایت وردپرسی دارند، کاربران را در مناطق و زبانهای مختلف مورد هدف قرار میدهند. برخی این کار را با ایجاد وب سایتهای چند زبانه انجام میدهند، در حالی که دیگران این کار را با ارائه فقط برخی از مطالب به زبانهای دیگر انجام میدهند.
موتورهای جستجو میتوانند به راحتی زبان یک صفحه را تشخیص دهند و به طور خودکار آن را با تنظیمات زبان در مرورگر کاربر مطابقت دهند. با این حال، ممکن است این صفحات (که محتوای یکسانی با زبان متفاوتی دارند) هنوز در صفحه نتایج جستجو با یکدیگر رقابت میکنند که ممکن است بر سئو سایت شما تاثیر بگذارد.روشهای مختلفی برای اضافه کردن تگ Hreflang به سایتهای وردپرسی وجود دارد. در ادامه چند روش را مورد بررسی قرار میدهیم.
از اینجا بخوانید :سئو چیست؟ با سئو سایت آشنا شوید
روش ۱: با استفاده از یک افزونه (پلاگین) چند زبانه، تگ hreflang را به سایت وردپرس اضافه کنید
این افزونهها به طور خودکار از همه موارد فنی مانند تگ hreflang پشتیبانی میکنند، بنابراین شما میتوانید روی تولید محتوا متمرکز شوید.
شما به طور مثال میتوانید از پلاگین Polylang استفاده کنید. Polylang یک افزونه رایگان وردپرسی است و دارای رابط کاربری بسیار قدرتمند و آسان برای مدیریت محتوای چند زبانه است.
یکی دیگر از گزینه های محبوب WPML است. این یک افزونه پولی وردپرسی با رابط کاربری آسان برای ایجاد محتوای چند زبانه در وب سایت شما است.
بعد از ایجاد چند پست یا صفحه به چند زبان، باید این صفحات را در یک پنجره مرورگر جدید بازدید کنید. کلیک راست کرده و از فهرست مرورگر خود «مشاهده صفحه منبع»، (View Page Source) را انتخاب کنید.
با این کار کد منبع پست یا صفحه باز میشود. حالا باید به دنبال تگ hreflang باشید تا بررسی کنید که آیا به درستی کار میکند یا نه؟
روش ۲: بدون استفاده از پلاگین چند زبانه، تگهای Hreflang را در وردپرس اضافه کنید
اولین کاری که باید انجام دهید نصب و فعال سازی پلاگین HREFLANG Tags Lite است.
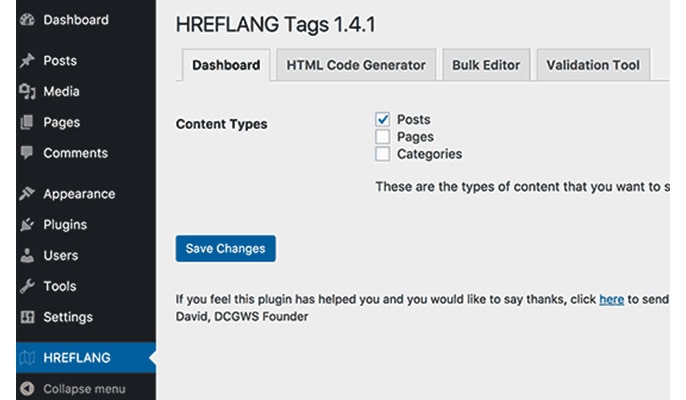
پس از فعال شدن، این پلاگین مورد جدیدی از منو با عنوان HREFLANG را به فهرست مدیریت وردپرس شما اضافه میکند. با کلیک بر روی آن به صفحه تنظیمات افزونه منتقل میشوید.

انواع پستهایی را که میخواهید، این پلاگین روی آن فعال شود را انتخاب کنید و سپس روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات شما ذخیره شود.
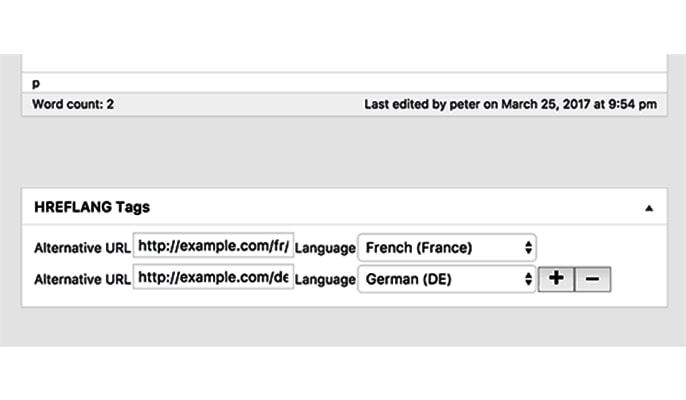
در مرحله بعدی، شما باید پست یا صفحهای را که میخواهید برچسب hreflang را اضافه کنید ویرایش کنید. در صفحه ویرایش پست، متوجه یک متاباکس جدید با تگهای HREFLANG خواهید شد.

ابتدا باید URL پستی را که در حال ویرایش آن هستید اضافه کنید و سپس زبان آن را انتخاب کنید. پس از آن شما باید بر روی دکمه بعلاوه کلیک کنید تا URL های سایر تغییرات پست و زبان آنها اضافه شود.
پس از پایان کار، روی دکمه ذخیره یا به روزرسانی کلیک کنید تا پست شما ذخیره شود.اکنون میتوانید، پست خود را در یک صفحه جدید از مرورگر باز کنید و کد منبع آن را مورد بررسی قرار دهید. مشاهده خواهید کرد که برچسب hreflang به پست شما اضافه شده است.
نکاتی که باید قبل از اجرای Hreflangs بدانید
Google ممکن است شما را نادیده بگیرد
حداقل برای گوگل ، حاشیه نویسی hreflang به عنوان سیگنال شناخته شده است، نه دستورالعمل. به عبارت دیگر، گوگل ممکن است این تگها را نادیده بگیرد. این تگها یک راهحل هستند اما تضمین صددرصدی ارائه نمیدهند.
تگ Hreflangs یک کد زبان بدون کد کشور را در نظر بگیرید
راههای دیگری نیز وجود دارد که ممکن است کاربر در صفحه اشتباه قرار بگیرد.
اگر فقط یک URL برای افراد با یک زبان و ساکن در کشورهای مشخص تعریف میکنید (به عنوان مثال ، انگلیسی زبانان در آمریکا en-us)، اما برای کاربرانی که به زبان دیگری به جز زبان رسمی در آن کشور صحبت میکنند را نادیده بگیرید و کد زبان را برای آنها در نظر نگیرید. (به عنوان مثال، یک انگلیسی زبان در ایتالیا)، در این حالت گوگل خود بهترین صفحه را انتخاب خواهد کرد.
در نتیجه ممکن است این نتیجه صحیح و دلخواه شما نباشد.
استفاده از یک تگ عمومی با کد زبان بدون اختصاص هیچ کشوری را در نظر بگیرید. به عنوان مثال این تگ عمومی “hreflang = “en به شما کمک میکند تا یک کاربر انگلیسی زبان مقیم ایتالیا به کدام نسخه از صفحه شما دسترسی داشته باشد.
سخن پایانی
Hreflang یک ویژگی تگ بر پایه است که به موتورهای جستجو کمک میکند نسخه مناسب یک وب سایت را به کاربران وب بین المللی ارائه دهند. استفاده از کد زبان صحیح و کد کشور که در هر قسمت از وب سایت خود پیاده سازی میکنید بسیار مهم خواهد بود.
برای انجام این کار راههای متفاوتی وجود دارد، که شما میتوانید بین آنها انتخاب کنید، استفاده صحیح از Hreflang تاثیر به سزایی در سئوی سایت شما خواهد داشت.
و در آخر اینکه، فراموش نکنید با استفاده از این تگ تضمین صددرصدی برای عملکرد گوگل وجود ندارد، اما احتمال نمایش صفحه مورد نظر شما بسیار بالا خواهد بود.