صاحب کسبوکارهستید؟ میخواهید نرخ تبدیل و فروشتان را افزایش دهید؟ یکی از بهترین انتخابهای شما برای رسیدن به این هدف، call to action است.
کال تو اکشن چیست؟ عبارتی ساده که در دل خود یکی از مهمترین مفاهیم دیجیتال مارکتینگ را جای داده است؛ دعوتی مستقیم و هدفمند از کاربر برای انجام یک عمل مشخص. در دنیایی که هر کلیک، ارزشمند و هر ثانیه، تعیینکننده است، یک CTA قوی میتواند سرنوشت تبدیل یا از دست رفتن یک مشتری بالقوه را رقم بزند. از ثبتنام و خرید گرفته تا دانلود یا فقط «کلیک اینجا»، همگی زیر چتر Call to Action قرار میگیرند.
در این مقاله بهطور کامل بررسی میکنیم تکنیک cta چیست و چگونه میتوان CTAهای مؤثر نوشت و در کجا باید قرار بگیرند تا بهترین نتیجه را داشته باشند. در این مقاله قصد داریم تا به طور کامل هر چیزی که باید در مورد معنی cta و نتیجه آن بدانید را بررسی کنیم؛ با ما همراه باشید تا به تمامی سوالات شما در مورد اینکه cta چیست و چگونه میتوان بهترین بازدهی را از آن دریافت کرد، بررسی کنیم.
اگر اطلاعات چندانی در مورد مسائل مهم مارکتینگ و سئو ندارید و فرصتی هم برای انجام این کار ندارید، میتوانید این مسائل را به تیم خدمات سئو نوین مارکتینگ سپرده و خودتان با خیال راحت روی مسائل دیگر کسبوکارتان تمرکز کنید.
cta چیست ؟
CTA یا Call to Action عبارتی است کوتاه و قاطع که با هدف برانگیختن واکنشی فوری از سوی مخاطب طراحی میشود. این عبارت، کاربران را به انجام اقدامی مشخص دعوت میکند.
CTAها معمولاً بهصورت دستوری نوشته میشوند و میتوانند در قالب لینک ساده، دکمه رنگی، آیکون یا حتی یک بنر ظاهر شوند. در فضای کسبوکار آنلاین، از CTAها در انتهای پرزنتیشنهای فروش، ایمیلهای تبلیغاتی یا صفحات لندینگ استفاده میشود تا کاربر بداند قدم بعدی چیست. این دقیقاً همان چیزیست که در بسیاری از پروژههای دیجیتال مارکتینگ و بهویژه در خدمات سئو نیز دیده میشود؛ جایی که CTAها کمک میکنند مخاطب از مرحله آگاهی به مرحله تصمیم برسد.، ایمیلهای تبلیغاتی یا صفحات لندینگ استفاده میشود تا کاربر بداند قدم بعدی چیست.
در واقع، معنی Call to Action در دیجیتال مارکتینگ همان راهنمایی مستقیم و شفافی است که مشتری در طول سفر خود در سایت به آن نیاز دارد؛ بدون وجود CTA، کاربر ممکن است سردرگم بماند و سایت شما را بهراحتی ترک کند.
«این دکمه پرکاربرد، عموما در بخش پایانی یک بیانیه فروش استفاده میشود تا در نهایت آن مشتریان به مسیر موردنظر شما وارد شوند.»
چرا دعوت به اقدام (Call To Action) اهمیت دارد؟
کال تو اکشن خلاقانه یکی از عناصر حیاتی در هر صفحه لندینگ یا محتوای بازاریابی است. حتی اگر ارزش پیشنهادی خود را بهخوبی بیان کرده باشید، بدون یک اقدام مشخص برای کاربر، امکان تبدیل بهسختی فراهم میشود. تصور کنید صفحه فرود شما بدون CTA باشد؛ در این صورت، مخاطبان فقط در حاشیه قیف فروش سرگردان خواهند ماند و بدون هیچ راهنمایی سایت را ترک میکنند.
CTA مسیر را برای کاربر شفاف میکند و مشخص میسازد گام بعدی چیست. دقیقاً به همین دلیل، کاربردهای CTA در بازاریابی دیجیتال فراگیر هستند؛ از افزایش نرخ کلیک گرفته تا تعامل بالاتر و در نهایت بهبود رتبه سایت در نتایج جستجو.
مهمترین دلیل استفاده از call to action چیست ؟

استفاده از انواع CTA مزایای بیشماری دارد که میتواند شما را به اهدافی که برای کسبوکارتان در نظر دارید، برساند. البته بسیاری از مدیران مارکتینگ به دو دلیل عمده ترجیح میدهند استفاده از این نوع دکمه را از برنامه بازاریابی و فروش خود حذف کنند. این دلایل عبارتند از:
- اعتقاد به اینکه کاربر خودش میداند چه چیز میخواهد و یا چه تصمیمی دارد. در نتیجه استفاده از این دکمهها تاثیری نداشته و کاربر فعالیت موردنظر را انجام نمیدهد.
- نگرانی از اینکه کاربر، این شکل تبلیغ و هدایت به سمت عملی خاص را ناخوشایند بداند و در نتیجه بازخورد منفی ایجاد شود.
این نگرانیهای عنوان شده میتوانند درست باشند، اما شما با استفاده درست از دکمه cta و در نظر داشتن اصول این کار، میتوانید به تمامی آنها پایان دهید. در ادامه با هم دلایل استفاده از این دکمه محبوب را توضیح داده و در نهایت بررسی میکنیم که طراحی یک دکمه Call To Actionچگونه باید انجام شود؛ با ما همراه باشید.
1. افزایش نرخ تبدیل
نخستین و مهمترین دلیل استفاده از انواع CTA، تاثیر شگفتانگیز آن بر نرخ تبدیل است؛ البته این در صورتی است که به درستی بهینه شده باشد. میدانید نرخ تبدیل چه کمکی به کسبوکار شما میکند؟ به جرئت میتوان اعتراف کرد که این فاکتور، تعیین کننده این است که آیا یک صفحه توانسته عملکرد درستی داشته باشد یا خیر. هرچه نرخ تبدیل یک صفحه بیشتر باشد، آن صفحه توانسته برای دستیابی به اهدافی که برایش تعیین شده است، موفقتر عمل کند.
2. هدایت مخاطبان
اگر در زمینه مارکتینگ فعالیت داشته باشید، میدانید که جذب مخاطب هدف که با احتمال بیشتری به مشتری تبدیل میشود، چه کار زمانگیر و گرانی است. هیچ کدام از ما دوست نداریم که کاربر هدف وارد سایت شده و در نهایت بدون اینکه به هدف خود برسد، از صفحه خارج شود. به عنوان مثال در نظر بگیرید که کاربر موردنظر وارد یک صفحه وبلاگ شما شود. شما در این صفحه در مورد مزایای وسیلهای صحبت کردهاید که خودتان هم آن را میفروشید. اگر نتوانید به درستی از یک دکمه cta استفاده کنید و متشری را به صفحه محصول برسانید، یک مشتری واقعی را به سایت رقیب میفرستید.
3. کاهش نرخ پرش (bounce rate)
اگر تا به اینجا به درک درستی نسبت به دکمه فراخوان رسیده باشید و درک کرده باشید که cta چیست ، میدانید که این دکمه از کاربر میخواهد که کاری در سایت شما انجام دهد.
حال اگر کاربر برای مطالعه مقاله ارزشمندی وارد سایت شما شود و اطلاعات منتشر شده برایش مفید باشد، دکمه کال تو اکشن شما میتواند او را به صفحه دیگری از سایت منتقل کند. در نتیجه دیرتر سایت را ترک کرده و نرخ پرش شما کاهش پیدا میکند.
4. افزایش میزان فروش
بهرهگیری از کمی خلاقیت در زمان طراحی cta، به شما کمک میکند تا فروش خود را به شکل تاثیرگذاری افزایش دهید. راههای زیادی برای این کار وجود دارد اما از مرسومترینهای آن، نقد و بررسی یک محصول و یا مقایسه چند محصول با یکدیگر است. در نهایت نیز به تمامی آن محصولات لینک داده شود.
مهمترین نکات هنگام طراحی cta چیست؟
- طراحی درست و اصولی
- قرارگیری دکمه در جایگاه درست صفحه
- استفاده از رنگ و متن مناسب و جذاب و هماهنگی آن سایر عناصر صفحه
- و…
این موارد خلاصهای از مهمترین مواردی است که باید در زمان طراحی دکمه فراخوان به آنها توجه داشته باشید. در ادامه به صورت جزئیتر، موارد مهم و قابل اهمیت را مورد بررسی قرار میدهیم.
دریافت اطلاعات تماس

معمولترین و متداولترین روش استفاده از CTA، بهکار بردن آن برای دریافت اطلاعات تماس کاربر یا انجام عمل فروش توسط کاربر است. حتما برای شما هم در صفحات مختلف وب، بنرهای تبلیغاتی، اسلایدرها، ایمیلهای تبلیغاتی و… این دکمهها را با عباراتی مانند “همین الان بخرید”، “خرید فوری”، “تماس با ما”، “با ما تماس بگیرید” و… دیدهاید.
لازم به ذکر است که این مورد تنها کاربرد CTA نیست. برای مثال گاهی راضی کردن مشتری به خرید یک محصول به صورت آنلاین و حتی تلفنی کار مشکلی است. در این شرایط دکمه CTA میتواند نقش غیرمستقیمی را ایفا کند. مثلا کاربر با کلیک روی آن و یا ثبت ایمیل خود، کتابچه رایگانی را درباره محصول مورد نظر دریافت میکند تا از این طریق به مرور زمان به خرید آن محصول متمایل شود.
تعیین هدف
در این مرحله باید به شکلی کاملا واضح مشخص کنید که هدف شما از ساخت یک دکمه ctaچیست؟ هدفگیری درست، شما را در انتخاب راهکارها و سناریوهای بهتر برای دکمه CTA کمک میکند. البته تعیین هدف تنها قدم ابتدایی این کار است؛ در نهایت مسیری که شما در ادامه طی میکنید از اهمیت بالاتری برخوردار است. برای مثال به هیچ وجه نباید آدرس ایمیلهایی که به بهانه ارسال هدیه رایگان از کاربران دریافت میکنید را آماج حملات ایمیلهای اسپم با موضوع فروش محصول قرار دهید.
این موضوع علاوه بر اینکه باعث ایجاد حس بد در کاربر نسبت به برند شما میشود، موجب میشود تا در آینده نیز کاربر تمایلی نداشته باشد که اطلاعاتی را با شما درمیان بگذارد.
برخی از مهمترین اهداف استفاده از دکمه فراخوان را میتوان در موارد زیر خلاصه کرد:
- برندسازی
- فروش محصول
- تغییر نگرش کاربران
- ارسال هدیه رایگان برای تست
- افزایش فالوور شبکههای اجتماعی
- دریافت اطلاعات تماس مانند ایمیل و تلفن
منظور از تهیه سناریو برای دکمه CTA چیست ؟
در این مرحله قرار نیست سناریوی یک فیلم سینمایی را برای مراسم اسکار آماده کنید! فقط کافیست در چند خط مسیر حرکت و فعالیت کاربر را پیشبینی کرده و به آن شکل دهید.
به سناریوی زیر توجه کنید:
- کاربر به کمک موتورهای جستجو به صفحهای از وبسایت به نام “50 راز موفقیت در رژیم لاغری” میرسد.
- در این صفحه، درباره عنوان مدنظر میخواند.
- در پایان مقاله با یک دکمه CTA با عنوان “برای دریافت رایگان 50 راز باقیمانده کلیک کنید” روبرو میشود.
- کاربر با کلیک روی دکمه CTA با پاپباکسی روبرو شده و با درج ایمیل خود، درخواست میدهد که ادامه مقاله را رایگان مطالعه کند.
- در نهایت سیستم خبرنامه ایمیلی سایت، کتابچه PDF مقاله را به صورت خودکار، به ایمیل کاربر ارسال میکند.
در این سناریو، سایت ایمیل افراد علاقمند به رژیمهای لاغری را جمعآوری کرده است. همچنین میتواند در کتابچه ارسالی نیز محصولات گوناگون مرتبط با لاغری را معرفی و تبلیغ کرده و راههای ارتباطی جدیدی ایجاد کند. به همین راحتی شما اطلاعات مختلفی در مورد کاربرانی که با احتمال بیشتری به مشتری تبدیل میشوند را پیدا کردهاید که میتوانند مخاطب محصولات و خدمات شما باشند.
مهمترین نکات هنگام نگارش متن CTA چیست ؟
نوشتن جملات تبلیغاتی، شعارهای جذاب، کلمات محسور کننده و از این دست متون، نه تنها یک هنر ویژه، بلکه نوعی دانش است. این دانش نیز تنها با مطالعه نمونههای مشابه و تمرین به دست میآید. اما چارهای نیست! به هر حال باید این کار را از جایی آغاز کنید.

تکنیکهای روانی نوشتن متن دکمه CTA
در این بخش مواردی را که برای نوشتن بهتر متن دکمه کال تو اکشن به شما کمک میکنند را بررسی میکنیم تا زمان طراحی، ایده های بیشتری در ذهن داشته باشید.
ایجاد محدودیت: در این روش میتوانید با ایجاد محدودیت زمانی، مکانی، سنی، جنسی و… کاربر را نسبت به محصول خود تشنهتر کنید. عباراتی مانند “فقط تا 5 روز دیگر”، “به مدت محدود”، “تنها 5 عدد از این محصول باقی مانده”، “تنها تا عید سعید فطر”، “تا پیش از تصویب قانون…”، “قیمت ویژه به مناسبت…”، “20 درصد تخفیف برای مشتریان 25 تا 30 سال” و… برخی از مهمترین و تاثیرگذارترین این عباراتاند.
استفاده از سبک هرم در نگارش محتوا: در این روش، موضوعات مهم را چند بار و هر بار با جزئیات بیشتر بیان کنید. در ابتدای صفحه به صورت کاملا خلاصه و تنها با استفاده از تیترهای اصلی؛ در ادامه با جزئیات بیشتر و با بهره گرفتن از ابزارهای ارتباطی مانند ویدئو؛ در نهایت و در محله سوم نیز علاوه بر ذکر جزئیات باقی مانده، به نکات اضافی، تعهدات، موارد اطمینان بخش و… اشاره کنید. این روش کمک میکند که در هر مرحله بتوانید عدهای از مخاطبان را که سختگیری کمتری برای گرفتن تصمیم دارند، مجاب به کلیک کردن روی دکمه CTA کنید. در بخشهای بعدی نیز فرصت دارید به جلب نظر مشتریان سختگیرتر بپردازید.
استفاده از تکنیک دیالوگهای شخصی: به عنوان مثال نتیجه تحقیق (اثبات نشده اما قابل قبول) وبسایت Campaign Monitor، نشان داد که عنوان “دوره آموزشی خود را شروع کنید” به نسبت عنوان “این دوره آموزشی را شروع کنید” حدود 90 درصد کلیک بیشتری دریافت کرده است.
در ادامه چند مثال ملموستر از تکنیکهای روانی نگارش یک CTA تبلیغاتی را با هم میخوانیم:
- اشانتیون: در صورت سفارش در 30 روز آینده، یک هدیه رایگان از سمت ما دریافت کنید.
- هدیه رایگان: 100 نفر اولی که نام خود را ثبت کنند، یک هدیه رایگان دریافت خواهند کرد. پس قبل از اینکه تمام هدایا از دست بروند، سفارش دهید!
- مهلت تخفیف: سفارش تا انتهای این هفته با 10٪ تخفیف.
- افزایش قیمت: از شنبه آینده قیمتهای ما افزایش مییابد؛ پس همین امروز سرویس مورد نظر خود را با قیمت فعلی دریافت کنید.
- ایجاد انگیزه خرید: به دلیل استقبال زیاد مشتریان عزیز، فروش ویژه ما سه روز تمدید شد.
- دوره رایگان آزمایشی: تا پایان این ماه با ثبتنام در سایت میتوانید به مدت 60 روز از سرویسهای ما رایگان استفاده کنید.
انواع مختلف دعوت به اقدام (CTA)

در این بخش میخواهیم نگاهی بیندازیم به مهمترین شکلهای دعوت به اقدام که در صفحات فرود، ایمیلها و کمپینهای تبلیغاتی حضور دارند. هرکدام از این CTAها میتوانند نقشی کلیدی در هدایت کاربر و افزایش نرخ تبدیل ایفا کنند.
دعوت به ثبتنام (Sign-up CTA)
اگر بهدنبال افزایش تعداد لیدها و گسترش لیست ایمیل خود هستید، CTAهای ثبتنام مثل «عضو خبرنامه ما شوید» یا «در این وبینار رایگان شرکت کنید» دقیقاً همان چیزی هستند که به آن نیاز دارید.
این نوع CTA معمولاً در انتهای پستهای وبلاگی بهکار میروند؛ بهویژه در مطالبی که حول محور سئو داخلی یا آموزشهای کاربردی منتشر میشوند، میتوان از آن برای جذب لید استفاده کرد. همچنین، در کمپینهای کامنت مارکتینگ میتوان با درج CTA در پایان نظرات یا تعاملات کاربر، نرخ تبدیل را بهطور غیرمستقیم افزایش داد؛ جایی که مخاطب شما به محتوا علاقهمند شده و آمادگی بیشتری برای تعامل دارد. نکته کلیدی اینجاست که باید در ازای ثبت ایمیل، ارزشی ملموس ارائه کنید؛ مثلاً دسترسی زودتر به تخفیفها، محتوای اختصاصی یا فایلهای کاربردی.
نمونههایی از CTA ثبتنام:
- «عضو خبرنامه هفتگی نکات بازاریابی ما شوید»
- «آخرین اخبار صنعت را در ایمیلتان دریافت کنید»
- «برای دریافت پیشنهادهای اختصاصی عضو شوید»
- «دریافت قالبهای رایگان فقط با یک کلیک»
- «به جمع ۱۰هزار بازاریاب موفق بپیوندید»
دعوت به دانلود (Download CTA)
این CTAها منابع ارزشمند را در ازای دریافت اطلاعات تماس ارائه میدهند؛ مثل «دانلود رایگان راهنما». موفقیت آنها بستگی به ارزش واقعی پیشنهاد و تناسب آن با نیاز مخاطب دارد. اگر محتوا مفید باشد، کاربر حاضر است ایمیلش را وارد کند.
نمونههایی از CTA دانلود:
- «راهنمای رایگان خود را همین حالا دانلود کنید»
- «گزارش سال ۲۰۲۵ را دریافت کنید»
- «برگه قیمتگذاری ما را دانلود کنید»
- «چکلیست را دریافت کنید»
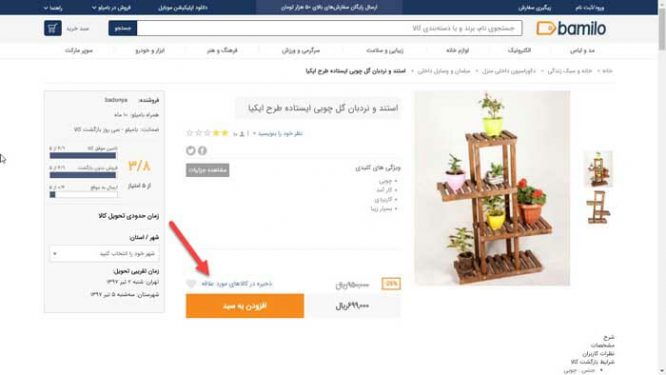
دعوت به خرید (Purchase CTA)
CTAهای خرید مانند «همین حالا بخر» یا «افزودن به سبد خرید» باید کاملاً شفاف و مشخص باشند تا کاربر دقیقاً بداند پس از کلیک چه اتفاقی خواهد افتاد. این CTAها باید بهصورت برجسته در صفحات محصول و در نقاط تصمیمگیری کلیدی مسیر فروش قرار گیرند تا نرخ تبدیل را به حداکثر برسانند.
نمونههایی از CTA خرید:
- «همین حالا بخر»
- «افزودن به سبد خرید»
- «جای خود را رزرو کن»
- «پیشنهاد ویژه را دریافت کن»
دعوت به کسب اطلاعات بیشتر (Learn More CTA)
کاربرانی که هنوز برای خرید آماده نیستند، اغلب به اطلاعات بیشتری نیاز دارند. CTAهایی مانند «بیشتر بدانید» یا «نحوه عملکرد را ببینید» کمک میکنند تا علاقه اولیه به تصمیم نهایی تبدیل شود. این موضوع بهویژه زمانی اهمیت دارد که کاربر با موضوعات تخصصی مثل الگوریتم پاندا یا بهینهسازی محتوا مواجه باشد و نیاز به شناخت عمیقتری داشته باشد. این CTAها معمولاً بهعنوان گزینههای ثانویه در صفحات فرود بهکار میروند.
نمونههایی از Learn More CTA:
- «بیشتر بدانید»
- «ویژگیها را کشف کنید»
- «تجربه مشتریان را بخوانید»
- «راهکارها را بررسی کنید»
- «دموی محصول را ببینید»
دعوت به استفاده آزمایشی (Free Trial CTA)
CTAهای استفاده آزمایشی مثل «شروع رایگان» یا «۳۰ روز تست رایگان» راهی مؤثر برای جذب کاربران جدید هستند. این نوع کال تو اکشن جذاب حس امنیت و بدون ریسک بودن را منتقل میکند و به تصمیمگیری سریعتر کمک میکند. پیشنهاد باید واضح و جذاب باشد تا مخاطب را ترغیب کند ثبتنام کند.
نمونههایی از انواع کال تو اکشن برای Free Trial:
- «همین حالا استفاده آزمایشی رایگان را شروع کن»
- «۱۴ روز رایگان امتحانش کن»
- «رایگان شروع کن»
- «امتحانش کن و تصمیم بگیر»
- «سفر تست محصول را آغاز کن»
دعوت به رزرو یا زمانبندی (Book/Schedule CTA)
این نوع CTAها برای کسبوکارهای خدماتی یا شرکتهای نرمافزاری B2B بسیار مناسباند. عباراتی مثل «رزرو جلسه دمو» یا «زمانبندی تماس» کمک میکنند تا فرصت برقراری ارتباط مستقیم با مشتریان بالقوه را فراهم کنید، مخصوصاً زمانی که محصول شما گرانقیمتتر است و نیاز به فروش مشاورهای دارد.
نمونههایی از Book/Schedule CTA:
- «دموی خود را رزرو کنید»
- «تماس خود را زمانبندی کنید»
- «مشاوره رایگان بگیرید»
- «جلسه استراتژی خود را رزرو کنید»
- «جای خود را رزرو کنید»
- «از مشاوره تخصصی بهرهمند شوید»
چگونه CTAهایی بنویسیم که نرخ تبدیل ایجاد کنند؟
برای نوشتن CTA مناسب برای افزایش نرخ تبدیل، باید چند اصل را رعایت کرد. در این بخش، سه گام کاربردی را مرور میکنیم که از تعریف هدف تا زبان دعوت، شما را در ساخت کال تو اکشنهایی با نرخ تبدیل بالا همراهی میکند.
گام اول: هدف نهایی تبدیل را دقیق مشخص کنید.
هر هدف تبدیلی که داشته باشید، وظیفه CTA این است که کاربر را بهسمت آن هدف هدایت کند.
با این حال، نمیتوان صرفاً یک دکمه بزرگ و رنگارنگ در صفحه قرار داد و انتظار داشت نرخ تبدیل به شکل معجزهآسا بالا برود. CTAهای مؤثر باید متناسب با هر کمپین طراحی شوند. پس برای اینکه نرخ تبدیل واقعی ایجاد کنید، ابتدا باید هدف کمپین را بهدرستی تعریف کنید. اهداف رایج شامل:
- افزایش فروش
- جذب لیدهای باکیفیت
- جذب اعضای جدید
- رزرو جلسات مشاوره
- بالا بردن تعداد ثبتنامها
گام دوم: از زاویه دید مخاطب فکر کنید.
هر کاربری که وارد صفحه شما میشود، با ذهنیت و انتظارات متفاوتی وارد شده است. همانطور که کسی در اولین قرار عاشقانه پیشنهاد ازدواج نمیدهد (امیدواریم!)، شما هم نباید از کاربری که تازه با برندتان آشنا شده انتظار خرید یا ثبتنام داشته باشید.
فرض کنید مخاطب وارد صفحه قیمتگذاری شما شده؛ احتمالاً آمادگی خرید دارد و در حال مقایسه گزینههاست. اینجاست که CTAهایی مانند «الان بخر» یا «نسخه رایگان را شروع کن» معنا پیدا میکنند.
اما اگر کاربر از طریق تبلیغ فیسبوک به سایت آمده، هنوز با شما آشنا نیست و نیاز به شناخت بیشتری دارد. در این حالت CTAهایی مثل «نحوه عملکرد را ببینید» یا «راهنما را دریافت کنید» بسیار مناسبتر هستند.
- اگر در مرحله آشنایی است: محتوای آموزشی ارائه دهید.
- اگر آماده بررسی جزئیات است: دمو پیشنهاد کنید.
- اگر هنوز مردد است: مطالعه موردی یا داستان موفقیت نشان دهید.
وقتی CTA را با آنچه کاربر در لحظه به آن نیاز دارد هماهنگ کنید، نرخ تبدیل شما افزایش چشمگیری خواهد داشت.
گام سوم: متن CTA را شفاف، قانعکننده و عملمحور بنویسید.
برای نوشتن یک CTA قوی، باید از زبان شفاف و افعال عملی استفاده کنید. عبارتهایی مثل «شروع کن»، «امتحانش کن»، یا «همین حالا دریافت کن» فقط وقتی مؤثر هستند که دقیق و بدون ابهام باشند. بسیاری از بازاریابها بهدلیل اینکه CTA فقط چند کلمه است، از تأثیرگذاری آن غافل میشوند—در حالی که همین چند کلمه میتواند باعث تبدیل یا ترک کاربر شود.
اگر CTA شما مبهم باشد یا کاربر نداند دقیقاً قرار است چه اتفاقی بیفتد، احتمال کلیک کردن بهمراتب پایینتر میآید. در نقطهای که مخاطب به CTA میرسد، باید همه ابهامها برطرف شده باشد؛ اگر هنوز سؤال دارد، احتمالاً از سایت خارج خواهد شد.
برای نگارش CTA مؤثر، این پرسشها را از خودتان بپرسید:
- آیا CTA من ارزش پیشنهادی را منعکس میکند؟
- آیا اقدام مورد انتظار برای تبدیل را بهوضوح بیان کردهام؟
- آیا کاربر بهراحتی میتواند با کلیک، آن اقدام را انجام دهد؟
- آیا مشخص است که کاربر با کلیک کردن دقیقاً چه چیزی دریافت میکند؟
- آیا CTA با هدف تبدیل من همراستا است؟
CTA را کجا قرار دهیم تا بیشترین تأثیر را بگذارد؟

این مرحله کمی از مراحل دیگر حساستر است. در این مرحله شما باید بررسی کنید که در چه نقطه یا نقاطی از صفحه، دکمه CTA را قرار دهید تا بیشترین بازدهی را از آن دریافت کنید. به طور کلی، این دکمه باید در محلی قرار بگیرد که به خوبی دیده شود. به طور سنتی دکمه call to action در انتهای صفحه و پس از درج توضیحات کافی، قرار داده میشود. طبیعتا این روش به دلیل توجیه درستی که دارد، هنوز هم موثر و منطقی است. اما چند نکته دیگر را نیز باید در نظر بگیرید:
به یاد داشته باشید که اجباری برای درج تنها یک دکمه فراخوان وجود ندارد: در واقع شما میتوانید با در نظر گرفتن شرایط دو، سه و حتی چهار دکمه را در بخشهای مختلف صفحه قرار دهید. البته آنها را نباید در کنار یکدیگر قرار دهید. زیرا در این صورت با هم رقابت برقرار کرده و کاربر را برای انتخاب سردرگم میکنند.
این دکمه نباید در جایی قرار بگیرد که کاربر هنوز هیچ شناختی نسبت به موضوع پیدا نکرده است. همچنین کاربر نباید احساس کند که ما به هر طریق ممکن، میخواهیم از او کلیک بگیریم. در نتجه بهتر است با بهره بردن از روشهای بازاریابی درونگرا، شرایطی را ایجاد کنیم که کاربر تصور کند اوست که ما را پیدا کرده و به سمت ما آمده؛ نه برعکس. در یک کلام به مخاطب خود زور نگویید.
بهترین محل برای قرار دادن CTA در وبسایت:
- پاپآپها
- اسلایدها
- صفحات خرید
- هدرهای پایدار
- منوهای چسبان
- در بنرهای تبلیغات
- سایدبارهای جانبی
- پایان صفحه، مقاله، پست
CTAهای نرم
CTAهای نرم پیشنهادهایی کمریسک مثل عضویت در خبرنامه یا دریافت محتوای رایگان هستند که کاربران را بهآرامی به مسیر خرید نزدیک میکنند. معمولاً در پایین صفحه قرار میگیرند و برای مخاطبان تازهوارد مناسباند.
CTAهای سخت
CTAهای سخت برای کاربرانی است که آماده خرید هستند و به دعوتی شفاف و مستقیم نیاز دارند؛ عباراتی مثل «خرید کن» یا «همین حالا شروع کن» در بالای صفحه یا نزدیک به دکمههای فروش بهترین کارایی را دارند.
نکات مرتبط:
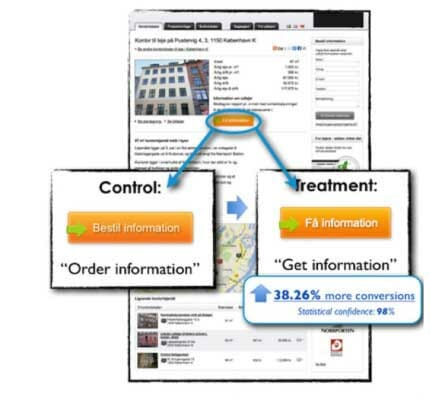
- تست A/B در بهینهسازی CTA به شما کمک میکند بفهمید کدام نسخه، موقعیت یا سبک CTA بهترین عملکرد را دارد. برای مثال، میتوانید یک نسخه را در سایدبار و نسخه دیگر را در متن صفحه قرار دهید و نتایج را مقایسه کنید.
- طراحی CTA برای موبایل اهمیت ویژهای دارد؛ چون بیش از ۶۰٪ بازدیدها از طریق موبایل انجام میشود. کاربران موبایل به دنبال سرعت و سادگی هستند، پس CTA باید در بخش بالایی صفحه و کاملاً قابل مشاهده قرار گیرد.
دلیل استفاده از افکتهای گرافیکی در دکمه CTA چیست ؟

در هنگام طراحی یک صفحه وب، پیشنهاد میشود که دکمه CTA را در اندازه بزرگتر، با استفاده از رنگهای متمایز و با مشخص کردن دکمه با ایجاد فضای سفید اضافی در اطراف آن، متفاوت از سایر بخشهای صفحه کنید. به عبارتی دیگر نباید اجازه دهید دکمه CTA صفحه شما در بقیه بخشها و عناصر صفحه، از دیدها پنهان بماند.
اما اینکه بخواهید از دکمههای چشمک زن، فلاشر یا… استفاده کنید یک موضوع قابل بحث است. پیشنهاد میکنیم اگر دلیل محکم و قانعکنندهای برای این کار ندارید، از چنین افکتهای آزاردهندهای استفاده نکنید. اما در شرایطی خاص، مانند طیف خاصی از مشتریان و یا محصولی خاص (مثلا چراغ قوه لیزری) ممکن است داشتن یک دکمه چشمک زن و پر افکت، موثرتر باشد.
افکتهایی مانند سیاه و سفید و رنگی کردن دکمه با حرکت روی آن، سایهدار کردن دکمه، گرد بریدن گوشههای آن، استفاده از طیف رنگ بجای یک رنگ خاص، تغییر نوشته با حرکت روی آن و… در صورت استفاده بهینه، میتواند به بهبود نرخ کلیک، کمک کند.
اندازه دکمه CTA
تمامی ویژگیهای ظاهری مانند متن، ابعاد، شکل، رنگ، افکت و… در صورت ترکیب درست، میتوانند یک دکمه متمایز را پیش چشم مخاطبان قرار دهند. طبیعتا این دکمه نباید کوچک باشد تا به خوبی دیده شود. به عبارت دیگر این دکمه باید تا جای ممکن (تا جایی که کاربر اذیت نشود و طرح دکمه مفهوم دکمه بودن خود را از دست ندهد) بزرگ باشد. بزرگتر بودن این دکمه از سایر عناصر کلیکخور صفحه، میتواند یک معیار تقریبی خوب در این زمینه باشد.
رنگ دکمه CTA
این موضوع به شدت به نوع محتوای شما و نیز رنگبندی سایر بخشهای صفحه، وابسته است. در نتیجه نمیتوان برای آن یک حکم کلی صادر کرد. اما استفاده از رنگهای متمایز با رنگ دیگر عناصر صفحه و جذاب و گیرا بودن آن، یک روش کلی
و البته مهم است. در نهایت پس از انتخاب رنگ، بررسی دائم بازخورد حاصل از آن، میتواند در بهبود رنگ انتخابی موثر باشد.
«بنابر تحقیق وبسایت Campaign Monitor دکمه CTA در مقایسه با همان لینک بدون استفاده از دکمه، 28 درصد افزایش کلیک خواهد داشت.»
چگونه یک CTA متقاعدکننده ایجاد کنیم؟
برای ساخت یک CTA مؤثر، به این عناصر توجه کنید:
- طراحی دکمه CTA مؤثر: رنگ، اندازه و شکل CTA باید توجه کاربر را جلب کند.
- متن عملی و شفاف: از افعال مستقیم استفاده کنید؛ مثلاً «آموزش وردپرس را شروع کن».
- کوتاه و موجز: CTA باید در چند کلمه پیام را منتقل کند.
- دیدپذیری بالا: دکمه یا لینک CTA باید کاملاً مشخص و متمایز باشد. متن باید دقیقاً مشخص کند چه اقدامی باید انجام شود و چه چیزی در انتظار کاربر است. مکان و رنگ CTA نیز باید بهگونهای انتخاب شود که کاملاً در دید کاربر قرار گیرد.
بررسی و ثبت نتایج با هدف بهبود

مانند بسیاری از استراتژیهای بازاریابی دیگر، تست گزینههای مختلف، برای کسب اطمینان از به دست آوردن حداکثر نتایج از دکمه CTA نیز بسیار مهم است. برای مثال، با استفاده از تکنیک AB Testing میتوانید موارد مختلفی را بررسی کرده و بازخوردهای متفاوت را با هم مقایسه کنید. مثلا با تغییر رنگ، متن، فونت، جایگاه و… دکمه CTA و سایر اجزای صفحه و بررسی میزان بازخورد در شرایط گوناگون، میتوانید پس از مدتی به صورت تجربی، به حداکثر بهرهوری برسید.
مقایسه حالتهای مختلف مبنای سادهای خواهد داشت؛ به این شکل که نسبت تعداد کلیکهای روی دکمه CTA را در مقایسه با تعداد بازدیدکنندگان صفحه CTA، میسنجیم. این عدد را که به صورت درصد اعلام میشود، نرخ تبدیل یا Click-through rate (CTR) میگویند.
همچنین جالب است بدانید که سرویسهای آنلاین AB Testing متعددی وجود دارد که میتوانید با بهرهگیری از آنها میزان بازخورد پروژه خود را در حالتهای گوناگون بررسی کنید.
نتیجه گیری
CTA تنها یک دکمه نیست، بلکه کلید هدایت مخاطب به نقطهایست که شما انتظارش را دارید. اگر طراحی آن دقیق، متن آن شفاف و محل قرارگیریاش استراتژیک باشد، میتواند نرخ تبدیل را بهطور چشمگیری افزایش دهد. از CTAهای نرم برای گرمکردن مخاطب و CTAهای سخت برای بستن نهایی استفاده کنید، و فراموش نکنید که هر تصمیمی در مورد CTA باید بر اساس جایگاه کاربر در سفر مشتری و با تست A/B پشتیبانی شود. CTA خوب، مسیر را هموار میکند و تصمیم را ساده؛ درست مثل یک راهنمای هوشمند در دل محتوای شما.