تجربه ما در سایت (Wall Street Oasis) نشان میدهد که هر بار بر افزایش سرعت سایت تمرکز کردهایم، گوگل ترافیک بیشتری را به سایت ما فرستاده است. در سال ۲۰۱۸، ۸۰ درصد از ترافیک سایت ما از طریق ترافیک جستجوی ارگانیک گوگل تأمین شده است. این یعنی ۲۴.۵ میلیون بازدید. نیاز به گفتن ندارد که ما همچنان در تلاش هستیم که تجربه کاربری سایتمان را بهبود دهیم و گوگل را خوشحال نگه داریم.
برای داشتن سایتی حرفهای با دپارتمان طراحی سایت نوین مارکتینگ تماس بگیرید و مشاوره رایگان داشته باشید.
به نظر ما این مقاله روشی عالی برای برجسته کردن گامهای اساسی در افزایش سرعت سایت و افزایش ترافیک ارگانیک است. با این که این مقاله شامل اطلاعاتی فنی است (سرعت صفحه موضوعی مهم اما پیچیده است)، اما امیدواریم که صاحبان سایتها و توسعه دهندگان از این مقاله برای افزایش سرعت سایت های خود استفاده کنند.
پیش زمینه فنی: وبسایت ما از سامانه مدیریت محتوای دروپال استفاده میکند و سرورهای ما برپایه LAMP Stack به علاوه Varnish و memchache هستند. اگر از MySQL استفاده نمیکنید، باز هم میتوانید از گامهای تشریح شده در این مقاله، برای بهبود پایگاه دادههای خود استفاده کنید.
۵ گام برای افزایش سرعت بخش پشتی (Back-End)
پیش از این که به گامهایی تخصصی که باعث افزایش سرعت سایت میشوند بپردازیم ، بد نیست مفهوم واژه بخش پشتی یا بک اِند را مرور کنیم. شما میتوانید بخش پشتی سایت را همه دادههای ذخیره شده شامل پایگاه داده و سرورها در نظر بگیرید. اساساً هر چیزی که به کارایی سایت کمک میکند و به صورت بصری برای کاربران قابل تعامل نیست را بخش پشتی مینامیم.
گام ۱: از درستی تنظیمات پراکسی رزرو اطمینان حاصل کنید
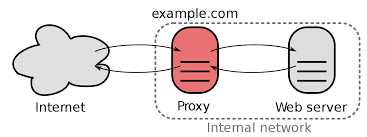
اولین گام، اهمیت زیادی دارد. ما برای وبسایت خودمان از پراکسی رزرو Varnish استفاده میکنیم. این پراکسی حیاتیترین و سریعترین لایه کَش ما است و اکثر ترافیک بینام (بازدید کنندگانی که وارد حساب کاربری خود در سایت نشدهاند) را تأمین میکند. Varnish تمامی صفحات را در حافظه، کش میکند و به این ترتیب اطلاعات با حداکثر سرعت به دست بازدید کننده میرسد.

گام ۲: توسعه TTL به کش
اگر پایگاه داده محتوایی بزرگی (خصوصاً با بیش از ۱۰ هزار نشانی اینترنتی) دارید، پایگاه داده به صورت مستمر تغییر نمیکند و برای دستیابی به نرخ بازدید بیشتر در لایههای کش Varnish، میتوانید زمان زندگی (TTL) را برای آن افزایش دهید. TTL به معنای زمانی است که محتوای کش شده را تغییر میدهید.
از آن جا که ما بیش از ۳۰۰ هزار بحث فعال در سایتمان داریم، این کار را تا دو هفته افزایش دادهایم. در این مدت زمان، فقط چند هزار نشانی اینترنتی فعال بوده است و منطقی است که سایر صفحات را به صورت کش شده به کار ببریم. نقطه ضعف این روش نیز این است که پس از تغییر قابل توجهی مثل تغییر قالب یا طراحی سایت، باید دو هفته صبر کنید تا این تغییر در تمامی نشانیهای اینترنتی به نمایش در بیاید.
از اینجا بخوانید : آینده گوگل در زمینه یادگیری ماشین : نکاتی برای برنامهنویسان مستقل
گام ۳: تقویت کش
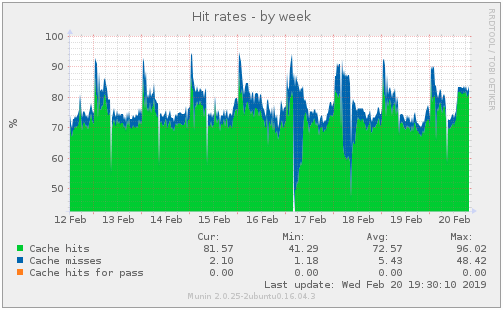
ما برای تقویت کش (گرم کردن کش)، فرآیند خاصی داریم که در تمامی نشانیهای اینترنتی نقشه سایت اعمال میشود و این برای افزایش سرعت سایت مفید است. این کار شباهت میان صفحات نمایش داده شده برای کاربران و رباتهای گوگل با صفحات کش شده را افزایش میدهد، به عنوان مثال نرخ بازدید را بالا میبرد. همچنین این روش Varnish را پر از موضوعاتی خواهد کرد که به سرعت در دسترس هستند.
همان طور که در جدول نیز مشاهده میکنید، نرخ بازدید کش شده (سبز) نسبت به کل بازدید (آبی+سبز) بیش از ۹۳ درصد است.

گام ۴: تقویت پایگاه داده و تمرکز بر کندترین ورودیها
ما از پایگاه داده MySQL استفاده میکنیم. از فعال بودن بخش گزارش ورودیهای کند مطمئن شوید و حداقل هر سه ماه یکبار آن را بررسی کنید. با استفاده از EXPLAIN کندترین ورودیها را پیدا کنید. تغییرات لازم را اعمال کرده و ورودیهای قابل بهینهسازی را بازنویسی کنید. نتیجه این بر افزایش سرعت سایت تاثیر مثبتی خواهد گذاشت.
اگر شما هم از پایگاه داده MySQL استفاده میکنید، میتوانید از این دو اسکریپت برای تقویت آن استفاده کنید: https://github.com/major/MySQLTuner-perl https://github.com/mattiabasone/tuning-primer
گام ۵: سرصفحههای (هدر) HTTP
از سرور HTTP2 برای ارسال منابع پیش از درخواست استفاده کنید. البته نخست از این موضوع که کدام مورد اول ارسال میشود، اطمینان حاصل کنید. جاوا اسکریپت گزینهای مناسب برای ما است. شما میتوانید اطلاعات بیشتر را در این جا بخوانید.
این مثالی از فرآیند استفاده شده توسط ما برای نشانی اینترنتی سؤالات مصاحبه سرمایهگذاری بانکی است:
از به کارگیری فرمت درست مطمئن شوید. اگر اسکریپت است:
<url>; rel=preload; as=script,
و اگر CSS است:
<url>; rel=preload; as=style,
۷ گام برای افزایش سرعت سایت بخش جلویی (FRONT-END)
گامهای بعدی به منظور افزایش سرعت سایت و در بخش نرم افزارهای جلویی به کار میروند. بخش جلویی از یک وبسایت یا نرم افزار، بخشی است که کاربر با آن در حال تعامل است. برای مثال، این مورد شامل فونتها، منوها، دکمهها، انتقالات، اسلایدها، فرمها و غیره میشود.
گام ۶: بهینهسازی محل قرارگیری جاوا اسکریپتها
بهینهسازی محل قرارگیری جاوا اسکریپتها یکی از سختترین تغییرات مورد نیاز است، زیرا به آزمایش مستمر برای حصول اطمینان از کارایی درست و دقیق سایت نیاز دارد. اما در نهایت به افزایش سرعت سایت شما منجر میشود.
من متوجه شدهام که هرگاه جاوا اسکریپتها را از سایت حذف میکنم، با افزایش سرعت سایت روبرو میشوید. من به شما توصیه میکنم تا آن جایی که میتوانید جاوا اسکریپتهای سایت را حذف کنید. شما میتوانید جاوا اسکریپتهای ضروری را نیز فشرده کنید. همچنین میتوانید جاوا اسکریپتها را در هم ادغام کنید اما بایستی از آنها به درستی استفاده کنید.
همواره سعی کنید که جاوا اسکریپتها را به پایین صفحه منتقل کنید. همچنین میتوانید اجرای جاوا اسکریپتها را به تأخیر بیندازید و از کاهش سرعت سایت، در اثر نمایش جاوا اسکریپت جلوگیری کنید.
از اینجا بخوانید : ایندکس اول موبایل چه معنایی دارد
گام ۷: بهینهسازی تصاویر
در صورت امکان از WebP استفاده کنید (CDN موسوم به Cloudflare این کار را به صورت خودکار برای شما انجام میدهد و من در ادامه بیشتر به Cloudflare خواهم پرداخت). این روش فرمتی برای تصاویر است که از فشرده سازی Lossy و Lossless استفاده میکند.
همواره از تصاویر با اندازه درست استفاده کنید. برای مثال اگر تصویری در سایت دارید که با اندازه ۲ اینچ در ۲ اینچ نمایش داده میشود، از تصویر بزرگ ۱۰ در ۱۰ اینج استفاده نکنید. اگر تصویری دارید که از اندازه مورد نیاز بزرگتر است، در حال انتقال داده بیشتری در شبکه هستید اما مرورگر کاربر، این تصویر را تغییر اندازه میدهد و پس از آن به نمایش در میآورد.
از روش بارگذاری تصاویر پس از حرکت صفحه(Lazy Load) برای جلوگیری از بارگذاری تصاویر موجود در پایین صفحه و بخشهایی که نمایش داده نمیشوند، استفاده کنید.
گام ۸: بهینهسازی CSS
در این مرحله باید از درستی و کارکرد بهینه CSS مطمئن شوید. ابزارهای آنلاین بسیاری برای کمک به یافتن مشکلات اساسی CSS وجود دارد و میتواند به شما در رفع مشکلات آن کمک کند. شما میتوانید با استفاده از فایلهای مجزا، از مزایای کش هم استفاده کنید.
حتماً فایل CSS خود را فشرده کنید (از آنجا که ما از سامانهی مدیریت محتوای دروپال استفاده میکنیم، ابزار AdVagg برای ما کاربرد دارد، اما ابزارهای بسیار زیادی برای این کار در دسترس است که وابسته به نوع سایت متفاوت هستند).
سعی کنید کمتر از CSS استفاده کنید. برای مثال، اگر یک فایل CSS فقط در صفحه نخست سایت شما استفاده میشود، در سایر صفحات آن را به کار نبرید.
سعی کنید فایلهای CSS خود را برای افزایش سرعت سایت ادغام کنید اما از آنها به درستی استفاده کنید.
ورودیهای رسانههای خود را به فایلهای خاصی ارجاع دهید تا مرورگر زمان بیشتری را بارگذاری آنها، پیش از نمایش سایت صرف نکند. برای مثال
<link href=”frontpage-sm.css” rel=”stylesheet” media=”(min-width: 767px)”>
گام ۹: کاهش حجم فونتهای وب
اگر در این مرحله دقت نداشته باشید، ممکن است باعث ایجاد بحثی میان توسعه دهنده و طراح سایت خود بشوید. همه دوست دارند که سایتی با طراحی زیبا را مشاهده کنند، اما اگر مراقب روش طراحی سایت نباشید، میتوانید مشکلات زیادی را برای سرعت سایت ایجاد کنید. در ادامه چند نکته برای پرهیز از ایجاد مشکل آورده شده است:
- از فونت آیکنهای svg استفاده کنید. با این کار زنجیره مسیر کار را کاهش داده و از عدم نمایش محتوا در سایت، پیش از بارگذاری کامل آن جلوگیری میکنید.
- از fontello برای تولید فایلهای فونت استفاده کنید. با این کار میتوانید فقط نشانهای مورد نیاز خود را تولید کنید و با ایجاد فایلهای کوچکتر، به افزایش سرعت سایت کمک کنید.
- اگر میخواهید از فونتهای تحت وب استفاده کنید، مطمئن شوید که تمامی نشانهای به کار رفته در سایت شما، در این فایلها موجود باشند. به عنوان مثال اگر نیازی به کاراکترهای عربی و ژاپنی ندارید، به دنبال نسخهای از فونت بگردید که این کاراکترها را در خود نداشته باشد.
- از یونیکد برای نشانهای مورد نیاز خود استفاده کنید.
- در صورت امکان از woff2 استفاده کنید.
- این مقاله، منبعی عالی برای بهینهسازی فونتهای تحت وب است.
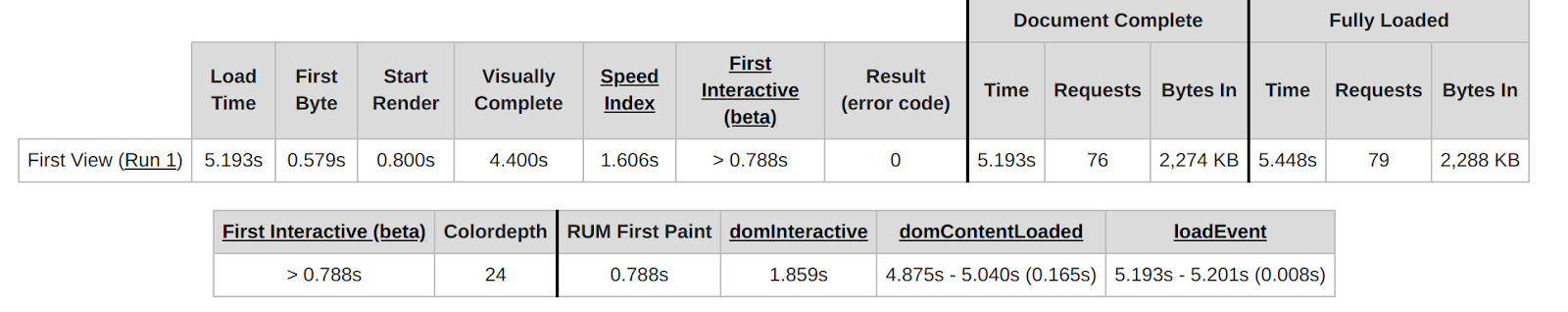
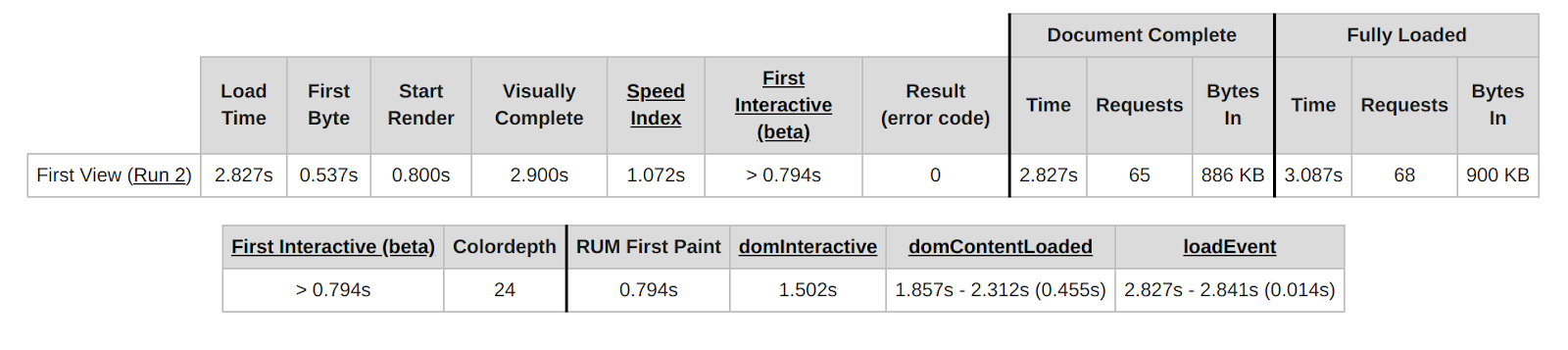
در این جا تفاوت حاصل از به کارگیری فونتهای بهینهسازی شده قابل مشاهده است:
پس از کاهش حجم فایلهای فونتمان از ۱۳۱ کیلوبایت به ۴۱ کیلوبایت و حذف موارد اضافی، زمان بارگذاری کامل سایت ما از ۵.۱ به ۲.۸ ثانیه کاهش یافت. این یعنی بهبودی ۴۴ درصدی و نتیجهای است که مورد توجه گوگل نیز خواهد بود.

۴۴ درصد بهبود در این بخش مشاهده شده است.

گام ۱۰: جابجایی منابع بیرونی
هر زمان که امکانش را داشتید منابع بیرونی را به سرورهای خود منتقل کنید تا بتوانید آنها را تحت کنترل داشته باشید و به مرورگرها دستور دهید که آنها را برای زمان بیشتری کش کنند. برای مثال، ما Facebook Pixel سایت را به سرورهای خودمان منتقل کردیم و زمان کش آن را به ۱۴ روز افزایش دادیم. این کار بدان معنی است که خودتان بر بهروزرسانیها نظارت میکنید و به این ترتیب میتوانید سرعت سایت را تا حد امکان افزایش دهید.
برای مثال، صفحه سؤالات مصاحبه تساوی حقوق ما میتواند فایل fbevents.js را از سرورهای خودمان بارگذاری کند و کنترل کش آن به ۱۴ روز (۱۲۰۹۶۰۰ ثانیه) افزایش داده شده است.
cache-control: public, max-age=1209600
گام ۱۱: استفاده از شبکه تحویل محتوا (CDN)
شبکه تحویل محتوا چیست؟
توصیه من به شما استفاده از Cloudflare است تا وظایف را سادهتر و سریعتر از حالت عادی (تعریف برای سرور) ایجاد کنید. در ادامه کاری که باید در تنظیمات Cloudflare انجام دهید آورده شده است:
سرعت
- انتخاب تمام گزینههای بخش فشردهسازی خودکار
- Under Polish
- فعالسازی Brotoli
- فعالسازی Mirage
- انتخاب Lossy
- انتخاب WebP
شبکه
- فعالسازی HTTP/2
- هیچ مرورگری در حال حاضر از HTTP/2 در اتصالات کدگذاری نشده استفاده نمیکند. برای این مورد، سایت شما با استفاده از HTTPS نمایش داده میشود تا از امکانات HTTP/2 استفاده کنید. Cloudflare ابزاری رایگان و ساده برای فعالسازی HTTPS است.
کریپتو
- در زیر بخش SSL انعطاف پذیر را انتخاب کنید
- در زیر بخش TLS 1.3 فعالسازی +0RTT را انتخاب کنید
گام ۱۲: استفاده از سرویس ورکرها
سرویس ورکرها امکاناتی جذاب (نظیر اعلانات) را در اختیار صاحبان سایت و توسعه دهندگان قرار میدهند اما در مبحث کارایی، از این ابزارها میتوان برای ساخت سامانهی کَشی هوشمندتر استفاده کرد.
برای آشنایی با روشهای راهاندازی و استفاده از سرویس ورکرها در سایت، این صفحه را ببینید.
با منابعی نظیر تصاویر،CSS، جاوا اسکریپت، فونتها و غیره که توسط سرویس ورکرها قابل کش هستند، بازدیدکنندگان بازگشتی میتوانند با سرعت بسیار بیشتری سایت شما را مشاهده کنند.
آزمایش، ابزارها و نکات کلیدی
برای هر تغییری که در سایت خود برای افزایش سرعت سایت انجام میدهید، میتوانید از ابزاری برای پایش اثرگذاری آن بر سایت و حصول اطمینان از درستی تصمیمات استفاده کنید:
- https://www.webpagetest.org
- https://developers.google.com/speed/pagespeed/insights
- بخش نگرشهای سرعت صفحه گوگل، در نوامبر ۲۰۱۸ بهروزرسانی شد. این بخش چندین و چند توصیه عالی برای بهبود کارایی صفحه در موبایل و رایانه ارائه میدهد.
ما هم میدانیم که راهکارها و منابع ارائه شده برای شما فنی و پیچیده هستند، اما در این کار زمان نیز اهمیت بالایی دارد. در نتیجه شما میتوانید از گام اول هر دو بخش پشتی و جلویی سایت برای افزایش سرعت سایت شروع کنید. این دو گام به تنهایی میتوانند تغییرات زیادی را در سرعت سایت شما ایجاد کنند.
برای شما آروزی موفقیت میکنم و از شما خواهش میکنم که سؤالاتتان را در بخش نظرات از ما بپرسید. من به شما قول میدهم که سؤالات شما در سریعترین زمان و با بهترین کیفیت ممکن پاسخ داده خواهد شد.