این مقاله یکی از کاملترین مقالات دپارتمان طراحی سایت نوین مارکتینگ درباره سرعت صفحه وب است. برخی از اطلاعات مندرج در این مقاله کاملا با یافتههای سابق ما در تعارض است حال آنکه به واسطه جامعه آماری عظیم بررسی شده در این مقاله سایت بکلینک کو چندان نمیتوان در وثوق این آمار شک کرد. اما به یاد داشته باشید که این موراد گاهی در ایران صادق نیست به خصوص در زمینه سرور و CDN ها برای خود من بخش مربوط به فریم ورکهای جاواسکریپت خیلی عجیب بود. از شما دعوت میکنم این مقاله را حتما بخوانید، به خصوص اگر به ابزارهایی مانند gtmetrix, PageSpeed Insights و google lighthouse دسترسی داردید.
ما 5 میلیون صفحه وب در نمای دسکتاپ و موبایل را بررسی کردیم تا متوجه شویم چه فاکتورهایی روی سرعت صفحه تاثیرگذارند.
ابتدا، بنچ مارک هایی در تمام دنیا برای TTFB، تکمیل شدن تصاویر و معیارهایی برای محاسبه مدت زمان لازم برای بارگذاری Visual Complete و Fully Loaded در نظر گرفتیم. سپس، به این مورد توجه کردیم که فشرده سازی تصاویر، CDNها و هاست چگونه بر سرعت بارگذاری سایت تاثیرگذار است.
دادههای ما، نتایج بسیار جالبی در برداشت و دیدگاههای خوبی به ما داد.
در این مقاله، خلاصهای از یافته های خود را با شما به اشتراک میگذاریم:
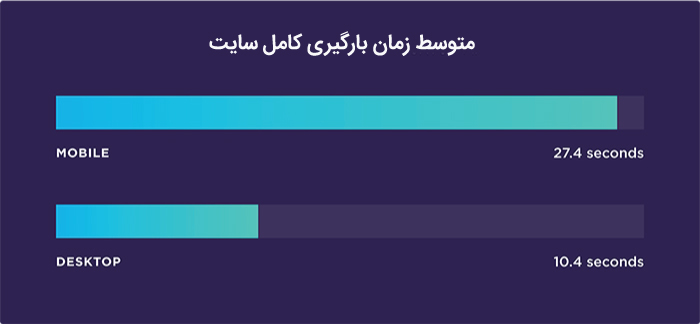
- در تحلیلی که از 5.2 میلیون صفحه انجام دادیم، متوسط سرعت بارگذاری اولین بایت (TTFB) 1/286ثانیه برای صفحات دسکتاپی و2/594 ثانیه برای صفحات موبایلی بود. زمان متوسطی که برای بارگذاری کامل یک صفحه 10/3 ثانیه برای صفحات دسکتاپی و 27/3 ثانیه برای صفحات موبایلی زمان لازم بود.
- بارگذاری یک صفحه وب متوسط در موبایل،87/84% بیشتر از دسکتاپ طول میکشد.
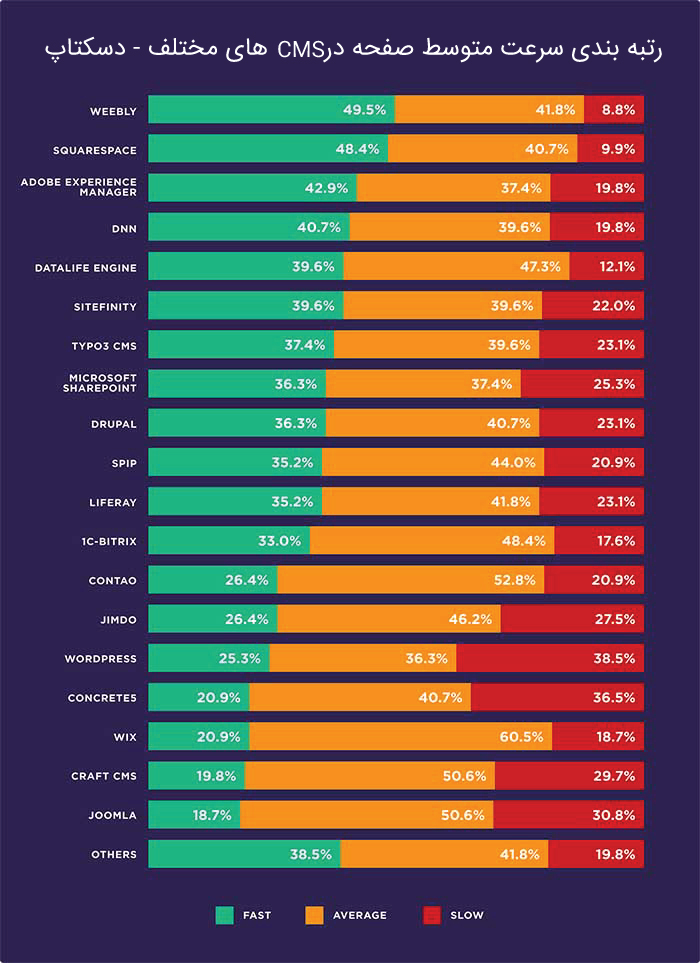
- وقتی CMS های اصلی را با هم مقایسه می کنیم، ویبلی و اسکوئراسپیس ( Squarespace , Weebly ) بهترین عملکرد کلی را در سرعت بارگذاری صفحات موبایلی دارند. ویکس و وردپرس (Wix , WordPress) رتبهای در بخش های پایینی جدول به خود اختصاص دادهاند.
- در صفحات دسکتاپی، CDNها بیشترین تاثیر را بر TTFB میگذارند. هرچند، در دستگاههای موبایلی، به نظر میرسد تعداد کدهای HTML بیشترین تاثیر را روی TTFB دارند.
- اندازه کلی صفحه تاثیر بسیار زیادی روی سرعت بارگذاری ” Visual Complete ” در سایت های دسکتاپی و موبایلی دارند. صفحات بزرگتر در مقایسه با تصاویر کوچکتر، برای بارگیری 318% بیشتر طول می کشند. ما همچنین به این نتیجه رسیدیم که فشرده سازی gzip به بارگیری سریعتر تصاویر در وبسایتهای موبایلی و دسکتاپی کمک می کند.
- وزن کلی صفحه اولین عامل تعیین کننده سرعت بارگذاری کل صفحه است. بارگذاری کامل صفحات سبک تر، 486% بیشتر از صفحات بزرگ طول می کشد.
- Wink و Gatsby سریعترین فریم ورک های جاواسکریپت هستند. Meteor و Tweenmax نیز کندترین فریم ورکها هستند. اختلاف کندترین و سریعترین فریم ورکهای جاوا اسکریپت 213% بود.
- سرعت صفحات با فایلهای فشرده سازی بسیار کم یا بسیار زیاد، عملکرد بهتر از متوسط دارند این عملکرد با First Contextual Paint یا بارگذاری اولین تصویر مفهوم، سنجیده می شود.
- کدهای واسطه به میزان زیادی سرعت بارگذاری صفحه را کاهش می دهند. هر کد واسطهای که به صفحه افزوده می شود، زمان بارگذاری را 34.1 میلی ثانیه افزایش میدهد.
- ما به این نتیجه رسیدیم که استفاده از تصاویر رسپانسیو عملکرد کلی بهتری را در بارگذاری تصاویر پدید میآورد. استفاده از WebP عمل کردن خیلی بدی در زمینه بارگذاری تصاویر دارد.
- .هاست های GitHub و Weebly به طور کلی سریع ترین عملکرد TTFB را داشتند. Siteground و Wix در میان ارائه دهندگان خدمات هاستی که ما تحلیل کردیم، کندترین ها بودند.
- چین، ژاپن و آلمان سریعترین مدت زمان بارگذاری TTFB را داشتند. استرالیا، هند و برزیل کندترین مدت TTFB را داشتند.
- استفاده از CDN به عملکرد ضعیف سرعت صفحه مرتبط بود. این موضوع احتمالا به خاطر این واقعیت است که CDNهای خاصی، عملکرد بسیار بهتری نسبت به سایرین دارند.
از اینجا بخوانید : راهنمای طراحی لوگو مرحله به مرحله
بنچ مارکهایی برای معیارهای اصلی سرعت بارگذاری صفحه
اولین کار ما، مشخص کردن بنچ مارک هایی برای معیارهای مهم سرعت صفحه است.
همانطور که احتمالا می دانید، ” سرعت صفحه ” در واقع از چند مرحله مشخص تشکیل شده است.
برخی از این مراحل در سمت سرور اتفاق میافتند. و بقیه مراحل در مرورگر کاربر رخ می دهند.
برای آنکه کاملا متوجه شوید تصاویر چقدر سریع بارگذاری می شوند، می بایست در هرکدام از این مراحل، دقیق تر شده و بیشتر کند و کاو کنیم.
به طور خاص، ما سرعت متوسط را برای موارد زیر تعریف کردیم:

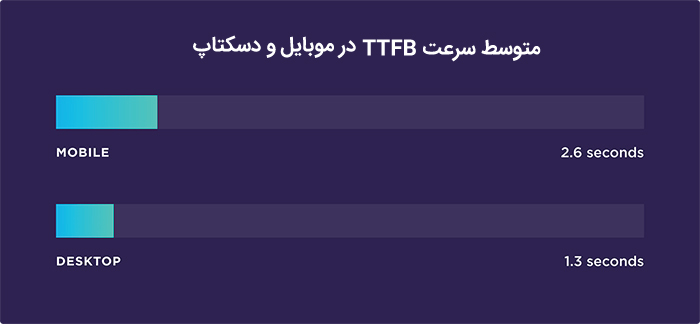
- TTFB: مدت زمانی که تا پاسخ اولین بایت از سند HTML طول می کشد. یا مدت زمان دریافت اولین بایت اطلاعات
- StartRender: زمانی که رندر شدن آغاز می شود.
- Visual Complete: زمانی که کاربر می تواند تمامی بخش های صفحه را مشاهده کند.
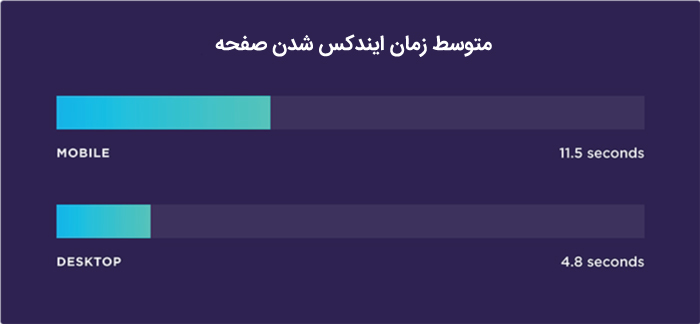
- Speed Index: کاربر سرعت بارگذاری را چطور می بیند.
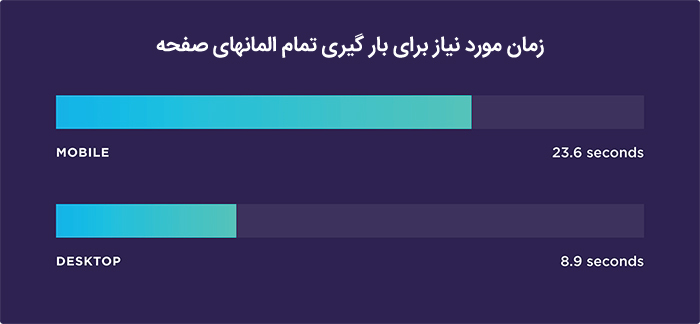
- OnLoad: وقتی تمامی منابع صفحه (کد CSS، تصاویر و غیره) دانلود شده اند. در اینجا هر آنچه تا به حال لود نشده لود میشود.
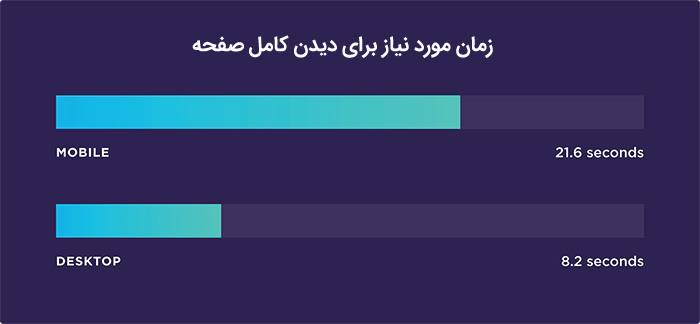
- Fully Loaded: وقتی یک صفحه در مرورگر کاربر 100% بارگذاری میشود.

سرعت متوسط TTFB 1.286 ثانیه برای دسکتاپ و 2/594 ثانیه برای موبایل بود.

متوسط سرعت StartRender ،2/834 ثانیه در دسکتاپ و 6/709 ثانیه در موبایل است.

متوسط سرعت Visual Complete، 8/225 ثانیه در دسکتاپ و 21/608 ثانیه در موبایل است.

متوسط سرعت Speed Index، 4/782 ثانیه در وبسایت های دسکتاپی و 11/455 ثانیه در موبایل است.
متوسط سرعت OnLoad، 8/875 ثانیه در دسکتاپ و 23/608 در موبایل بود.

سرعت متوسط Fully Loaded،10/3 ثانیه در دسکتاپ و 27/3 ثانیه در موبایل بود.

نکته مهم: سرعت متوسط برای بارگذاری یک صفحه وب بر روی دسکتاپ10/3 ثانیه و بر روی موبایل 27/3 ثانیه بود. به طور متوسط، بارگذاری صفحات در موبایل 87/84% بیشتر از صفحات دسکتاپ طول میکشد.
Weebly و Squarespace بهترین عملکرد کلی را به لحاظ سرعت دارند. WordPress یکی از بدترین آنها به لحاظ سرعت بود..
وقتی صحبت از سرعت صفحه میشود، کدام سیستم مدیریت محتوا یا CMS بهتر است؟
برای پاسخ به این سوال، ما CMSهایی که برای تمامی سایتهای موجود در مجموعه دادههایمان استفاده میشد را تعیین کردیم. سپس عملکرد TTFB را برای هر CMS ای که کشف میکردیم را مقایسه کردیم.
طبق دادههایما، Weebly و Squarespace برای وبسایت های دسکتاپی بهترین عملکرد را داشتند.
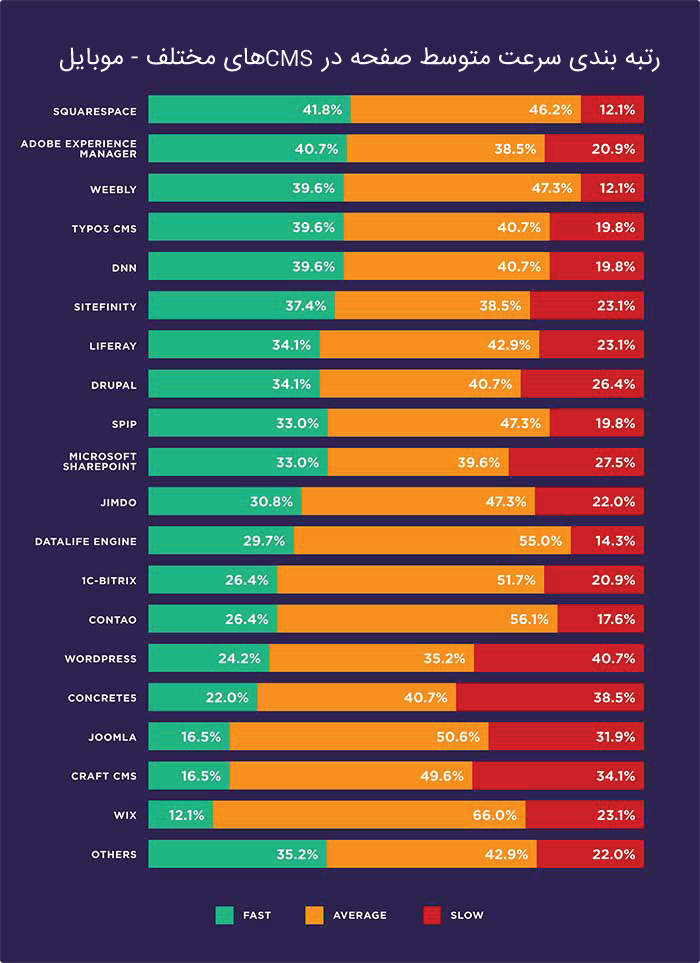
و برای سرعت صفحات موبایلی، Squarespace شماره یک است. گذشته از آن، Adobe Experience Manager و Weebly جزو 3 سیستم برترند.

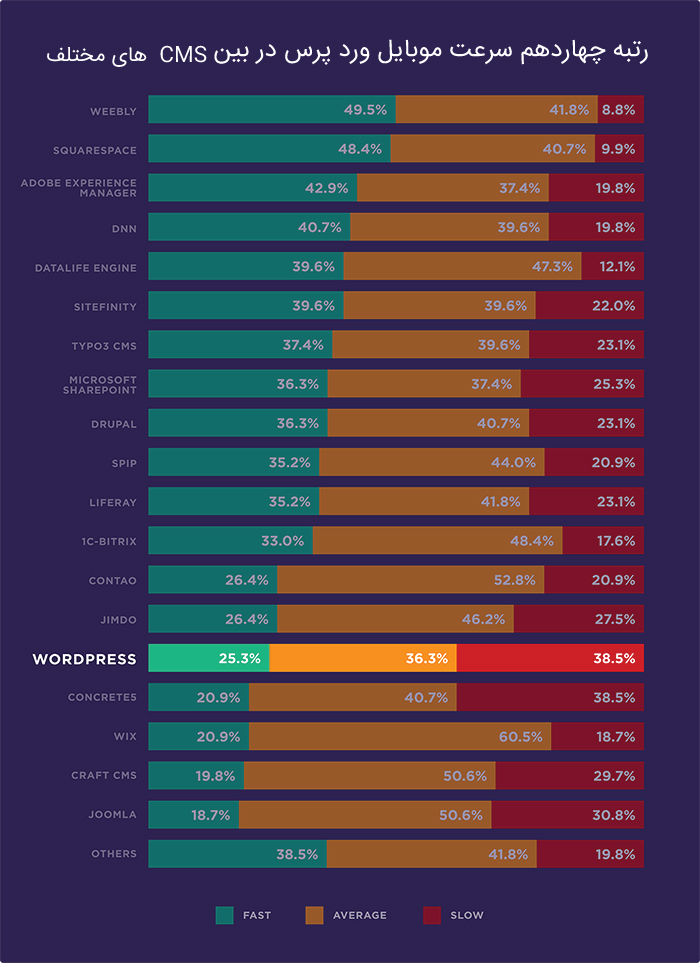
آنچه باید به آن توجه کنیم این است که وقتی صحبت از سرعت سایت در موبایل میشود، وردپرس چهاردهمین CMS در تحلیلهای ما است.
CMS محبوب دیگر، Wix نیز رتبه پایینی در سرعت سایت در بارگذاری صفحات موبایلی و دسکتاپی به دست آورد.

با اینکه وردپرس حدودا از 30% کل محتوای ما را پشتیبانی میکرد، واضح است که برای سرعت بارگذاری صفحات بهینه نشده است. منظورمان این نیست که وردپرس CMS بدی است. بلکه این سیستم مزایای دیگری (مانند کاربری آسان، کتابخانه بزرگی از پلاگین ها و سئو) دارد که باعث میشود بسیاری از مدیران سایت از آن استفاده کنند.

هرچند، وقتی به طور دقیق به سرعت بارگذاری وبسایت نگاه می کنیم، مشخص می شود که CMS های دیگر برتری های بسیار زیادی نسبت به وردپرس دارند.
نکته مهم: در میان CMSهای اصلی و مهم، Squarespace و Weebly بهترین عملکرد را به لحاظ سرعت بارگذاری صفحات داشتند.
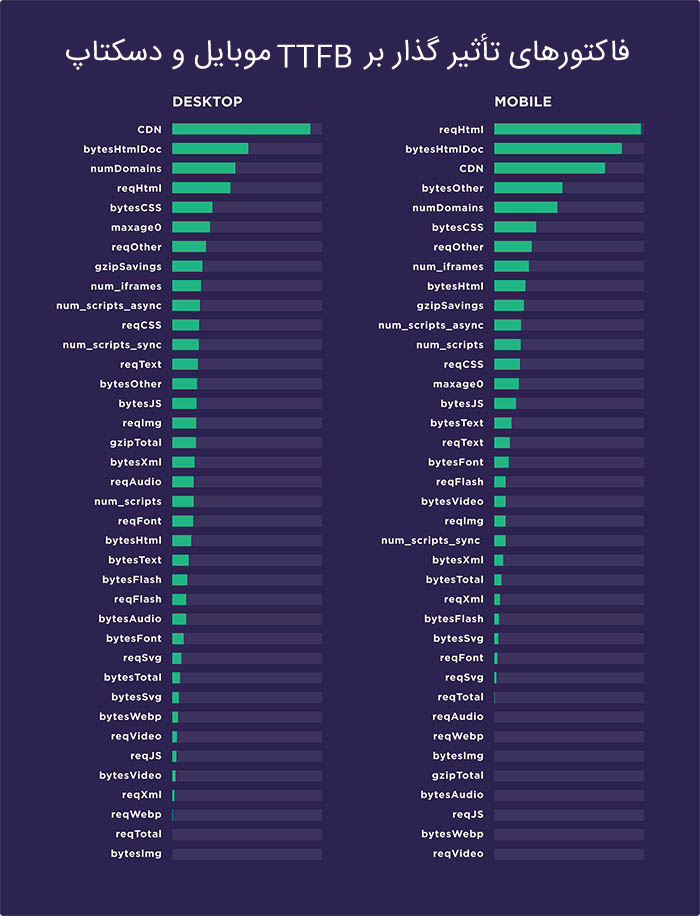
استفاده از CDN می تواند به TTFB صفحات دسکتاپی کمک کند. حداقل کردن درخواستهای HTML نکته کلیدی برای بهبود TTFB صفحات موبایلی است.
ما تاثیری که چند ویژگی صفحه روی TTFB داشتند (مدت زمان بارگذاری اولین بایت) تحلیل کردیم.
این هم نتیجه ای است که گرفتیم:

همانطور که میتوانید مشاهده کنید، به نظر می رسد استفاده از CDN، TTFB را برای صفحات موبایلی و دسکتاپی بهبود میبخشد. هرچند، CDNهای دسکتاپ در مقایسه با موبایل کارآمدترند. در صفحاتی که با موبایل بارگذاری میشوند، تعداد درخواست های HTML بیشترین تاثیر را بر روی TTFB دارند.
با اینکه ما رابطهای میان چند ویژگی صفحه و مدت زمان TTFB پیدا کردیم، عواملی که در سطح صفحه وجود دارند نمیتوانند در TTFB خلل ایجاد کنند. TTFB شدیدا توسط مدت زمان پاسخ سرور تعیین می شود که کمی بعد راجع به آن صحبت خواهیم کرد.
نکته مهم: استفاده از CDN و حداقل کردن پاسخ های HTML می تواند سرعت TTFB وبسایت های دسکتاپی و موبایلی را افزایش دهد.
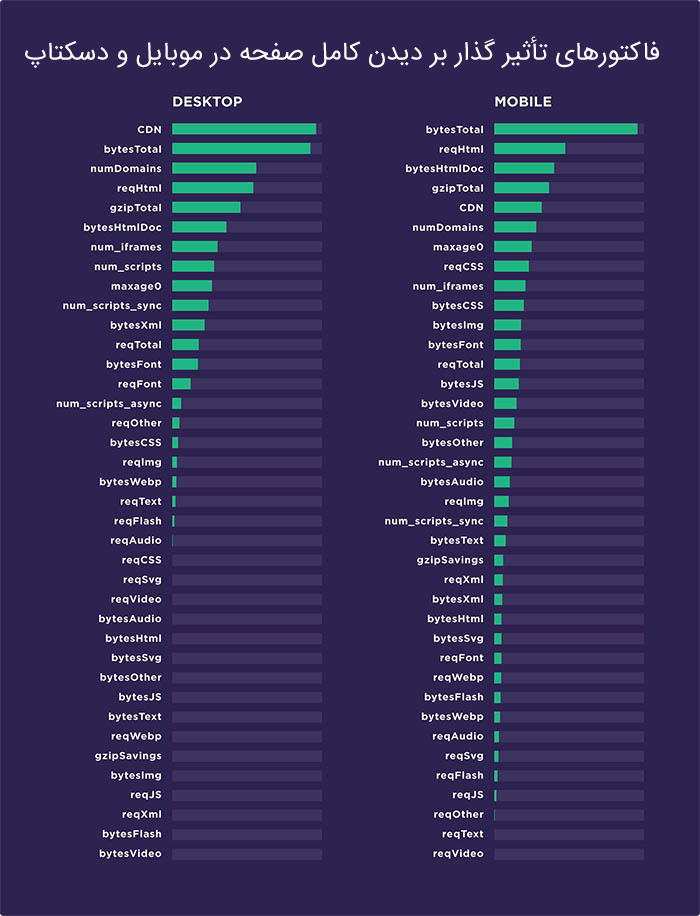
صفحات بزرگ، برای بارگذاری “Visually Complete” نیاز به381% زمان بیشتری در مقایسه با صفحات کوچکتر دارند
“Visually Complete” به مرحلهای گفته می شود که تمامی محتوای بصری صفحه، در مرورگر کاربر بارگذاری شده و نشان داده می شود.

ممکن است کدها (اسکریپت) و دیگر ابزارهایی وجود داشته باشند که به صورت پشت صحنه درحال بارگیری باشند. اما از منظر کاربر، صفحه بارگذاری شده است.
Visually Complete، معیار مهمی در موضوع سرعت صفحه است چرا که روی تجربه ذهنی کاربر از سریع یا کند بودن بارگیری صفحه تاثیر میگذارد.
تا زمانی که کاربر می تواند صفحه را دیده و از آن استفاده کند، می گوییم صفحه به طور کامل بارگیری شده است… با اینکه شاید هنوز ابزارهایی در حال بارگیری و رندر شدن در پشت صحنه باشند.
ما به این نتیجه رسیدیم که اندازه صفحه (تعداد بایت های کلی) تاثیر معناداری روی مدت زمان بارگیری تا رسیدن به مرحله Visually Complete در سرعت سایت در دسکتاپ و موبایل دارند. هرچند، اندازه صفحه در موبایل مهمتر از دسکتاپ.

در دسکتاپ، استفاده از CDN بیشترین ارتباط را با سرعت بارگذاری سریع تر و رسیدن به مرحله Visually Complete داشت. قابل ذکر است که اندازه صفحه، با فاصله بسیار کمی در جایگاه دوم قرار می گیرد.
در دستگاه های موبایلی، CDN، پنجمین فاکتور مهم بود.
بنابراین اگر بهبود سرعت بارگذاری موبایل برای شما اولویت اول است، به شما پیشنهاد میکنم هرکار که می توانید برای کاهش اندازه صفحه خود انجام دهید. این کار میتواند به معنی حذف کدهای واسطه باشد. یا فشرده سازی تصاویر. مسیر دقیقی که برای انجام این کار باید طی کنید بستگی به سایت شما دارد. هرچند، واضح است که وقتی صحبت از سرعت رسیدن به مرحله Visually Complete می شود، فقط باید به اندازه HTML توجه کرد.
نکته مهم: CDNها میتوانند به میزان چشمگیری سرعت بارگیری صفحه تا رسیدن به مرحله Visually Complete را در دسکتاپ و موبایل کاهش دهند. هرچند، CDNها تاثیر بسیار بیشتری در بارگیری صفحات در دسکتاپ دارند. برای موبایل، اندازه کلی صفحه مهمترین فاکتور برای کاهش مدت زمان لازم جهت رسیدن به مرحله Visually Complete است.
تأثیر وزن کلی صفحه در سرعت سایت
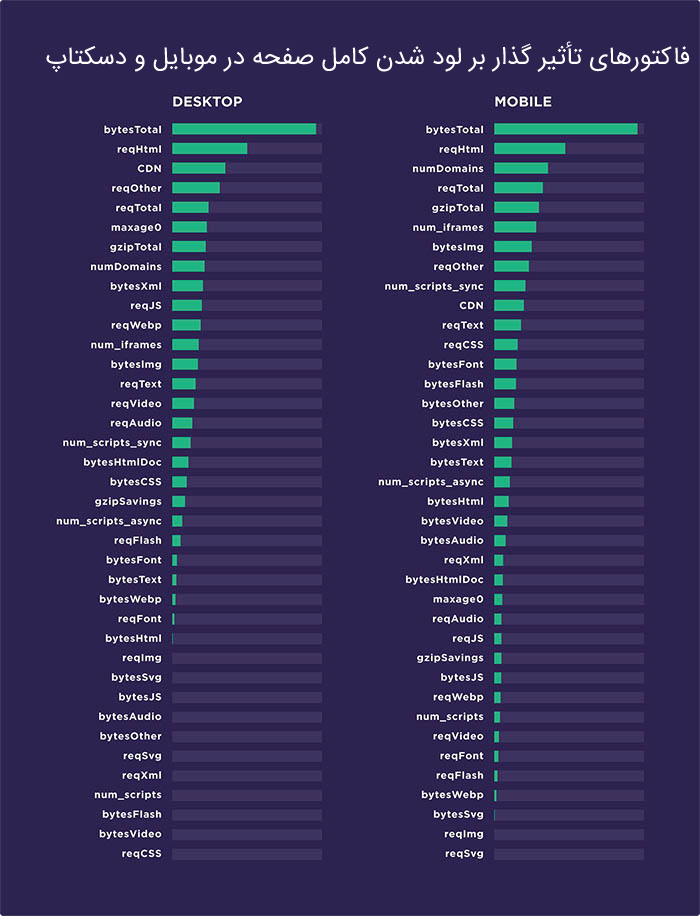
وزن کلی صفحه به میزان زیادی بستگی به سرعت رسیدن به مرحله “Fully Loaded” دارد
در نهایت، میخواهیم به فاکتورهایی بپردازیم که روی سرعت بارگیری صفحه تا رسیدن به مرحله “Fully Loaded” تاثیرگذار هستند.
همانطور که از نام آن بر می آید، مرحله “Fully Loaded” زمانی است که 100% ابزارهای صفحه بارگیری شده و رندر شده اند.
وقتی صحبت از سرعت صفحه برای رسیدن به مرحله “Fully Loaded” می شود، اندازه کلی صفحه، با فاصله مهمترین فاکتور برای دسکتاپ و موبایل می باشد.

تعداد درخواست ها نیز در میزان سرعت بارگیری کامل صفحه تاثیرگذار هستند.
آنچه در مورد این داده ها اهمیت دارد، این است که همپوشانی زیادی میان دسکتاپ و موبایل وجود دارد. برخلاف بسیاری از معیارهای دیگری که ما تحلیل کردیم، به نظر می رسد مرحله “Fully Loaded” در دسکتاپ و موبایل تحت تاثیر مجموعه متغیرهای مشابهی هستند برای مثال، اندازه صفحه و کل تعداد درخواستهای HTML
هرچند، اهمیت اندازه صفحه و درخواست های HTML آنقدرها هم جای تعجب ندارد.
فشرده سازی تصاویر، بار کَش و گام های دیگر معمولا مدت زمان بارگیری را کاهش میدهند. اما تاثیر آنچنان زیادی ندارند. آخر سر برای بارگیری کامل یک صفحه، مرورگر باید تمامی ابزارهای صفحه را بارگیری کند. هرچه ابزارهای بیشتری برای بارگیری وجود داشته باشد، مدت زمان بیشتری هم برای بارگیری کل صفحه لازم است.
احتمالا به همین دلیل است که CDNها تاثیر آنقدر زیادی روی سرعت رسیدن به مرحله “Fully Loaded” ندارند. این تأثیر به ترتیب سومین فاکتور مهم در دسکتاپ و دهمین در موبایل است. CDNها میتوانند مدت زمان لازم برای بارگیری تصاویر را کاهش دهند. اما آنقدرها نمیتوانند به سرعت بارگیری کدهای واسطه و دیگر ابزارهایی که باعث کاهش سرعت صفحه میشوند کمک کنند.
نکته مهم: اندازه کلی صفحه بیش از هر متغیر دیگری میتواند به سرعت بارگیری کل صفحه در دسکتاپ و موبایل کمک کند. صفحات بزرگ >3/49mb در مقایسه با صفحات کوچکتر >0/83mn برای بارگیری به 486% زمان بیشتری نیاز دارند.
تأثیر انتخاب فریم ورک جاوا اسکریپت بر سرعت سایت
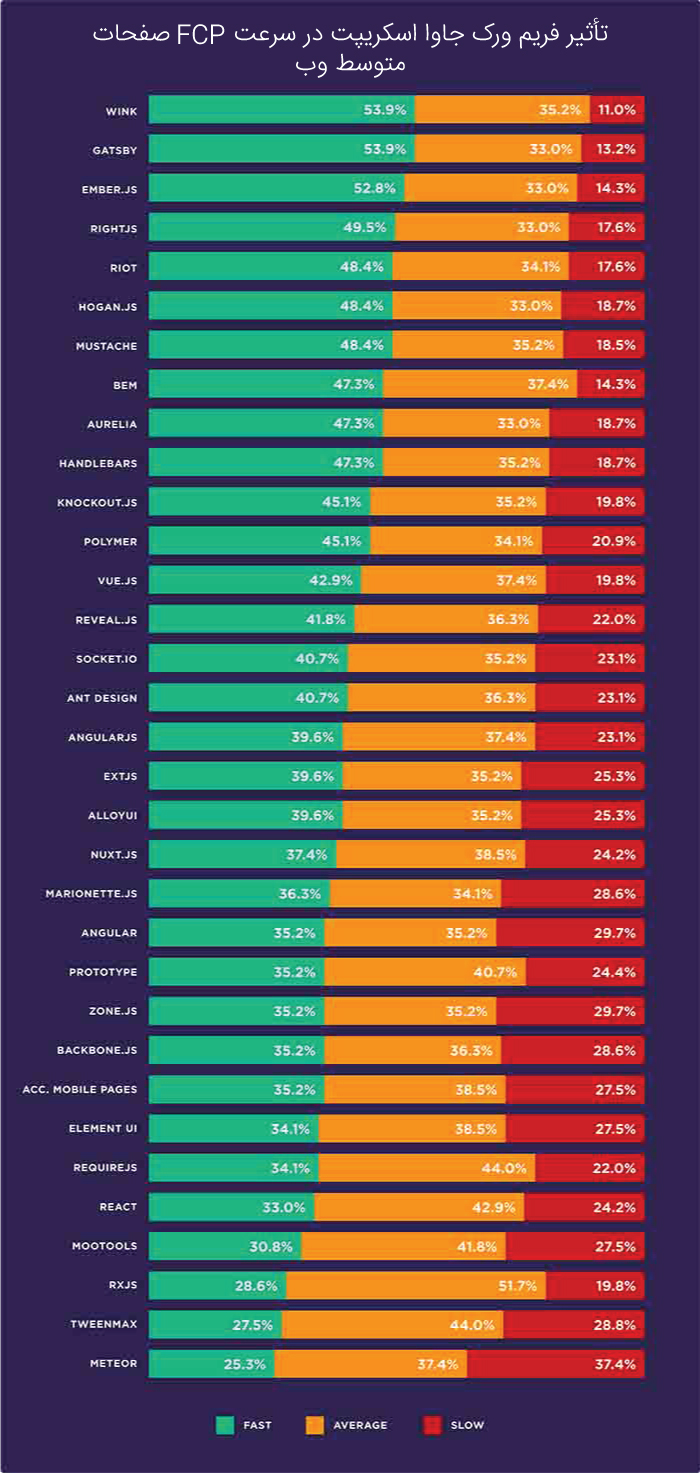
Wink و Gatsby سریع ترین فریم ورک های جاواسکریپت برای صفحات با اندازه متوسط هستند
وقتی صحبت از اولویت بندی بارگیری اجزاء صفحه میشود و زمان بارگیری هرکدام از این اجزا، فریم ورکهای جاواسکریپت میتوانند کارهای بزرگی برای شما انجام دهند.
به همین دلیل است که 76% از تمامی وبسایتها از این فریم ورکها برای ساخت صفحاتی که کارآمد، امن و استاندارد باشند، استفاده میکنند.
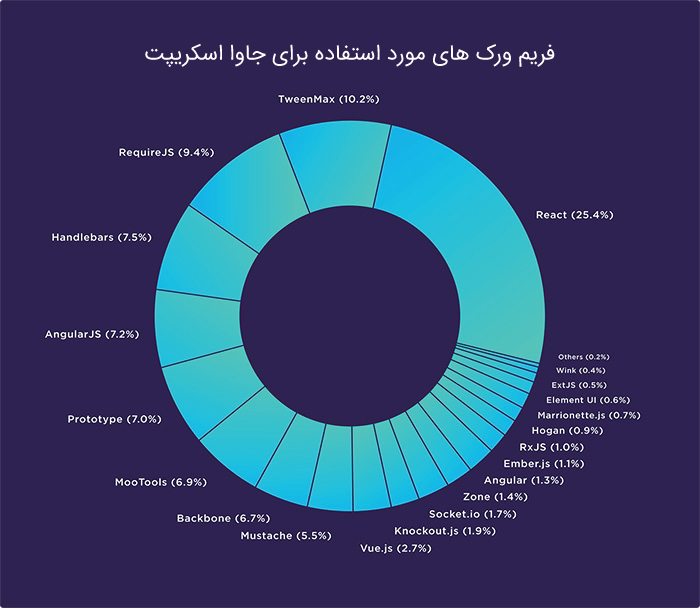
ما ابتدا بنچ مارک هایی جمع آوری کردیم برای آنکه متوجه شویم هر یک از فریم ورکها چقدر در ساخت سایتها طرفدار دارد

React، با فاصله، بیشترین استفاده را به عنوان فریم ورک جاواسکریپت داشت 25/3%از سایتها از آن استفاده میکنند. TweenMax 10.3% و Require JS 9.5% نیز به نسبت فریم ورک های معروفی هستند.
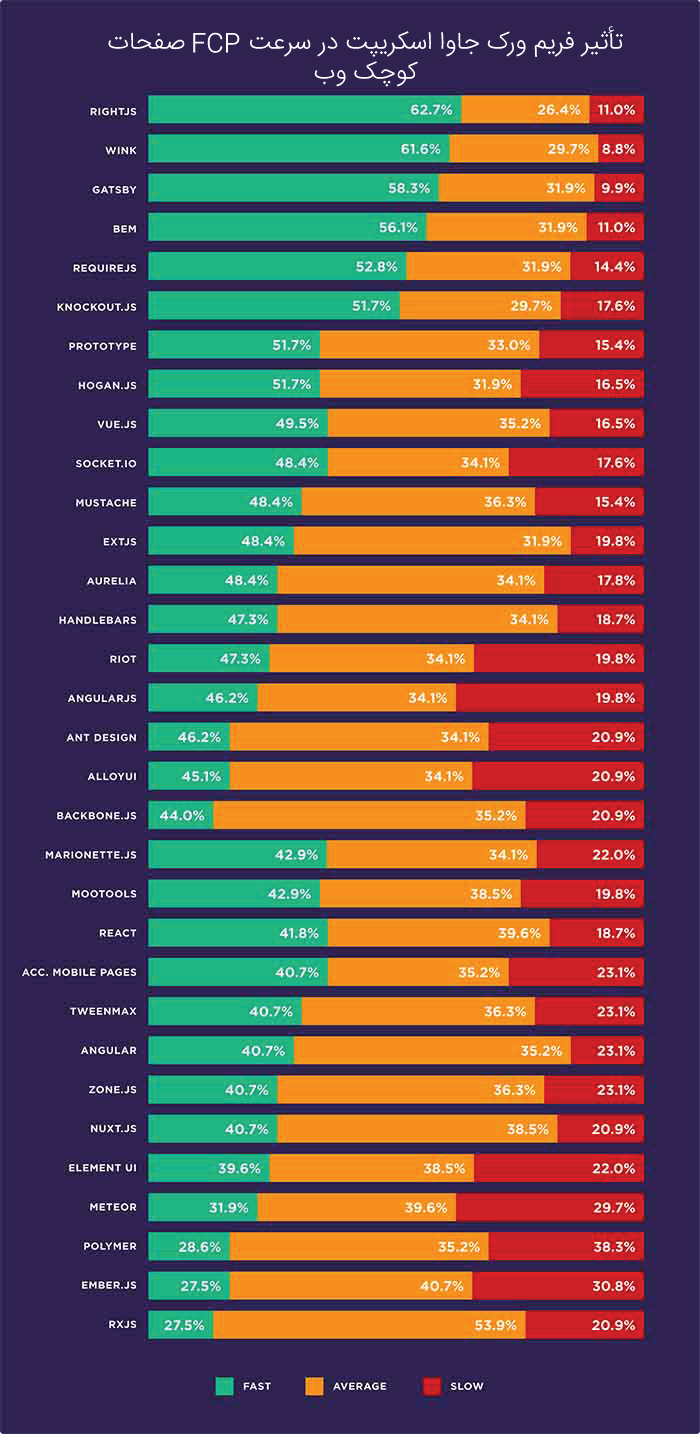
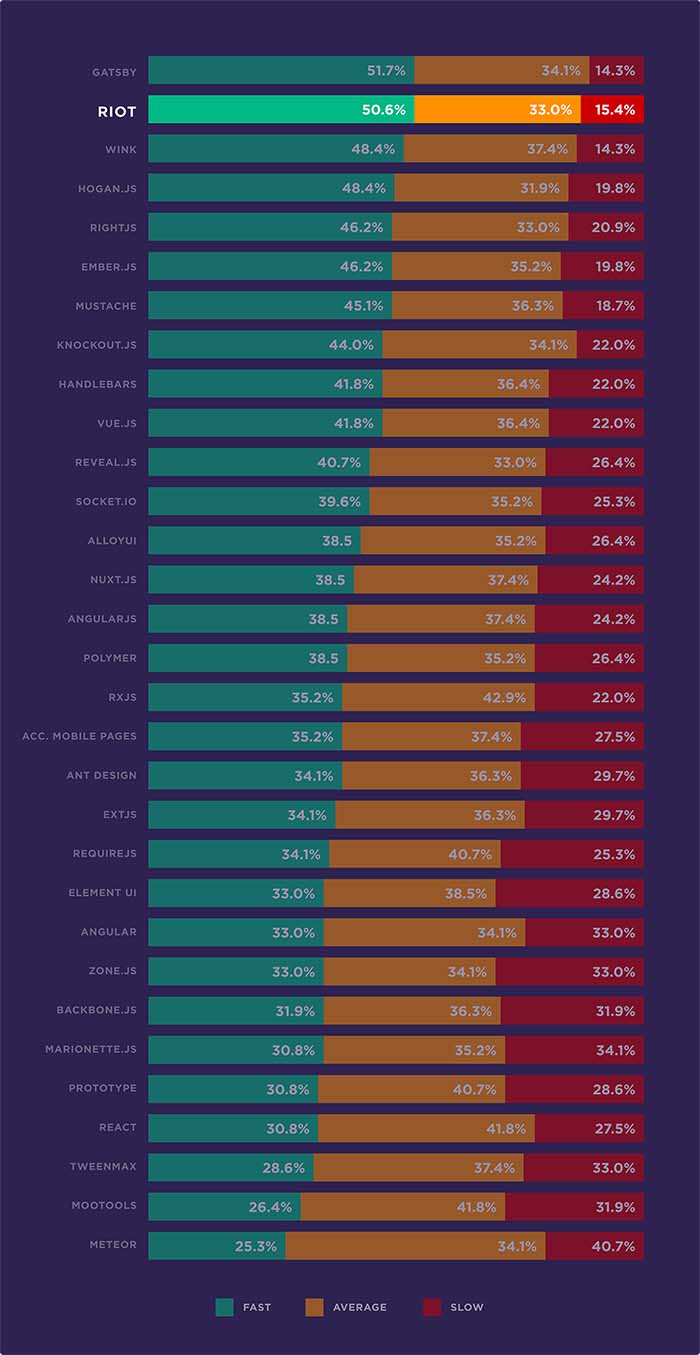
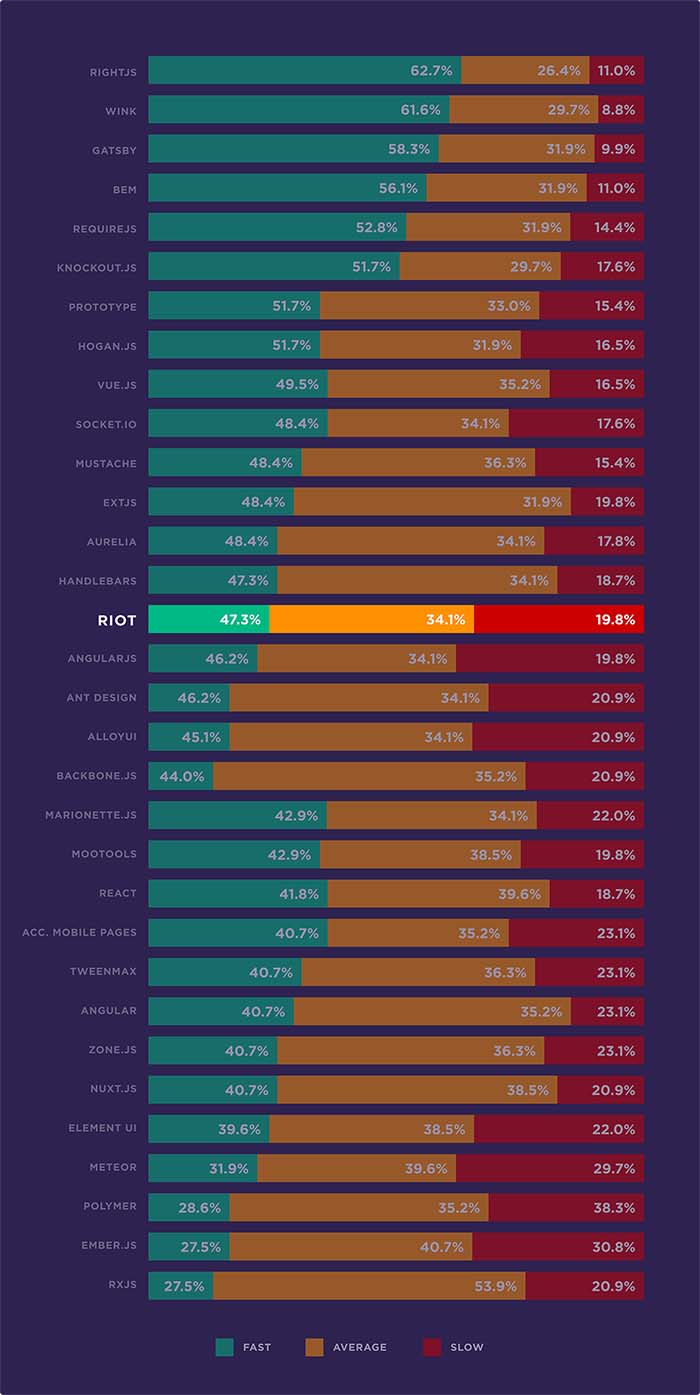
سپس، میخواهیم ببینیم کدام فریم ورک های جاواسکریپت بهترین عملکرد را در صفحات کوچک <1264374 Bytes، متوسط بین <1264374 Bytes تا 4019332 Bytes و بزرگ4019332< داشتند.
برای صفحات کوچک، RightJS بهترین فریم ورک معرفی شد.

برای صفحات متوسط، Wink و Gatsby بهترین عملکرد را داشتند.

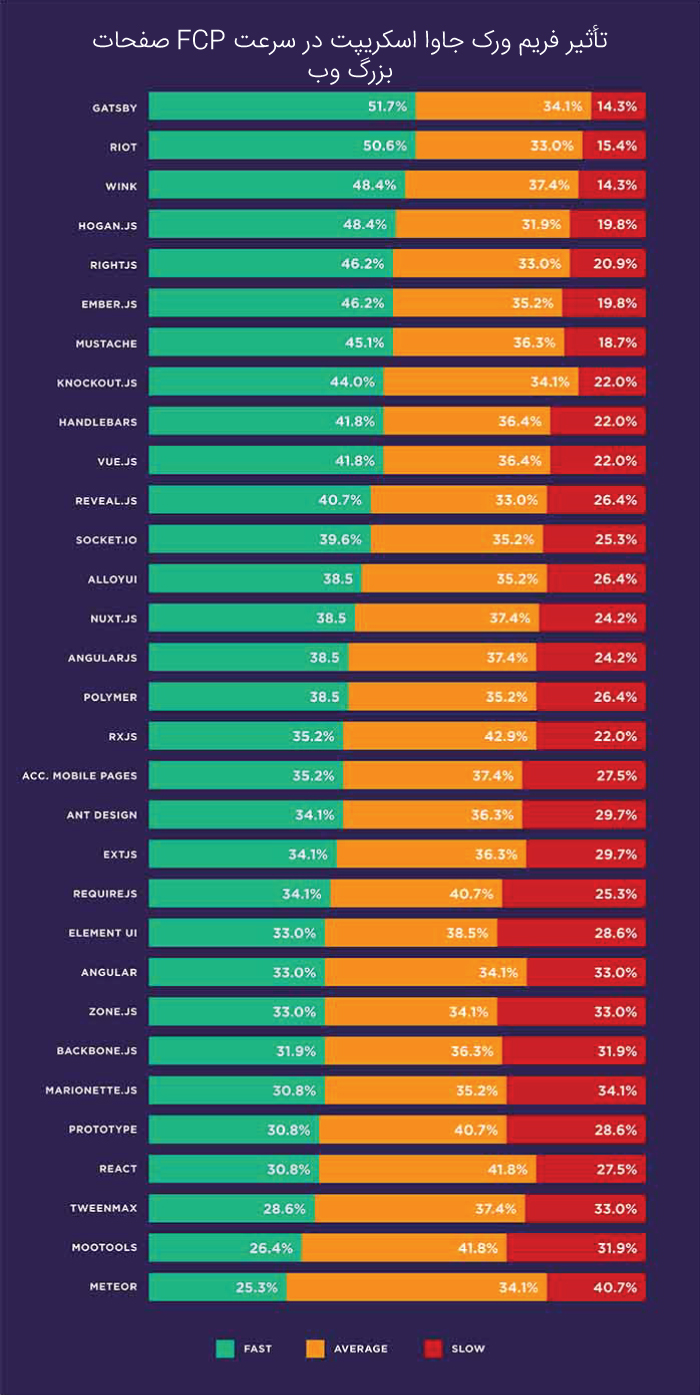
برای صفحات بزرگ، Gatsby و Riot سریع ترین زمان FCP را داشتند.

به طور کلی، انتخاب فریم ورک های جاواسکریپت می تواند تاثیر معناداری روی زمان های FCP بگذارد. در واقع، برای صفحات با اندازه متوسط، بهترین فریم ورک های جاواسکریپت Wink با 213% سرعت بارگذاری بالاتری نسبت به Meteor کندترین فریم ورک است.
با اینکه همپوشانی تقریبی میان فریم ورک هایی که بهترین و بدترین عملکردها را دارند وجود دارد (برای مثال، Gatsby و RightJS بین تمام 3 دسته بندی صفحات از بابت اندازه، بین 5 فریم ورک برتر بودند)، می توان نتیجه گرفت که فریم ورکهای جاواسکریپت خاص، در صفحات با اندازه های مشخصی بهترین عملکرد را دارند.
برای مثال، Riot فریم ورکی عالی برای صفحات بزرگ است (دومین فریم ورک به طور کلی).

هرچند، برای صفحات کوچک، Riot تقریبا بدترین فریم ورک است (15 امین فریم ورک به طور کلی).

نکته مهم: هیچ فریم ورک جاواسکریپتی وجود ندارد که برای تمامی شرایط “بهترین” گزینه باشد. برای سایت هایی که صفحات کوچک بسیاری دارند، RightJS بهترین گزینه برای شماست. برای وبسایت هایی که بیشتر صفحات آنها، صفحات بزرگ هستند، Gatsby ایده آل به نظر میرسد.
فشرده سازی فایلها و سرعت سایت
صفحاتی که سطح فشرده سازی اجزاء آنها کم یا زیاد است، بیشترین سرعت بارگذاری را دارند.
فشرده سازی فایل های صفحات روی سرور، شمشیر دو لبه است. از طرفی، فشرده سازی فایل ها به طور معناداری وزن صفحه را کاهش می دهد. هرچند، فشرده سازی فایل ها پیش از ارسال آنها از سرور نیاز به انجام کار اضافی روی مرورگر دارد، چرا که کلاینت باید فایل ها را پیش از رندر کردن، از حالت فشرده خارج کند.
به عنوان بخشی از این تحلیل، سعی کردیم پاسخی برای این سوال پیدا کنیم: آیا فشرده سازی فایل ها واقعا سرعت صفحه را افزایش می دهد؟
برای پاسخ به این سوال، ما FCP را به سه دسته طبقه بندی کردیم (سریع، متوسط، کند):
سریع: 0-100 ms
متوسط: 100 ms-2500ms
کند: < 2500 ms
سپس سرعت FCP و سطوح فشرده سازی میان صفحات کوچک، متوسط و بزرگ را مقایسه کردیم.
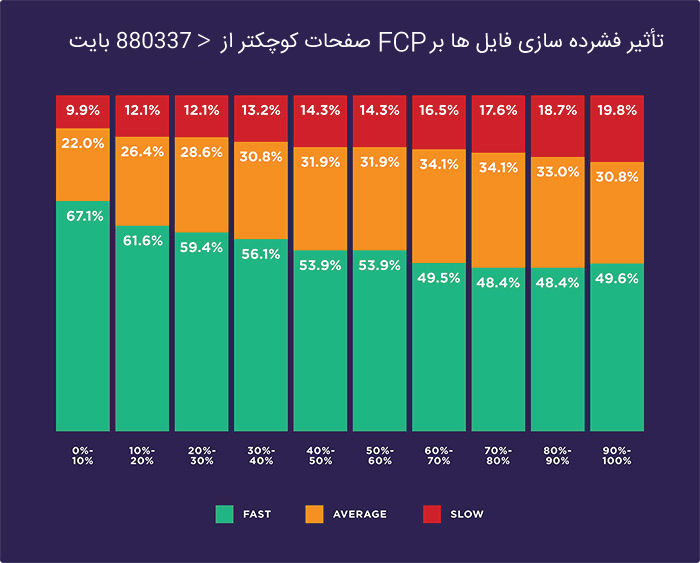
برای صفحات کوچک، سطوح کمتر فشرده سازی با مدت زمان سریع تر بارگذاری FCP در ارتباط بود. هرچند، مدت زمان بارگذاری در سطوح فشرده سازی خیلی زیاد (90-100%) بسیار زیاد می شود.

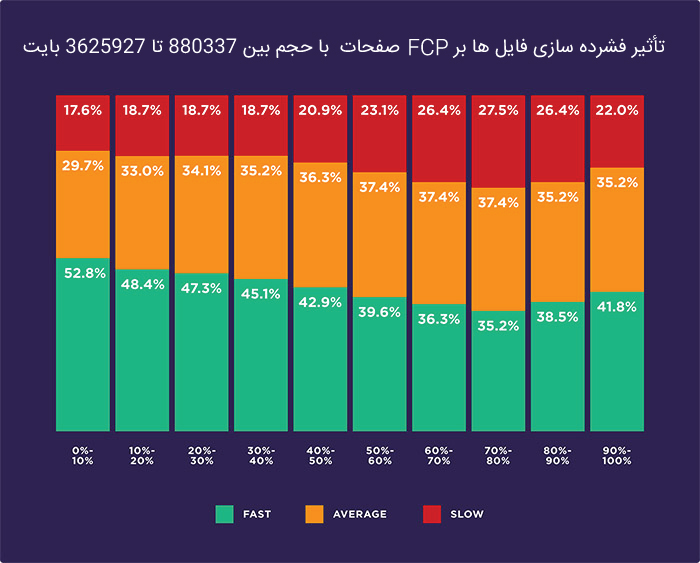
صفحات با اندازه متوسط نیز توزیع مشابهی دارند:

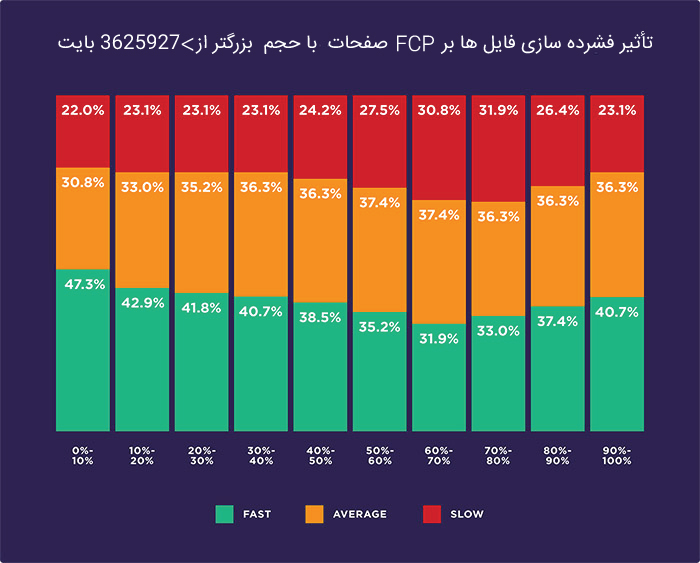
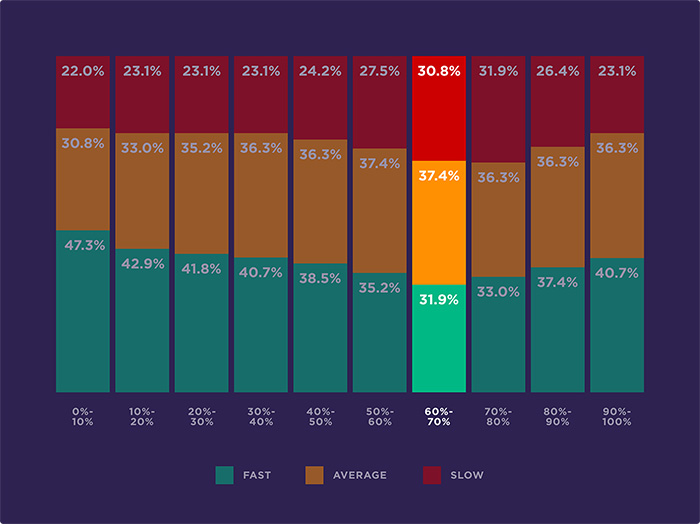
صفحات بزرگ توزیع منحنی زنگوله ای معکوس شدیدتری نیز داشتند:

با اینکه توزیع دقیق با تغییر اندازه صفحات متفاوت بود، اما نکته مهمی که باید بیاموزیم واضح است: صفحات با سطوح فشرده سازی خیلی پایین یا خیلی بالا، بسیار سریع تر بارگیری می شوند.
در واقع، می توانید سقوط عملکرد FCP را برای صفحاتی که میزان متعادلی از فایل های خود را فشرده میکنند مشاهده کنید.

به طور خاص، صفحاتی که 80-60% از فایل های خود را فشرده میکنند، بدترین عملکرد را دارند.
بنابراین، وقتی صحبت از بهبود سرعت صفحه میشود، سطوح بسیار بالا یا بسیار پایینی از فشرده سازی موجب بهترین عملکرد میشود. سطوح پایینی از فشرده سازی کاری که مرورگر باید انجام دهد را کاهش میدهد. و سطوح بالای فشرده سازی، باعث افزایش کار موردنیاز از سمت کلاینت با ظرفیت پردازش پایین میشوند.
نکته مهم: صفحاتی که فشرده سازی خیلی کم یا خیلی زیاد دارند، در مقابل صفحاتی که سطح متوسطی از فشرده سازی را دارند عملکرد بهتری دارند.
تأثیر کد های واسط بر سرعت سایت
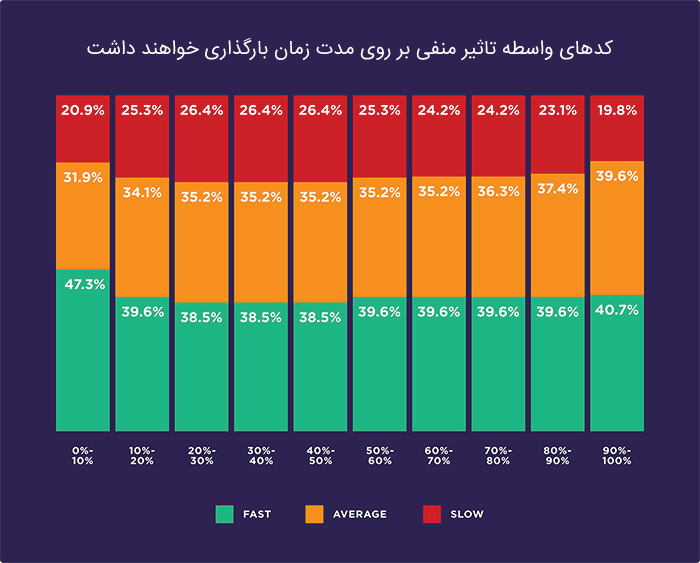
کدهای واسطه بر روی مدت زمان بارگذاری تاثیر منفی دارند.
جای تعجب نیست که ما به این نتیجه رسیدهایم که کدهای واسطه (مانند گوگل آنالیتیکس، دکمه های اشتراک گذاری در شبکههای اجتماعی و هاست های ویدئو) منجر به FCP کندتر میشود.

در واقع ما به این نتیجه رسیدیم که هر کد واسطهای، مدت زمان بارگیری را 34/1 میلی ثانیه افزایش میدهد.
یافتههای ما با یافتههای دیگری که نشان میداد کدهای واسطه تاثیر بسیاری روی سرعت صفحه دارند، همسو و هم جهت بود.
به طور واضح، این تاثیر بستگی به کدی که استفاده می شود دارد. کدهای واسطه مشخص مانند Hotjar بسیار سریع بارگیری میشوند. کدهای دیگری مانند Salesforce به شدت کند هستند.
به طور خلاصه، کدهای واسطه منجر به مدت زمان بارگیری بیشتر می شوند. و هرچه یک صفحه کدهای بیشتری داشته باشد، زمان بارگیری آن نیز افزایش می یابد.
نکته مهم: هر کد واسطه ای که برای یک صفحه استفاده می شود، مدت زمان بارگیری را 34.1 میلی ثانیه افزایش میدهد.
تأثیر بهینه سازی تصاویر در سرعت سایت
تصاویر رسپانسیو مدت زمان بارگیری صفحه را بیش از لود تنبل یا Lazy Loading و استفاده از WebP بهبود می دهند
تصاویر، به دو علت اساسی، نقش بسیار مهمی را در عملکرد وبسایت بازی می کنند:
نخست، تصاویر بخش زیادی از اندازه کلی تصویر را تشکیل میدهند.
دوم، توجه کاربر معطوف به تصاویری است که روی صفحه ظاهر میشوند. و اگر این تصاویر کندتر بارگیری شوند، میتواند روی تجربه کاربری اثر منفی داشته باشد.
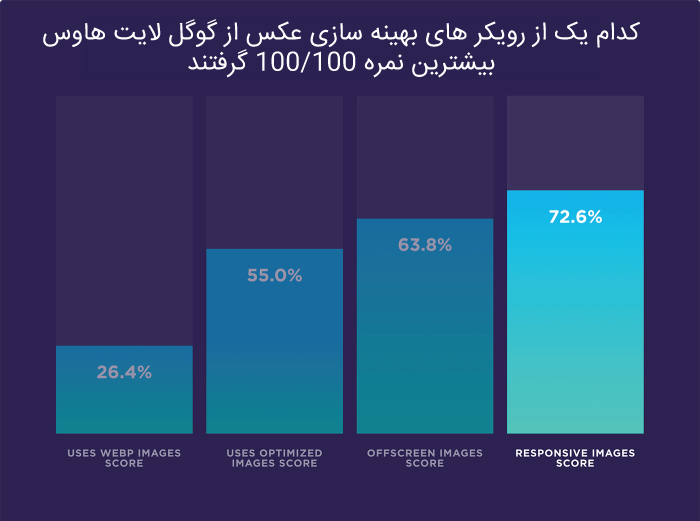
به این دلیل که تصاویر سرعت بارگیری صفحه را به شدت تحت تاثیر قرار میدهند، تصمیم گرفتیم عملکرد 4 رویکرد متفاوت برای بهینه سازی تصاویر را با هم مقایسه کنیم:
- WebP: WebP که توسط گوگل توسعه داده شده است، فرمتی برای تصاویر است که در مقایسه با فرمتهای دیگر اندازه کوچکتری دارد، اما همان کیفیت تصاویر را از خود نشان میدهد.
- تصاویر بهینه شده Optimized Images: “تصاویر بهینه شده” به حالتی اطلاق می شود که ورژنهای متفاوتی از یک تصویر بسته به دستگاه، موقعیت مکانی و شرایط دیگر کاربر ارائه می شود. ما استفاده از شبکه ارائه محتوا CDN، فشرده سازی تصاویر و دیگر خدمات وبسایتی بهینه سازی تصاویر را در این دسته بندی آوردهایم.
- نمایش به تعویق افتاده تصاویر Defer Offscreen Images: به حالتی گفته می شود که تصاویر زمانی بارگیری می شوند که کاربر اسکرول کرده و به آن قسمت میرسد. به این حالت، بارگیری تنبل “lazy loading” نیز گفته میشود.
- تصاویر رسپانسیو یا واکنشگرا: وقتی تصاویر به صورت پویا با اندازه پنجره مرورگر تطبیق داده می شوند.
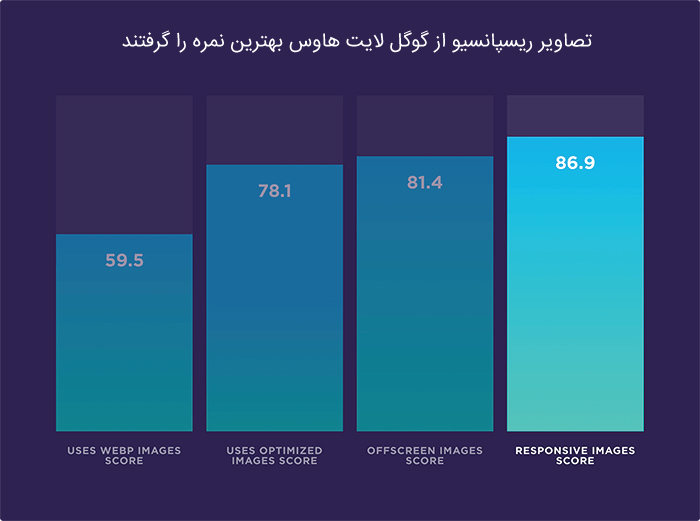
و زمانی که این رویکردهای متفاوت را با توجه به امتیازهای سرعت گوگل لایتهاوس مقایسه کردیم، تصاویر رسپانسیو در صدر جدول قرار گرفت.

ما همچنین بررسی کردیم که کدام رویکرد منجر به بیشترین امتیاز 100/100 از امتیازات گوگل لایتهاوس میگیرد. نتایجی که به دست آوردیم بسیار مشابه بود.

نکته مهم: با اینکه WebP میتواند فشرده سازی تصاویر را در مقایسه با PNG و JPEG بهبود دهد، در این زمان سایتهای بسیار کمی این فرمت جدید تصویر را اعمال میکنند.
هاست در سرعت سایت چه تأثیری میگذارد
هاستهای GitHub و Weebly بهترین عملکرد TTFB را دارند. Siteground و Wix نیز بدترینهاست ها هستند.
ما عملکرد اصلیترین ارائه دهندگان خدمات هاست وب را به لحاظ سرعت صفحات با هم مقایسه کردیم.
با توجه به اینکه زمان پاسخ سرور بیشترین تاثیر را روی TTFB دارد، بررسی کردیم که هاست های مختلف چه عملکردی برای این معیار اصلی داشتند.
به طور خاص، TTFB را به سه دسته تقسیم کردیم (سریع، متوسط و کند). سپس به درصدی که هر هاست در هر دسته بندی از خود نشان می داد توجه کردیم.
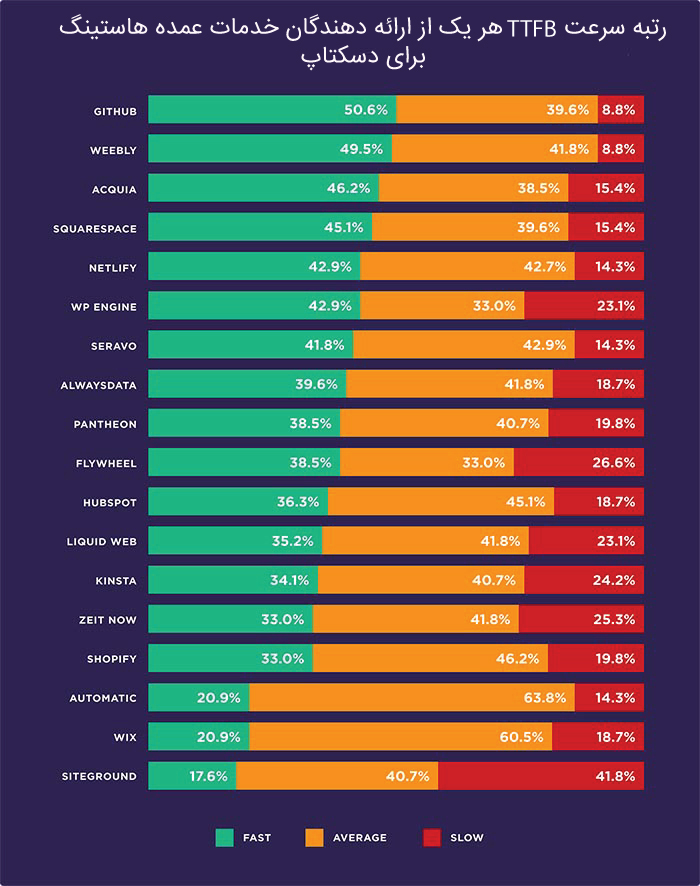
اینجا می توانید عملکرد TTFB هرکدام از ارائه دهندگان خدمات هاست را مشاهده کنید:

GitHub، Weebly و Acquia ، بهترین عملکردها را در TTFB دسکتاپ داشتند. Automattic، Wix و Siteground نیز بدترین ارائه دهندگان خدمات هاست بودند.
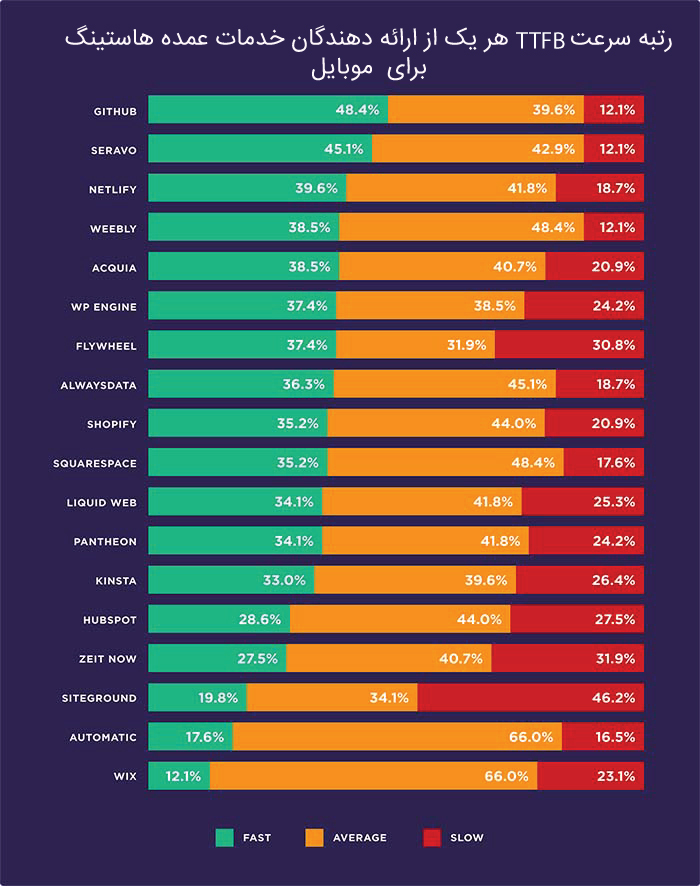
ما تحلیل مشابهی را برای TTFB موبایل نیز انجام دادیم. نتایجی که به دست آوردیم به قرار زیر است:

همانطور که می توانید ببینید، Github عملکرد بسیار عالی در موبایل و دسکتاپ دارد. که با توجه به اینکه صفحات Github تنها منابع ایستایی را ارائه میکند جای تعجبی هم ندارد. این بدان معناست که نمی توان شرایط Github را در مقایسه با هاست های نرمال، مساوی در نظر گرفت.
Seravo، Netlify و Weebly، جزو 4 هاست برتر هستند. Wix و Automattic جزو آخرین هاست های لیست رده بندی شدند.
نکته مهمی که می توان از این تحلیل دریافت کرد چیست؟
TTFB تنها یکی از عوامل بسیاری است که باید در زمان انتخاب هاست در نظر گرفت. هزینه، آپ تایم، پشتیبانی از مشتری، ویژگی ها و موارد دیگر نیز جزو مواردی هستند که باید به آنها توجه شود.
گفته میشود که وقتی صحبت از بارگذاری سریع صفحات در دسکتاپ و موبایل می شود، صفحات Github با فاصله، بهترین گزینه در میان هاست های اصلی است. هاست های Wix و Automattic، TTFBهای کندتری دارند.
نکته مهم: بین ارائه دهندگان اصلی خدمات هاست، Github و Weebly بهترین عملکرد را در دسکتاپ داشتند. طبق تحلیلهای ما، GitHub و Seravo سریعترین هاستهای موبایل بودند. هرچند، باید به این نکته نیز اشاره شود که صفحات Github تنها صفحات ایستا را ارائه میکند، بنابراین مزیت تعیین کنندهای نسبت به هاستهای دیگری که بررسی کردیم دارند.
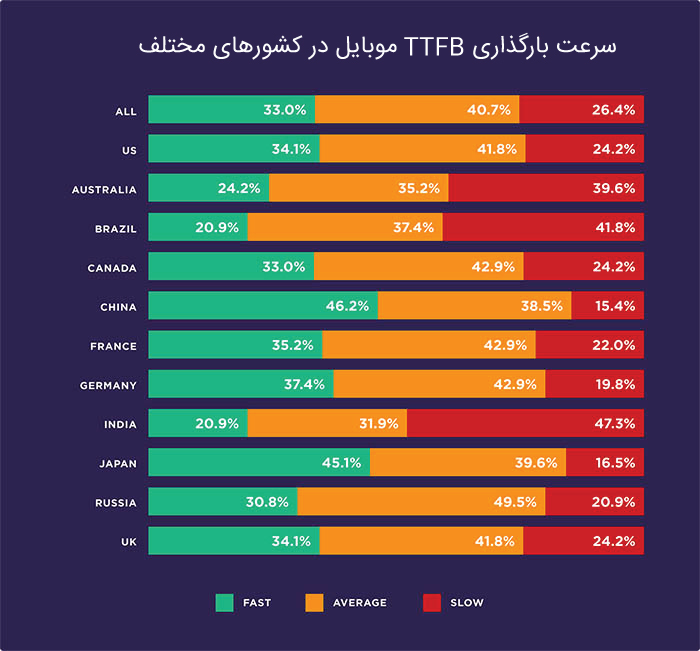
کدام کشورها بهترین TTFB را دارند
چین، ژاپن و آلمان سریع ترین TTFB ها را دارند
ما زمان های بارگیری TTFB را برای 11 کشور در مجموعه داده خود مقایسه کردیم.
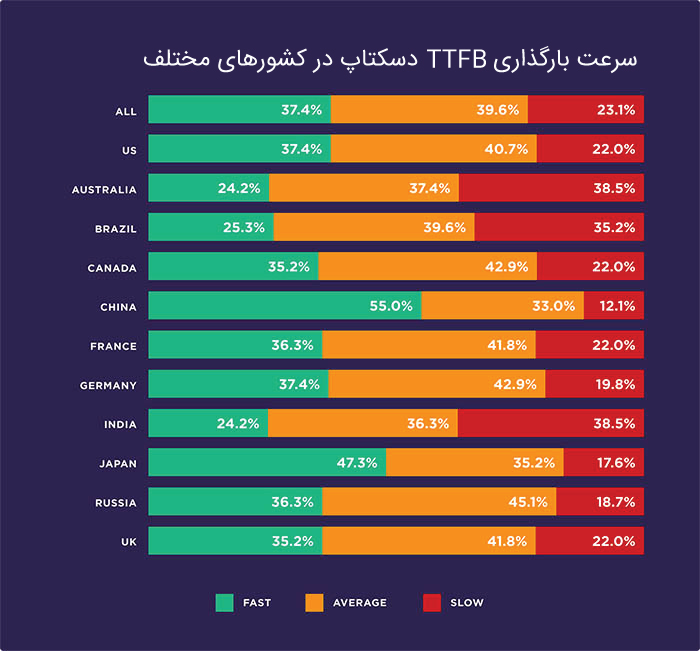
اینجا می توانید سرعت های هر کشور را برای دسکتاپ مشاهده کنید:

و برای موبایل:

نکته مهم: چین بهترین عملکرد TTFB دسکتاپ و موبایل را داشت. کشور بعدی ژاپن، و بعدی آلمان می باشد. سرعت های این کشورها بالای میانگین های جهانی می باشد. فرانسه، انگلستان، کانادا، آمریکا و روسیه سرعت صفحه متوسطی دارند. استرالیا، برزیل و هند سرعت هایی دارند که زیر متوسط جهانی می باشد.
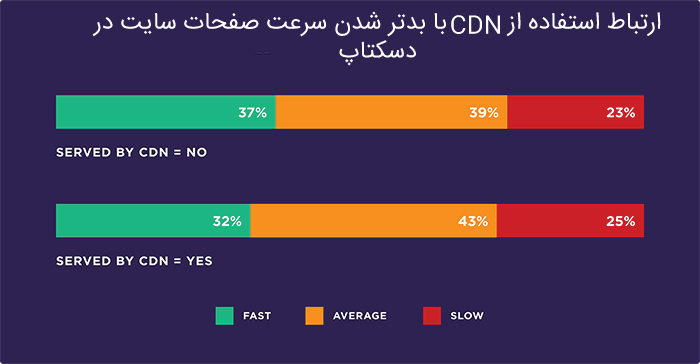
نتایج عجیب برای CDN
صفحات با CDN، عملکردی ضعیف تر از صفحاتی دارند که بدون CDN هستند
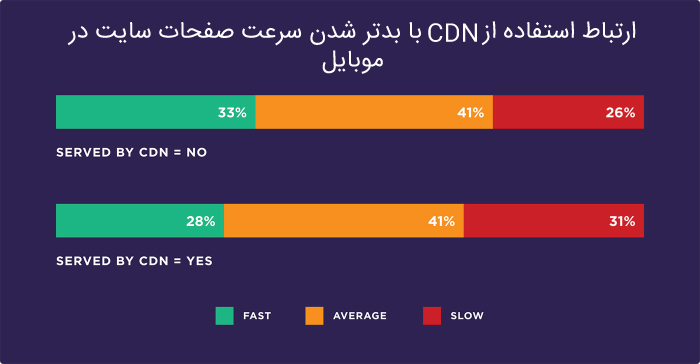
یکی از هیجان انگیزترین یافته های ما این است که صفحاتی که از CDN استفاده میکنند در واقع عملکرد بدتری نسبت به صفحاتی دارند که از CDN استفاده نمی کنند.
این موضوع هم برای دسکتاپ صادق بود:

و هم برای موبایل:

توجیه این موضوع به چه صورت است؟
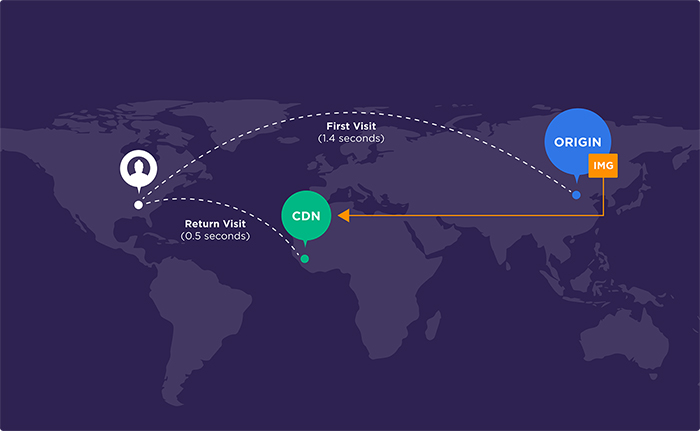
در تئوری، CDN به این دلیل که محتوا را نزدیک به موقعیت مکانی کاربر ارائه می کند، می تواند سرعت صفحه را افزایش دهد.
هرچند، این موضوع در تحلیل های ما صادق نبود.

ما چنین فرض کردیم که تمامی CDNها مساوی ساخته نشده اند. در بسیاری از مواقع، استفاده از CDNهایی که بهینه سازی ضعیفی دارند، میتوانند باعث کاهش سرعت شوند.
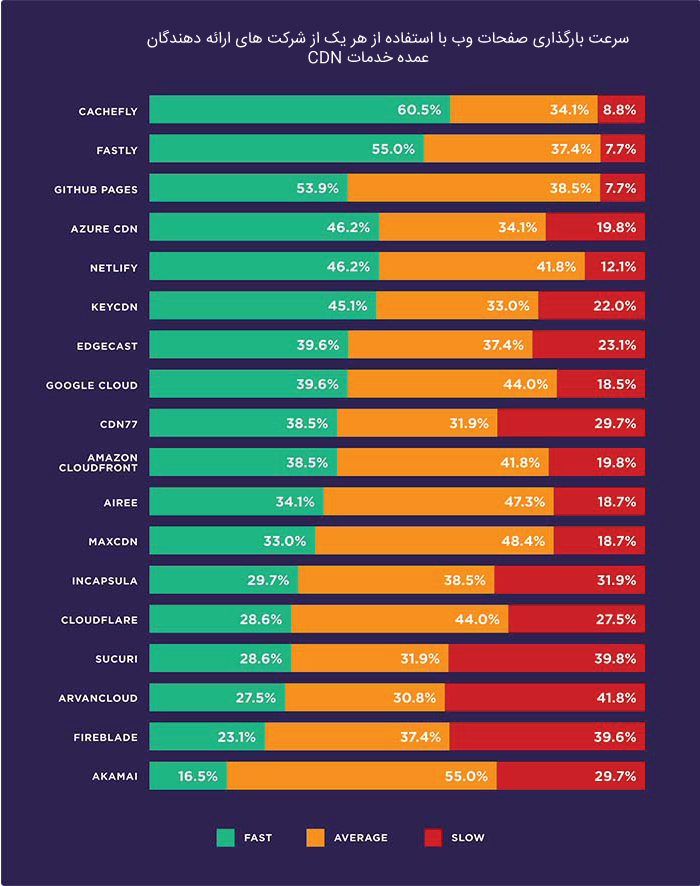
و زمانی که ما عملکرد 18 ارائه دهنده برتر CDN را تحلیل می کردیم، در واقع به این نتیجه رسیدیم که تفاوت بسیاری در عملکردها وجود دارد.

به طور خاص ما به این نتیجه رسیدیم (در دسکتاپ) که بهترین CDN، عملکرد 3.6 دارد بدترین CDN دارد. که این موضوع به توضیح دلیل عدم افزایش خودکار عملکرد توسط CDN کمک میکند.
برای نشان دادن ساده تر ضعیفترین عملکردها، ما عملکرد CDN را با متوسط جهانی مقایسه کردیم.

سپس هر CDN را در یکی از سه دسته زیر قرار دادیم:
- خوب (سریع % و کند% بهتر از متوسط تمام ارائه دهندگان هستند)
- متوسط (سریع % یا کند% بهتر از متوسط تمام ارائه دهندگان هستند)
- بد (سریع% و کند% بدتر از متوسط تمام ارائه دهندگان هستند)
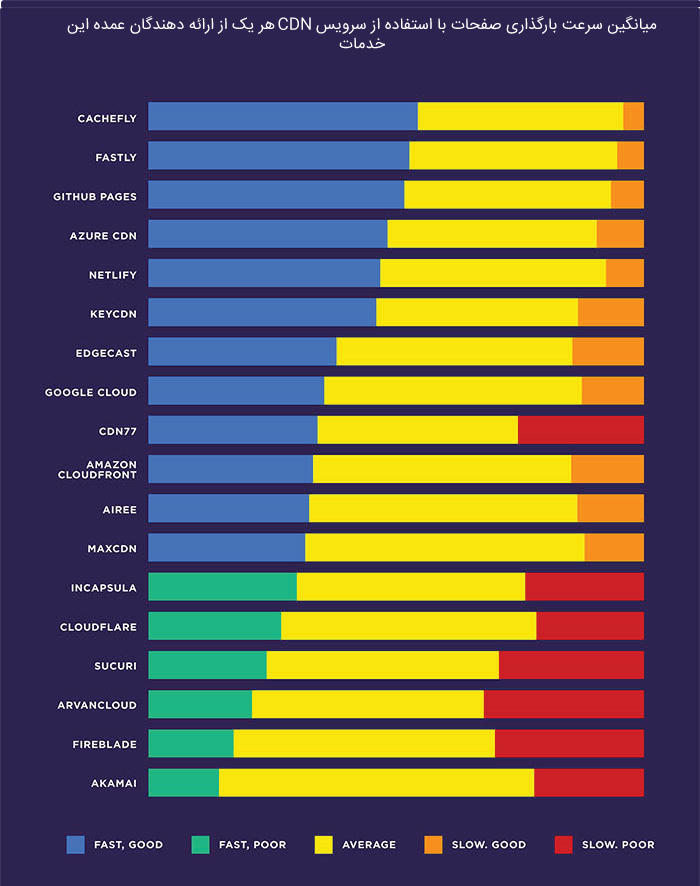
اینجا می توانید خلاصهای از هر ارائه دهنده را مطالعه کنید:
دسکتاپ
خوب: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
متوسط: CDN 77
بد: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri
موبایل
خوب: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
متوسط: Fireblade, Incapsula, Sucuri
بد: Akamai, ArvanCloud, Cloudflare
نکته مهم: استفاده از CDN به طور خودکار عملکرد سرعت صفحه شما را بهبود نمیبخشد. CDN های خاصی عملکرد بهتری نسبت به بقیه دارند. بنابراین، آنچه اهمیت دارد این است که به سراغ CDN ای بروید که هم در دسکتاپ و هم در موبایل عملکرد خوبی دارد.
یک درخواست
حالا ما دوست داریم نظرات شما را بشنویم:
کدام یک از یافته های ما برای شما جالب تر بود؟
یا:
شما تصمیم دارید بر اساس کدام یک از یافته های ما برنامه های بعدی خود را تنظیم کنید؟
در هر حالت، حتما با درج نظر، ما را در جریان قرار دهید.










