امروزه کاربران به شدت به طراحی ساده فرمها وابسته شدهاند. و این چالشی برای بهبود نرخ تبدیل است.
طراحی فرم تاثیر بسزایی بر روی فرآیند بهبود نرخ تبدیل دارد. فرمی که به خوبی طراحی شده باشد، در همان ابتدای کار به کاربران نشان میدهد که کسب و کار شما مفید و متخصص در امر مورد نیاز آنها است و کار با آن نیز ساده است.
بهترین پیشنهاد ما برای بهبود نرخ تبدیل آن است که با مشاوران ما در دپارتمان طراحی سایت نوین مارکتینگ تماس بگیرید
از سوی دیگر، فرم با طراحی ضعیف میتواند منجر به ترک صفحه، سردرگمی کاربر و کاهش شدید فروش شود، مثلا شرکت اکسپدیا متوجه شد که تنها به خاطر کادری غیر مرتبط از یک فرم، سالانه 12 میلیون دلار از سود خود را از دست میداد.
یک فرم، مرحلهای مهم برای تبدیل کاربران به مشتریان است، بنابراین لازم است که آن را ساده، موثر و چشمگیر درست کرد. در ادامه، 9 مورد از بهترین شیوههای طراحی فرم ذکر شده است که به شما کمک میکند تا به بهبود نرخ تبدیل خود بپردازید و آن را افزایش دهید تا یک تجربه کاربری استثنایی داشته باشید.
بهترین روشهای طراحی فرم برای بهبود نرخ تبدیل:
۱. درخواست اطلاعات کمتر، مشتریان بیشتر.
این اتفاق برای همه ما افتاده است؛ همه چیز برای انجام عملیات پرداخت آماده است و کادرهای فرمی که باید پر کنید را میبینید و به خود میگویید : «الان وقت این کار را ندارم. شاید فردا دوباره برگشتم.»
اگر فرمی در همان ابتدای کار اطلاعات زیادی را بخواهد، شما ممکن است تا حد زیادی تبدیل مخاطبان خود به مشتری را از دست دهید و احتمالا شما حتی نیازی به پر کردن اطلاعاتی بیشتر از اسم و آدرس ایمیل، حداقل در ابتدای کار، نداشته باشید.
شرکت ایمجاسکیپ توانسته بود نرخ تبدیل را تنها با کاهش تعداد کادرهای فرم از یازده به چهار عدد، %120 افزایش دهد.
اگر مطمئن نیستید کدام کادرها را باید حذف و کدام را نگه دارید، پیشنهاد میکنم از فرم هوشمند استفاده کنید تا مطمئن شوید که یک سوال را دوبار تکرار نمیکنید. همچنین توصیه میشود از تست A/B ، بر روی تمام کادرهای فرم استفاده کنید تا مطمئن شوید که هیچ یک از کادرهای فرم، کاربر را در تکمیل آن دچار مشکل نمیکند. اگر هم تست A/B را نمیشناسید هیچ اشکالی دارد حتما مقاله یاسر حمزه لوی درباره تست A/B را در نوین مارکتینگ بخوانید.
اگر فکر میکنید یک کادر از فرم تاثیر چندانی نخواهد داشت، در اشتباه هستید. اکسپدیا، کادر اختیاری «نام شرکت» را حذف کرد و سود سالانه خود را 12 میلیون دلار افزایش داد.
از اینجا بخوانید : تفاوت میان ساختار نشانی وب و معماری اطلاعات
۲. از یک ستون به جای دو ستون استفاده کنید.
اگر بین اختصاص دادن یک یا دو ستون برای کادرتان دچار تردید هستید، یک ستون را انتخاب کنید. یک مطالعه توسط موسسه CXL نشان داد شرکت کنندگان توانستهاند یک فرم تک ستونی را به طور متوسط 15.4 ثانیه سریعتر از فرم چند ستونی تکمیل کنند. برای کاربرانی که اگر تکمیل فرمی بیش از حد طول بکشد، صفحه را رها میکنند، بدست آوردن همین زمان اندک نیز بسیار ارزشمند خواهد بود.
به یاد داشته باشید بهینه سازی نرخ تبدیل مسئله ثانیههاست
۳. فرمها باید از سادهترین به سختترین مرتب شده باشند.
مبحثی در روانشناسی وجود دارد به نام تکنیک پای بین در (foot in the door technique) که نخستین بار توسط دو روانشناس بزرگ فریدمن و فرازر در سال 1966 بیان شد و بر این فرض استوار است که اگر کسی با درخواست کوچکی موافقت کند، در نهایت با درخواست بزرگتری نیز موافقت خواهد کرد و همانطور که ممکن است متوجه شده باشید، مشترکات زیادی بین روانشناسی و بازاریابی وجود دارد.
این اصل را در طراحی فرمهایتان رعایت کنید، به طوری که ابتدا، سوالهای سادهتر مثل نام و آدرس ایمیل و سپس سوالهای سختتر نظیر اطلاعات حساب را مطرح کنید. همانطور که کاربران شما شروع به پر کردن فرم میکنند می توان آنها را تا پایان کار کشاند.
اگر همان سوال اول برای آنها عذابآور باشد و در ذهنشان بگویند: اَه، کارت اعتباریم دم دست نیست، احتمال بیشتری وجود دارد که صفحه را ترک کنند، در حالی که حتی بخش بعدی سوالها را هنوز ندیده باشند.
۴. درستی اطلاعات هر کادر را به کاربر نشان دهید.
نهایتا، شما میخواهید کادرهایتان برای کاربر مفید باشد. اگر حس امتحانی که برای آن آماده نشده به کاربر القا شود، او صفحه شما را ترک خواهد کرد، بعلاوه اگر برای اولین بار است که از خدمات شما استفاده میکنند، قطعا شما میخواهید آنها تحت تاثیر قرار بگیرند، نه اینکه ناامید شوند.
طبق گزارشات سازمان بایمارد، در سال 2012، تنها 12% از فرمها قابلیت تایید اطلاعات را داشتند، در حالی که این رقم در سال 2016 به 60% رسیده بود. با به کارگیری این استراتژی توسط رقبای شما، استفاده از قابلیت تایید اطلاعات در فرمها بیش از پیش برای شما پر اهمیت خواهد شد.
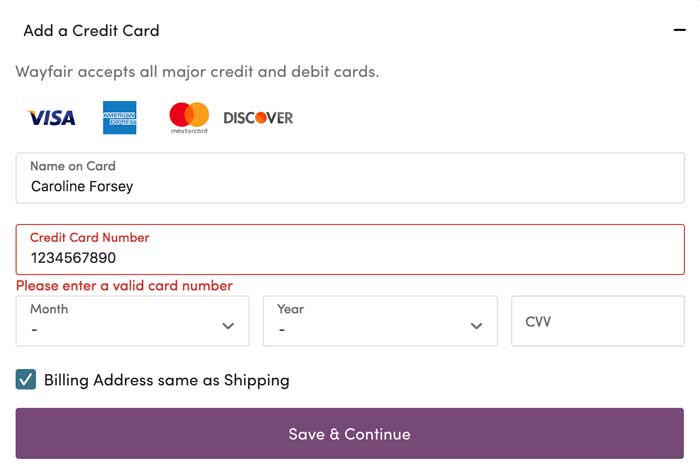
قابلیت تایید اطلاعات فرآیندی است که طی آن، اطلاعات ورودی کاربر همزمان با تکمیل فرم بررسی میشود، به عنوان مثال اگر کاربر شماره کارت اعتباری خود را به اشتباه وارد کند، نوشته قرمزی در زیر کادر ظاهر میشود، بنابراین نیازی نیست او حتما تا انتهای فرم رفته تا متوجه مشکلی در پردازش اطلاعات شود.
 به عنوان مثال، فرم پرداخت ویفیر را نگاه کنید. هنگامی که شماره کارت اعتباری اشتباهی وارد میشود، بلافاصله به کاربر اطلاع میدهد و نیازی نیست کل کادرهای بعدی پر شده و در انتهای فرم به کاربر اطلاع داده شود که شماره کارت اشتباه وارد شده است.
به عنوان مثال، فرم پرداخت ویفیر را نگاه کنید. هنگامی که شماره کارت اعتباری اشتباهی وارد میشود، بلافاصله به کاربر اطلاع میدهد و نیازی نیست کل کادرهای بعدی پر شده و در انتهای فرم به کاربر اطلاع داده شود که شماره کارت اشتباه وارد شده است.
۵. نوشتهها را تنظیم کنید.
محققان دانشگاه بازل دریافتند که با قرار دادن نوشته در سمت چپ و بالای کادر، زمان تکمیل فرم کاهش مییابد. این تنظیم مقدار جابجایی چشم کاربر در صفحه را کاهش داده و ساختار فرم را یکپارچهتر میسازد. البته احتمالا در فارسی که از راست به چپ مینویسیم این موضوع برعکس باشد اگر امتحان کردهاید برای ما در کامنت های این مقاله بازگوکند.
 ۶. عنوان فرم را طوری انتخاب کنید تا برای بازدیدکننده ایجاد انگیزه کند و نرخ تبدیل شما را بهبود دهد
۶. عنوان فرم را طوری انتخاب کنید تا برای بازدیدکننده ایجاد انگیزه کند و نرخ تبدیل شما را بهبود دهد
طرز بیان، نقش مهمی در تکمیل فرم ایفا میکند. شما ترجیح میدهید کدام فرم را تکمیل کنید، «فورا یک راهنمای رایگان دریافت کن» یا «ثبت نام»؟
عنوان فرم باید با توجه به اطلاعات بخصوصی انتخاب شود که کاربر با تکمیل آن فرم بدست میآورد. با اصلاح عنوان فرم، شما فرم خود را با دیگر فرمهایی که فقط عنوانهایی مثل «هم اکنون خریداری کنید» یا «ثبت نام» دارند، نیز متمایز میکنید.
شرکت بتینگاکسپرت در نتیجه تغییر عنوان فرم ثبت نام خود، 31.54% بهبود نرخ تبدیل در ثبت نام خود داشت.
اگر تنها یک عنوان میتواند باعث افزایش سی درصدی ثبت نامها شود، چرا شما آن را انجام نمیدهید؟
۷. درباره شماره تلفن چیزی نپرسید (یا مشخص کنید که اختیاری است).
تنها اگر شماره تلفن در کسب و کار شما ضروری است، آن را از کاربر بخواهید در غیر اینصورت آن را حذف کنید. شرکت کلیکتیل، تستی را انجام داد و متوجه شد که 39% از ثبت نام کاربران را زمانی که از آنها شماره تلفن میخواستند، از دست داده بود.
برای جبران خسارات، این شرکت در فرم مشخص کرد که وارد کردن شماره تلفن اختیاری است. تنها همین کلمهی «اختیاری» تقریبا توانست به بهبود نرخ تبدیل شان تا دو برابر منجر شود و خسارت 39% را به 4% کاهش داد.
در حالی که این امر در ظاهر مشکلی ندارد، اما گرفتن شماره تلفن به نظر مقاصد تبلیغاتی و اسپم داشته و قطعا شما دوست ندارید کاربران تصور کنند که شما شرکت حقهبازی هستید. در عوض میتوانید آدرس ایمیل از کاربران گرفته و از آن طریق با آنها ارتباط برقرار کنید (با کسب اجازه). اگر کاربران بخواهند با بخش فروش صحبت کنند، میتوانند با شما تماس بگیرند.
۸. مطمئن شوید که مرورگر میتواند کادرها را به صورت خودکار پر کند.
من ماههاست که آدرس خود را پر نکردهام، نرمافزار کروم این کار را برای من انجام میدهد. پر کردن یک فرم با توجه به قابلیت پر کردن خودکار توسط گوگل کروم و فایرفاکس، به امری بسیار آسان تبدیل شده است.
اما مرورگر زمانی میتواند از این قابلیت استفاده کند که شما از کلمات قابل تشخیصی برای آن استفاده کرده باشید، مثل «نام» یا «شهر». بهتر است که هر کادر فرم را با عبارتی که برای مرورگر قابل تشخیص است، عنوانبندی کنید تا به کاربران در سریعتر پر کردن فرم، کمک کرده باشید.
۹. در طراحی فرم، نگرانیهای کاربران را برطرف کنید.
حدس زدن نگرانیهایی که کاربران را به احتمال زیاد از پر کردن فرم دلسرد میکند، امر چندان مشکلی نیست. معمولا آنها نگراناند اطلاعات کارت اعتباری خود را به سایتی بدهند یا در قراردادی اسیر شوند که تا یک ساله نتوانند از آن خارج شوند.
شرکت فرشبوکس (FreshBooks) این نگرانیها را با عبارت سادهی «هیچ کارت اعتباری نیاز نیست. در هر زمان میتوانید لغو کنید» برطرف کرده است. کاربران در صورتی که متوجه شوند قرار نیست از آنها سوء استفاده مالی شود، راحتتر اطلاعاتی مثل نام و آدرس ایمیل را در اختیار شما قرار میدهند.
در نهایت، فرم شما باید برای مخاطبان خاص خودتان طراحی و تهیه شود و در هنگام طراحی، اهمیت انجام تست A/B و دیگر تحقیقات بازاریابی را فراموش نکنید. اگر به دنبال ایدههای بیشتری برای طراحی فرم هستید، با دپارتمان طراحی سایت نوین مارکتینگ تماس بگیرید.


 ۶. عنوان فرم را طوری انتخاب کنید تا برای بازدیدکننده ایجاد انگیزه کند و نرخ تبدیل شما را بهبود دهد
۶. عنوان فرم را طوری انتخاب کنید تا برای بازدیدکننده ایجاد انگیزه کند و نرخ تبدیل شما را بهبود دهد







