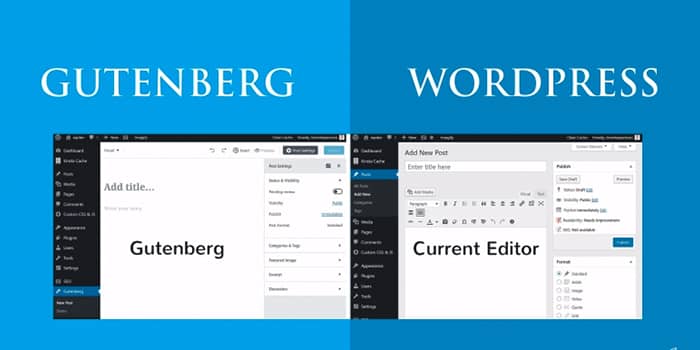
برای طراحی سایت هایی که از سیستم مدیریت محتوای وردپرس استفاده میکنند، میتوان از ویرایشگرهایی برای ساخت صفحات سایت بهره برد. در گذشته، وردپرس برای این کار ویرایشگری را ارائه میداد که با استفاده از آن یک طراح سایت میتوانست عناصر مختلف صفحه را ویرایش کند. از نسخه 4.9.8 وردپرس، دکمهای با نام “گوتنبرگ را امتحان کنید” به پیشخوان وردپرس اضافه شد که طراح سایت میتوانست با کلیک بر روی آن، از این ویرایشگر استفاده کند. در نسخه 5 وردپرس، ویرایشگر صفحه گوتنبرگ به عنوان ویرایشگر پیشفرض عرضه شد.
ساختن یک سایت با ویرایشگر صفحه گوتنبرگ

گوتنبرگ برای ساخت سایتهایی که عناصر مختلفی در آن استفاده نمیشوند، کاربرد خوبی دارد. این ابزار برای طراحی یک صفحه سایت تقریبا عادی مناسب است. هنگامی که شما شروع به استفاده از گوتنبرگ به عنوان یک ابزار طراحی سایت میکنید و سعی دارید عناصر جدیدی را با آن بسازید، عناصری که در این ابزار تعبیه نشدهاند، باعث شروع مشکلات میشوند.
به طور واضح، میتوان صفحه اصلی سایت خود را با هر دو ابزار ساخت صفحه گوتنبرگ (Gutenberg) و المنتور (Elementor) ایجاد کرد و هر دو شباهتهایی دارند، اما تجربه کار با آنها یکسان نیست.
از اینجا بخوانید : دکمه ۳۰۰ میلیون دلاری و تغییرات حیاتی در ux
مشکلات معمول در هنگام استفاده از ویرایشگر صفحه گوتنبرگ
گوتنبرگ دارای انعطاف بالایی است و میتوانید همان کارهایی که با استفاده از ویرایشگر کلاسیک انجام میدادید را با استفاده از این ویرایشگر انجام دهید. گوتنبرگ تواناییهای پیشفرضی را در اختیار طراح سایت قرار میدهد که برای پیادهسازی بعضی عناصر بسیار عالی است و متاسفانه برای اجرای برخی کارهای دیگر چنین نیست. به عنوان مثال، اگر تمام آن چیزی که شما میخواهید این است که ظاهر یک پست وبلاگ سایت خود را با استفاده از آن زیباتر کنید، به احتمال زیاد میتوانید آن را با استفاده از گوتنبرگ سریعتر از المنتور بسازید.
حتی وقتی متن خود را از ابزار نوشتاری دیگری کپی میکنید، گوتنبرگ هر یک از عناصر جداگانه را به خوبی تشخیص میدهد و آن را به بلوک مربوطه تبدیل میکند، پاراگرافها به بلوک پاراگراف، تبدیل زیرنویسها به عناوین اصلی و غیره. اگر میخواهید، میتوانید بعضی از موارد را دوباره تنظیم کنید، تصاویر خود را در جای مناسب قرار دهید و به راحتی یک صفحه و یا یک پست طراحی کنید. با استفاده از گوتنبرگ میتوانید این کار را به طور موثر انجام دهید.
در حالی که در داخل گوتنبرگ بلوکهای داخلی با کیفیت وجود دارند، میتوانید با استفاده از افزونهها، بلوکهای جدیدی را به این ویرایشگر اضافه کنید. اما اگر میخواهید از گوتنبرگ به عنوان یک ابزار کامل طراحی وب سایت استفاده کنید، همه این قابلیتها نمیتوانند تمامی نیازهای شما را برطرف کنند.
کار با ویرایشگر صفحه گوتنبرگ
در صورتی که بخواهید در صفحات اصلی سایت تغییراتی را انجام دهید و جلوه متفاوتی از محتوا را به نمایش بگذارید، در ویرایشگر گوتنبرک هیچ بلوکی را نمیتوانید پیدا کنید. برای طراحی موثر سایت با استفاده از گوتنبرگ، شما باید آماده اصلاح بلوکهای موجود باشید و به صورت دستی کدهای بلوک جدید را متناسب با نیاز خود کدگذاری کنید. انجام این کار نیازمند داشتن مهارت در React و درک عمیق از JavaScript است. در صورتی که دانشی در کدنویسی نداشته باشید و یا مهارت شما برای ایجاد عناصر جدید با استفاده از کد برای گوتنبرگ کافی نباشد، نمیتوانید هر تغییری که مورد نظرتان است را ایجاد کنید.
البته باید به این نکته توجه کرد که ساختن بلوک برای ویرایشگر گوتنبرگ آسان است. با این حال، ساختن یک بلوک، پیچیدهتر از یک پاراگراف است، به خصوص اگر میخواهید همه جا یکسان به نظر برسد و سایت در دستگاههای مختلف با صفحه نمایشهایی با اندازههای متفاوت به خوبی مشاهده شود.
علاوه بر این، در حالی که رابط کاربری گوتنبرگ برای ایجاد پستهای سایت مشکلی به وجود نمیآورد، اما آنچه در این ویرایشگر میبینید همان چیزی نیست که شما در نتیجه کار مشاهده خواهید کرد.

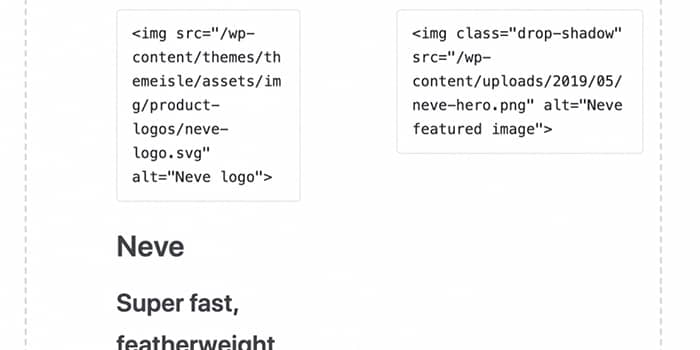
در زیر تصویری وجود دارد که عناصر صفحه در ویرایشگر گوتنبرگ را نشان میدهد و میتوانید طرز قرار گرفتن عناصر را مشاهده کنید.

نحوه نشان دادن عناصر صفحه در گوتنبرگ
در حالی که به نظر میرسد همه عناصر محتوا را میتوان در ویرایشگر گوتنبرگ مشاهده کرد، اما نحوه نشان دادن عناصر، رنگها و تصاویر پسزمینه در ویرایشگر نشان داده نمیشوند.
این یک نقطه ضعف دیگر هنگام کار روی طرح است. شما باید صفحه را به طور مرتب ذخیره و تازهسازی کنید. از نظر فنی، شما همیشه میتوانید تمام ظاهر طراحی شده را پیادهسازی کنید، اما برای این کار، طراح سایت باید ساعات کاری اضافی را در نظر بگیرد.
به طور کلی، گوتنبرگ تا زمانی که میخواهید برخی از بلوکهای آماده را برای طراحی سایت استفاده کنید و همه چیز را در قوانین تنظیم شده توسط این ویرایشگر و قالب مورد استفاده نمایش دهید، عالی است. از این منظر، گوتنبرگ از TinyMCE بهتر است. اما اگر میخواهید با آن چیزی پیشرفتهتر بسازید، باید از ابزار دیگری استفاده کنید تا بتوانید تغییرات مورد نظرتان را اعمال کنید.
از اینجا بخوانید : سایت واکنش گرا چیست؟ با طراحی سایت ریسپانسیو آشنا شوید
طراحی سایت با المنتور

در برخی از سایتهایی که مشاهده میکنید، طراحی با استفاده از المنتور و گوتنبرگ انجام شده است. هیچ طراح سایتی دوست ندارد تا کار بیشتری انجام دهد، مگر این که کاملا مجبور باشد. ویرایشگر صفحه گوتنبرگ انتظارات طراح سایت را برآورده نمیکند و طراحان سایت فقط میتوانند با کدنویسی و قرار دادن بلوکها، عناصری را در صفحه قرار دهند، اما زمانی که احتیاج به قابلیتهای بیشتری مانند نمایش مناسب سایت در تلفن همراه میشود، استفاده از گوتنبرگ نمیتواند کمک زیادی به طراح سایت کند.
علاوه بر این، تغییرات در به روزرسانیهای گوتنبرگ خیلی سریع اتفاق میافتند. این نگرانی برای طراحان سایت وجود دارد که مواردی که با استفاده از کدنویسی اعمال شدهاند، ممکن است در به روزرسانیهای آینده کار نکنند.
استفاده از ویرایشگر صفحه گوتنبرگ و المنتور
میتوان تا 80% از سایت را با استفاده از گوتنبرگ ایجاد کرده و با استفاده از المنتور تغییرات دیگری را اجرا کرد. استفاده از المنتور به این معنی نیست که از گوتنبرگ بهتر است، کار با المنتور را بیشتر طراحان سایت انجام دادهاند، آشنایی بیشتری با این ویرایشگر دارند و کار کردن با آن برای طراحان سایت آسانتر خواهد بود.
بیشتر طراحان سایت با استفاده از المنتور، سایتهای مختلفی را طراحی کردهاند و در مورد نکات مختلف آن، تجربیات بیشتری دارند. از این ویرایشگر صفحه میتوان برای ایجاد سایتهایی با موضوعات مختلف استفاده کرده و راهحلهای مشکلات به وجود آمده را میتوان با اندکی جستجو پیدا کرد.
منحنی یادگیری
نکته این است که فناوری جدید مانند گوتنبرگ همیشه با یک منحنی یادگیری همراه است، حتی اگر ابزار مورد نظر به عنوان یک چیز با کاربرد آسان به تصویر کشیده شود. هنگامی که پروژه به اندازه کافی بزرگ باشد، حتی سادهترین ابزارها نیز مشکل ساز خواهند شد، به خصوص هنگامی که نیاز به عملکرد خاصی داشته باشید، تا بتوانید الزامات مورد نظرتان را اجرا کنید.
کار روی یک پروژه بزرگتر به خودی خود چالش برانگیز است، اما اگر برای اجرای آن تصمیم گرفتهاید تا از یک ابزار کاملا جدید استفاده کنید، پس از آن این چالش به یک سطح کاملا جدید تغییر خواهد کرد. مسئله این است که شما باید چقدر یاد بگیرید که بتوانید از ابزار جدید به خوبی استفاده کرده و چالشهای پیشرو را برطرف کنید.
به همین دلیل است که از المنتور در طراحی سایت بیشتر استفاده میشود. با المنتور همه چیز فقط قابل پیشبینیتر خواهد بود و نیازی به نگرانی در مورد تغییر در کد منبع نخواهید داشت. هرگونه تغییر در ظاهر صفحه به راحتی قابل مشاهده خواهد بود.
با المنتور نیاز ندارید کدنویسی یاد بگیرید و دیگر لازم نیست نگران ظاهر سایت در موبایل باشید. مهمتر از همه، هنگام کار روی یک صفحه، با رابط کاربری آن، ظاهر سایت را مشاهده خواهید کرد و به راحتی میتوانید تغییرات را اعمال کنید.
استفاده از ویرایشگر صفحه گوتنبرگ در طراحی سایت
طراحان سایت میتوانند با استفاده از گوتنبرگ انواع سایتهای مختلف را ایجاد کنند، اما زمان لازم برای انجام این کار بسیار زیاد خواهد بود. گوتنبرگ مطمئنا قادر به انجام کارهای خارقالعادهای است، اما هنوز هم طراحان سایت نیاز به کسب مهارتهای پیشرفتهتری دارند تا بتوانند با این ویرایشگر صفحه، انواع قابلیتها را اجرا کنند.
استفاده از ویرایشگر بلوک جدید میتواند سرگرم کننده به نظر برسد، اما انتظار نداشته باشید که این یک تجربه بدون استرس باشد. مگر این که همانطور که قبلا اشاره شد، تمام نیاز شما ایجاد یک پست وبلاگ باشد که جالب به نظر برسد. با استفاده از گوتنبرگ نمیتوان تمامی عناصر را مطابق با نیازها سفارشیسازی کرد، اما در صورت داشتن دانش برنامهنویسی، این کار قابل اجرا خواهد بود.
سخن پایانی
شما باید واقعا هنگام طراحی سایتهای وردپرسی از ویرایشگر صفحه گوتنبرگ استفاده کنید. اما شما فقط باید محدودیتهای آن را در نظر بگیرید و نحوه برخورد با مشکلات را یاد بگیرید. گوتنبرگ ویرایشگر جدید وردپرس است که حتی اگر اکنون از آن متنفر باشید، مطمئنا نمیتوانید برای همیشه از آن دور بمانید. بهترین راه، یادگیری استفاده از آن برای برطرف کردن تمامی نیازهای طراحی سایت است.










