CSS مخفف عبارت Cascading Style Sheets به معنای صفحات به سبک آبشاری است. CSS یک زبان کدنویسی است که به یک وب سایت شکل، ظاهر و طرح میدهد. CSS همراه با HTML ، برای طراحی وب سایت اساسی و لازم است. بدون CSS، وب سایتها به شکل متن ساده ای در زمینههای سفید به نظر میرسند.
قبل از توسعه CSS در سال ۱۹۹۶ توسط کنسرسیوم شبکه جهانی وب (W3C)، صفحات وب از نظر شکل و عملکرد بسیار محدود بودند. مرورگرهای اولیه یک صفحه را به عنوان هایپرتکست ارائه میدانند که شامل متن ساده، تصاویر و لینکها به سایر صفحات هایپرتکست بودند. هیچ طرح بندی خاصی برای ارائه وجود نداشت، صفحات وب فقط پاراگرافهایی بودند که در صفحه در یک ستون نمایش داده میشدند.
ممکن است فناوریهای دیگری مانند JavaScript ، PHP و سایر موارد به ترکیب طراحی وب اضافه شوند، اما HTML و CSS همیشه مورد استفاده قرار میگیرند و همیشه این دو مورد هستند که نقش پایه و اساس را بازی میکنند.
تفاوت HTML و CSS چیست؟

این یک سوال عالی و اساسی در طراحی وب است، اجازه دهید پاسخ آن را با هم مورد بررسی قرار دهیم.
HTML ساختار صفحه وب شما را کنترل میکند. HTML از تگ تشکیل شده است . تگهای HTML برای انواع مطالب موجود در صفحه از جمله عناوین، پاراگرافها، بخشها، جداول و موارد بسیار دیگر هم مورد استفاده قرار میگیرند.
به این عناصر HTML به عنوان ظرف یا جعبههایی فکر کنید که محتوای صفحه شما را در خود جای دادهاند. بنابراین اگر میخواهید برخی از مطالب به عنوان هدر نمایش داده شوند، می توانید آن را در یک ظرف هدینگ قرار دهید. آیا میخواهید سایر مطالب شما به عنوان یک پاراگراف نمایش داده شوند؟ آن را در ظرف پاراگراف قرار دهید. و اغلب اوقات، این ظروف را می توان درون یکدیگر قرار داد تا در نهایت یک ساختار صفحه خاص ایجاد شود.
بنابراین از این طریق میتوانید HTML را به عنوان داربست و تیرهایی که برای ساخت صفحات وب شما استفاده میشوند ، تصور کنید.
از اینجا بخوانید : ۱۵ تغییر مهم طراحی سایت ها در سال ۲۰۱۸
پس CSS چیست و چگونه در این بخشها جایگذاری میشود؟
CSS از قالب بندی (مانند قلمها، رنگ ها، موقعیت یابی اشیا، و غیره) در بالای چارچوب ساختاری خالص یک صفحه استفاده میکند.
بنابراین، CSS در بالای ساختار خام HTML قرار دارد تا آن را زیبا کند و همه چیز را زیبا نشان دهد. به همین دلیل است که HTML و CSS در طراحی وب پایه هستند، هر دوی آنها برای ساخت و قالب بندی صفحات وب با هم کار میکنند و این همان چیزی است که CSS را بسیار مهم می کند. CSS محتوا و ساختار یک صفحه را از طراحی و قالب بندی آن جدا می کند. این به طراحان و دارندگان وب سایت اجازه میدهد تا به سرعت قالب بندی را در طرح بندی خود اعمال کرده و هرگونه تغییر و اصلاح لازم را انجام دهند.
و از آنجا که CSS طراحی را از محتوا جدا میکند، دارندگان سایت میتوانند بدون در معرض خطر قرار گرفتن ساختار یا محتوای سایت خود، به همان اندازه که دوست دارند ، تغییراتی در طراحی سایت خود ایجاد کنند.
دلیل استفاده از کدهای css در طراحی سایت چیست؟

اما در اولین قدم چرا باید به خود سختی دهید و از CSS استفاده کنید؟
استفاده از CSS جدا از رنگ و روح بخشیدن به وبسایت شما مزایای زیادی برای وبسایت شما دارد که شاید در دید اول به نظر نیاید، اما در کاربردیتر شدن وبسایت شما تاثیر به سزایی دارد.
برای درک اصول کار CSS، ابتدا باید کمی در مورد HTML مدرن اطلاعات کسب کنید. توسعه دهندگان وب با توجه به «مدل جعبه»، (box model) صفحات را شکل میدهند. یک صفحه وب مجموعهای از جعبهها است که هر کدام دارای یک بخش مجزا هستند. این جعبهها به صورت تو در تو قرار دارند.
به عنوان مثال، هدر یک صفحه یک جعبه است و شامل چندین جعبه کوچکتر است که شامل تمام عناصر تشکیل دهنده یک هدر است: لوگو، نویگیشن، دکمههای رسانههای اجتماعی، دکمههای سبد خرید و غیره همه از عناصر تشکیل دهنده هدر هستند. با استفاده از CSS، یک توسعه دهنده استایلها را به باکس هدر اضافه میکند. در این مثال، فرض کنید توسعه دهنده متن داخل هدر را بنفش، فونت را آریال و اندازه قلم را ۱۵ پیکسل انتخاب میکند.
اینجا جایی است که بخش «آبشار» صفحات به سبک آبشاری وارد عمل میشود. استایلهای قلم اعمال شده بر روی آبشار هدر، در تمام عناصر موجود در هدر اعمال میشنود. عناصر حاوی متن مانند ناوبری، لینکها یا تماس همه رنگی بنفش با فونت آریال سایز ۱۵ خواهند داشت.
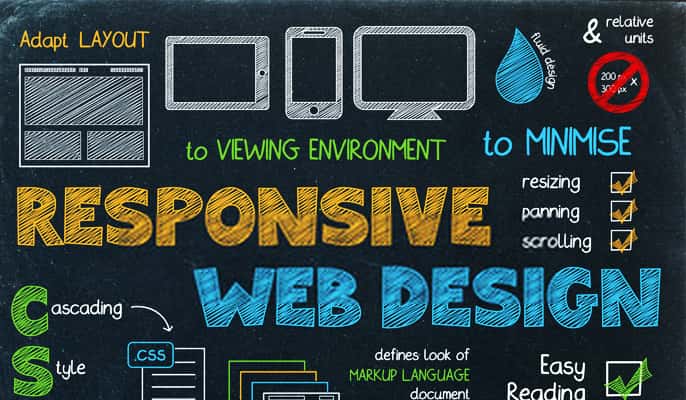
طراحی سایت ریسپانسیو

در حالی که HTML به تمام محتوای سایت شما ساختار میدهد، CSS به مرورگر میگوید که چگونه سایت شما را استایل کند.
امروزه افراد از دستگاههای مختلف برای گشت و گذار در دنیای وب استفاده میکنند و بسیار مهم است که وب سایت شما برای استفاده در تمام این وبسایتها بهینه شده باشد.
این بهینه سازی برای هرکدام از این وبسایتها به اصطلاح طراحی سایت ریسپانسیو گفته میشود .
ریسپانسیو یک سایت چه از نظر کاربران و چه از نظر فاکتور رتبه بندی گوگل و سایر موتورهای جستجو فاکتور اساسی است.
CSS در کنار ابزارهای دیگر این امکان را برای شما فراهم میکند که وبسایت خود را ریسپانسیو کنید.
پشتیبانی کامل مرورگرها
سازگاری و پشتیبانی از تمام مرورگرها مهم است. خیلی مهم.
چگونه می توان وب سایت های سازگار با مرورگر را ایجاد کرد؟ چگونه می توانیم اطمینان حاصل کنیم که کاربران وب سایت شما در همه مرورگرهایی که ممکن است مخاطبان هدف شما به آن دسترسی داشته باشند اعم از فایرفاکس، کروم یا حتی اینترنت اکسپلور، یک فضای روان و بدون دردسر را تجربه کنند.
هنگام توسعه یک وب سایت، به طور معمول شما از ترکیبی از Javascript ، CSS و HTML استفاده میکنید.
هنگام توسعه وبسایت باید به این نکته توجه داشته باشید، و از بهترین و یا جدیدترین نسخهها CSS کمک بگیرید و اطمینان حاصل کنید که تا بالاترین حد ممکن با بیشتر مرورگرهای پرمصرف سازگار باشد.
بهبود تجربه کاربری
همانطور که پیش از این گفتیم، استفاده از CSS به ظاهر ساده وبسایت شما، شکل و شمایل میبخشد.
شما با استفاده از ابزارها و فریمورکهای مختلف در CSS میتوانید چیزهای جدیدی را به وبسایت خود اضافه کنید که کارها را برای کاربران شما سادهتر کنند. این سادهسازی کارها در واقع به بهبود تجربه کاربری سایت شما نیز کمک میکند.
از سمت دیگر استفاده از CSS به ظاهر سایت شما زیبایی بصری اضافه میکند و این زیبایی بصری بر روی رفتار کاربر در صفحات سایت شما تاثیر میگذارد.
از اینجا بخوانید : CRO چیست؟ با بهینه سازی نرخ تبدیل آشنا شوید.
ساختار کدهای css به چه صورت است؟

CSS با تعامل با عناصر HTML استایل را به صفحات وب شما می آورد. المانها، عناصر جداگانه HTML یک صفحه وب هستند، به عنوان مثال تگ پاراگراف، که در HTML ممکن است به این شکل باشد:
<p> این پاراگراف من است! </ p>
اگر میخواهید این پاراگراف برای افرادی که صفحه وب شما را از طریق مرورگر وب مشاهده میکنند، صورتی و پررنگ (بولد) دیده شود، میتوانید از کد CSS استفاده کنید که به این شکل است:
p { color:pink; font-weight:bold; }
در این حالت ، “p” (پاراگراف) «سلکتور» نامیده میشود، این بخشی از کد CSS است که مشخص می کند که بر روی کدام یک از عناصر HTML استایل دهی CSS باید اعمال شود. در CSS، انتخابگر در سمت چپ اولین کرلی براکت (آکولاد) نوشته شده است. اطلاعات بین آکولاد را به عنوان اعلان شناخته میشوند و حاوی خصوصیات و مقادیری است که برای انتخابگر (سلکتور) اعمال میشود. «خصوصیات»، مواردی مانند اندازه قلم، رنگ و حاشیه هستند، در حالی که «مقادیر» تنظیمات آن «خصوصیات» هستند. در مثال بالا ، “color” و “font-weight” هر دو از خصوصیات هستند و “pink” و “bold” مقادیر هستند. همه پاراگراف
{ color:pink; font-weight:bold; }
بخش اعلان است، و “p” (به معنی پاراگراف در HTML) انتخاب کننده (سلکتور) است. همین اصول اساسی را می توان برای تغییر اندازه قلم، رنگ پس زمینه، تورفتگی حاشیه و موارد دیگر استفاده کرد. برای مثال:
body { background-color:lightblue; }
پس زمینه صفحه را آبی روشن میکند و
p { font-size:20px; color:red; }
و این خط، فونت را به اندازه ۲۰ پیکسل و به رنگ قرمز در میآورد.
محل نوشتن کدهای css

شاید از خود بپرسید که چگونه این کد CSS در بخش محتوای HTML جایگذاری میشود. دقیقا مانند HTML، کد CSS با یک متن ساده از طریق ویرایشگر متن یا پردازشگر کلمه در رایانه شما نوشته می شود و سه روش اصلی برای افزودن این کدهای CSS به صفحات HTML شما وجود دارد.
External Style Sheet : اتصال خارجی
استایل شیتهای خارجی به عنوان فایلهای .css ذخیره می شوند و می توانند برای تعیین ظاهر یک وب سایت کامل از طریق یک فایل (به جای افزودن جداگانه کد CSS به هر عنصر HTML که میخواهید تنظیم کنید) مورد استفاده قرار گیرند. برای استفاده از یک اتصال خارجی، فایلهای .html شما باید شامل یک بخش هدر باشند که به صفحه اتصال خارجی لینک میشود و به شکل زیر است:
<head>
<link rel=”stylesheet” type=”text/css” href=mysitestyle.css”>
</head>
با این کار فایل .html به استایل شیت خارجی شما لینک داده می شود (در این حالت mysitestyle.css) و تمام دستورالعملهای CSS موجود در آن فایل در صفحات لینک داده شده .html اعمال میشود.
Internal Style Sheet : اتصال داخلی
اتصالات داخلی، دستورالعملهای CSS هستند که مستقیما در هدر یک صفحه خاص .html نوشته میشوند. (این روش به خصوص اگر در یک سایت تنها یک صفحه داشته باشید که دارای ظاهری منحصر به فرد باشد، بسیار مفید است.) یک صفحه استایل داخلی شبیه به شکل زیر است:
<head>
<style>
Body { background-color:thistle; }
P { font-size:20px; color:mediumblue; }
</style>
</head>
یک رنگ پس زمینه صورتی – بنفش و پاراگرافهایی با سایز ۲۰ و فونت آبی متوسط، اکنون روی این تنها صفحه .html اعمال میشود.
Inline Style : اتصال درون خطی

اتصال درون خطی قطعه کدهایی از CSS هستند که مستقیما در کد HTML نوشته شدهاند و فقط در یک قطعه از کد اعمال میشوند. مثلا:
<h1 style=”font-size:40px;color:violet;”>Check out this headline!</h1>
این تکه کد باعث میشود که یک عنوان (هدر) خاص در یک صفحه .html با اندازه قلم ۴۰ پیکسل و با رنگ بنفش ظاهر شود.
به طور کلی، اتصال خارجی کارآمدترین روش برای پیاده سازی CSS در وب سایت هستند (پیگیری و پیاده سازی از یک فایل اختصاصی CSS در این روش آسان تر است)، در حالی که اتصالهای داخلی و درون خطی ممکن است در موارد خاص به کار گرفته شوند.
بنابراین اگر HTML پایه، قابها، دیوارها و تیرهایی است که از وب سایت شما پشتیبانی میکند، CSS را به عنوان رنگآمیزی، سبک پنجرهها و فضای سبز پس از این منظره در نظر بگیرید. بدون اینکه ابتدا پایه ساختمان را تنظیم کنید، نمیتوانید به جایی برسید، اما اگر یک بار که این کار را انجام دهید، میتوانید استایل خود را پیاده سازی کنید، و CSS بلیطی برای آزاد کردن دکوراتور داخلی شما است.
سخن پایانی
ما در این مطلب به صورت اجمالی نگاهی به CSS انداختیم و آن را مورد بررسی قرار دادیم.
شما با استفاده از مطلب فهمیدید که CSS چیست و چگونه کار میکند و استفاده از آن چرا اهمیت دارد. با این دید، اکنون باید ایده روشنی از میزان قدرتمند و مهم بودن CSS داشته باشید.
بنابراین، شما در این مطلب نگاهی دقیق به مزایای CSS داشتید. شما آموختید که چگونه CSS چه امکاناتی را برای طراحان وب و دارندگان سایت با گزینههای گستردهتر قالب بندی، توانایی حفظ ثبات در وب سایتها فراهم میکند و همچنین اینکه چطور CSS باعث استایل شدن یک سایت و یا نگهداری بهتر از آن میشود.
سرانجام ، نگاهی به انواع مختلف CSS انداختیم. به طور خاص، انواع مختلف اتصالهای CSS که میتوانید در کار خود استفاده کنید و روش های مختلفی که می توان CSS را در صفحه آراییهای وب شما اعمال کرد، مورد بررسی قرار دادیم.
همانطور که پیش از این هم تاکید کردیم استفاده از CSS برای توسعه یک وب سایت ضروری است، و اگر قصد توسعه و یا راه اندازی یک وبسایت را دارید، حتما باید استفاده از آن را مورد توجه قرار دهید.










