تاکنون، سال 2018 به عنوان یک سال قابل توجه در روند طراحی وب بوده است. ما شاهد سالها تکامل طراحی هستیم و در نهایت در تغییرات مهمی مانند سیستمهای طراحی و طراحی لمسی، و همچنین سبکهای سرگرم کننده و پر انرژی مانند یکپارچه سازی طراجی به بلوغ میرسیم. تغییراتی که در سبک طراحی سایت 2018 رخ داده است بیش از همیشه حیاتی است در آینده ادامه یابد.
در این مقاله، ما 6 گرایش اثرگذارتر طراحی وب 2018 را به عنوان ضرورتهای طراحی وب جدید میکاویم.
1. سیستم های طراحی وب 2018 برمبنای کامپوننت
اگر شرکت شما هنوز سیستم طراحی برای خود پیاده سازی ننموده است، شانسهایی برای شما در سالهای آینده در این زمینه وجود دارد. طبق گزارش اخیر صنعت تجربه کاربری تجاری در سال 2017 تا 2018، 67% از افراد مورد بررسی در حال حاضر سیستم طراحی مخصوص به خود را ایجاد نمودهاند.
دلیل خوبی برای موفقیت آنها هم وجود دارد. سیستمهای طراحی پیشرفت طبیعی راهنماهای استایل و کتابخانه های الگو هستند اما خیلی بیشتر نیازمندی شرکت های مدرن را برآورده میکنند.
از اینجا بخوانید : ۹ روش بهبود نرخ تبدیل و تجربه کاربری (UX)

سیستم طراحی چیست؟
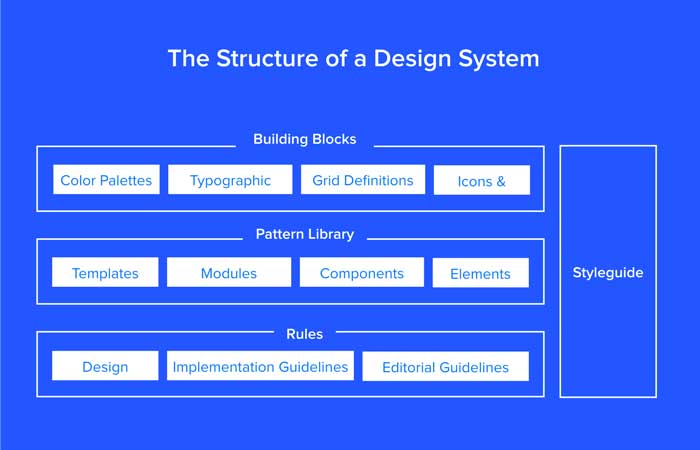
یک سیستم طراحی شامل استانداردهای طراحی، مستندات و ابزار رابط کاربری با الگوها و کدها. وجود ابزار و رابط کاربری منحصر به فرد یکی از مزایای اصلی آن است. هدف از سیستمهای طراحی اطمینان از پایداری در هر یک از محصولات سازمان و حتی محصولات خاص و استفاده از راهکارهای بهینه در هر موقعیتی است.
همانطور که ناتان کرتیس میگوید: یک سیستم طراحی یک پروژه نیست بلکه یک محصول است که در خدمت محصولات میباشد.

بخاطر اینکه برخی از این مناطق میتوانند تغییر کنند، یک سیستم طراحی یک مستند زنده است، که به طور ثابت هر زمان که یک راهکار بهتر یا جدیدتر نمایان میشود خودش را بروزرسانی میکند.
طراحی در عمل چه کاری میکند؟ اجازه دهید به سیستم طراحی پولاریس که توسط سیستم مدیریت محتوای Shopify استفاده میشود نگاهی بیاندازیم. آنها سیستم طراحی خود را به 4 منطقه تقسیم نموده اند:
اصول محصول: که هدف و روشهای طراحی محصول مانند در اولویت قرار دادن فروش و تاکید بر دسترسی را دربر میگیرد.
محتوای نوشته شده: یک راهنمای استایل برای تمامی محتواهای نوشته شده، که انتخاب گرامر یا هجی کردن، صدا و لحن، و راهنماهای عمومی مانند هدف سطح خواندن … را شامل میشود.
خصوصیات بصری: که شامل هر چیز بصری میگردد: رنگ، تایپوگرافی، دستورالعملهای عکس دار، آیکنها، نمودارها و غیره.
کامپوننت ها: که به عنوان اصلی ترین بخش الگوهای طراحی، قوانین استفاده آنها و کدهای کپی سریع را پوشش میدهد.
سیستم طراحی پولاریس Shopify
از اینجا بخوانید : تفاوت میان ساختار نشانی وب و معماری اطلاعات
چگونه یک سیستم طراحی ایجاد کنیم
شما میتوانید سیستم طراحی خودتان را با دنبال کردن 7 مرحله زیر ایجاد کنید.
- ایجاد فهرست رابط کاربری: در بین تمامی محصولات و وبسایت هایتان جستجو کنید و تمامی الگوهای طراحی استفاده شده را لیست کنید. هر ناپایداری را اصلاح کنید.
- از حمایت سازمان استفاده کنید: یافتههایتان را به افراد دیگر ارائه دهید. این کار به شما کمک میکند تا تعداد ساعات طراحی و مهندسی که به خاطر کار اضافی هدر رفته است تخمین زده شود، بهعلاوه به شما نشان میدهد که ساده سازی محصول چقدر میتواند در بهبود امتیاز NPS مفید باشد.
- ایجاد اصول طراحی: اصولی که در شرکت شما حکمفرماست چیست؟ پاسخها را به لیستتان بیافزایید.
- ایجاد جعبه رنگ: جعبه رنگ خود را با استفاده از کد دقیق رنگها استاندارد کنید و از استاندارد نامگذاری برای آن استفاده کنید.
- ایجاد مقیاس تایپوگرافی: از اندازه فونت، وزن فونت، ارتفاع خط و غیره به درستی استفاده کنید و قوانین پایداری برای نمایش متن را ایجاد نمایید.
- پیاده سازی کتابخانه آیکنها و دیگر استایلها: فهرست اولیه رابط کاربری خود را بازبینی کنید و آیکنها و طراحی خود را انتخاب کنید.
- اولین الگو را ایجاد کنید: کتابخانه الگوهای خود را بررسی کنید و یکی از بهترینهای آنها را که میتواند سازمان، محصول و مشتریانتان را بهتر انعکاس دهد را انتخاب کنید.
بخاطر داشته باشید که یک سیستم طراحی هرگز به طور کامل به اتمام نمیرسد. بروزرسانی دورهای و مراقبت از مناطق مختلف آن میتواند آن را بهبود دهد.
2. اشکال چندضلعی و لایه های هندسی
یکی از متمایزترین گرایشهای طراحی وب 2018 تمرکز بر روی تمهای هندسی و به خصوص چندضلعی و اشکال لایهای است. خوشبختانه به محض دیدن این استایلها قابل شناسایی هستند اما به عنوان تعریف دقیق آن، یک چندضلعی هر شکل بسته ای با خطوط مستقیم است که عموماً 3 تا 5 وجه دارد. این گرایش شامل هر مثلث و مربع متغیری است که تا حالا دیده اید اما اشکال اصلی این تعریف را شکل میدهند. مانند anakin.co

استایل اساساً هندسه یا اشکال(منظم و نامنظم) یا الگوهای هندسی اصلی (شبکه،سطوح) را احاطه کرده است. اجازه دهید به بررسی کامپوننت های مشخص آن بپردازیم:
هندسه ساده
بجای پر کردن تمام صفحه، بسیاری از شرکتها مانند ESPN از اشکال اصلی بیش از حد بهینه سازی کردهاند اما اشکال سادهای را به کار گرفته اند. این کار مزایای دیگری دارد. برای مثال اشکال شیبدار سایت ESPN بر روی جریان طبیعی بصری اثر میگذارد و یک تصویر پویاتر را در مجموع ایجاد میکند.
خطوط توپر برای جلب توجه
یکی از گرایش های طراحی وب 2018 استفاده از خطوط توپر اغراق شده در صفحه است مانند سایت mountaindew.com/nba/

خطوط هم جزئی از هندسه هستند، بنابراین برجسته کردن آنها به خوبی مناسب استایل است. وقتیکه به درستی استفاده شوند، به صورت بزرگ و خطوط توپر میتواند از نظر بصری در تصویر به نمایش درآیند یا توجه را به سمت عکسها جلب کند.
وقتی که از خطوط ضخیم استفاده میکنید، شما میخواهید توجه را به رنگ و نقاط تلاقی جلب کنید. رنگ مشخص میکند که کاربر به کجا توجه کند چه توجه به خطوط باشد و چه نباشد. نقاط تلاقی ذاتاً نقاط مرکزی هستند و از آنها باید به نفع خود استفاده کنید.
برای آن که سایت شما با به روزترین گرایشهای طراحی وب 2018 طراحی شود حتما به صفحه دپارتمان طراحی وب سایت نوین مارکتینگ سری بزنید.
تشریح
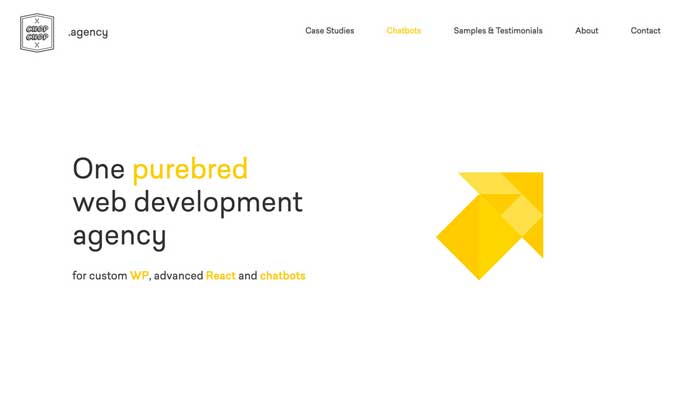
اگر شما نمیخواهید که زیبایی شناسی هندسی کامل را بپذیرید میتوانید از گرایش تشریح هم استفاده کنید. چند ضلعیها و لایه های هندسی در هر اندازهای از نظر بصری جالب است و بنابراین میتواند گرافیک ثانویه فوقالعاده یا حتی آیکن های دکمه ای بسازند. این گرایش طراحی سایت در طراحی وب 2018 سایت chop-chop.agency/ به خوبی خودنمایی میکند.
 3. طراحی لمسی و طراحی وب 2018
3. طراحی لمسی و طراحی وب 2018
طراحی لمسی یک منشا جالب دارد: آن از اصول Material Design پیروی میکند اما در همان زمان گرایش اسکئومورفیسم قدیمی در سال 2010 را مدرن تر کرده است.
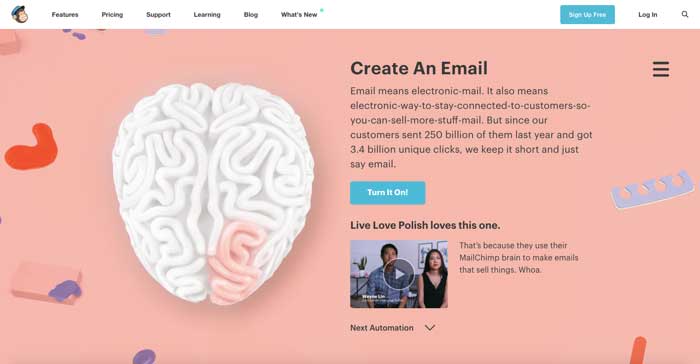
در یک کلام، طراحی لمسی باعث میشود اشیا در یک فضای دیجیتالی واقعی به نظر برسند. به گفته گوگل در راهنمای Material Design “اجسام در واقعیت لمسی قرار گرفتهاند و از مطالعه کاغذ و جوهر الهام گرفته شده است و هنوز از نظر فنی پیشرفته است. مانند سایت zennioptical.com/

طراحی لمسی را به سختی میتوان در کلام تشریح کرد اما همانند گرایش هندسی، وقتیکه آنرا ببینید متوجه آن میشوید. اجازه دهید نگاهی به اجزا آن بیاندازیم:
بدون حاشیه
همانند دنیای واقعی، هیچ حاشیه یا پنجره ای وجود ندارد. همه چیز در کنار یکدیگرند. المانهای به خصوصی مانند متون از روی یک المان یا صفحه رد میشوند. برای اینکه این مورد کار کند، طراحان استفاده درستی از فضا میکنند تا کاربر بداند که چطور و کجا میتوانند کلیک کنند. این دلیلی است که شما اغلب به اندازه کافی فضاهای منفی (فضای خالی) میبینید.
در طراحی epicurrence.com این روند طراحی وب 2018 به خوبی دیده میشود.

طراحی چندلایه
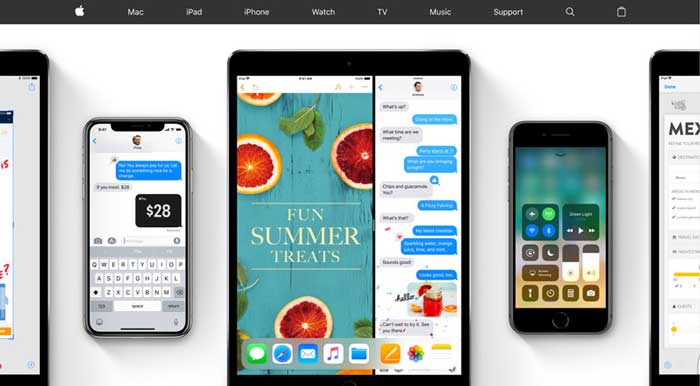
همانند Material Design، طراحی لمسی چندین لایه را با یکدیگر ترکیب نموده است تا ظاهر واقعیتری را ارائه کند. بدین معنا که سایههای بسیاری برای متمایز کردن لایه ها از یکدیگر استفاده شده است و واقعیت بیشتری را الهام میبخشد.
apple.com/ios/ios-11

حرکت و انیمیشن هدفمند
طراحی لمسی حرکت معنادار را به انمیشینهای پیچیده که فقط برای سرگرمی هستند ترجیح میدهد. المانهای متحرک مانند وضعیت hover کردن و انمیشینهای انتقال فقط تصویر را از نظر بصری بهبود نمیبخشد، بلکه هدفمند هستند و کارایی را افزایش میدهد.
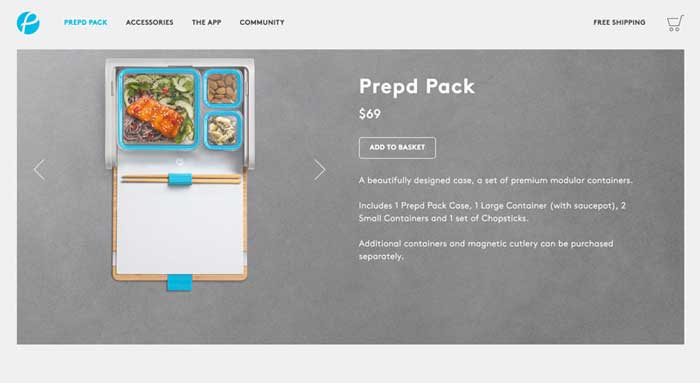
مانند سایت etprepd.com/products/prepd-pack
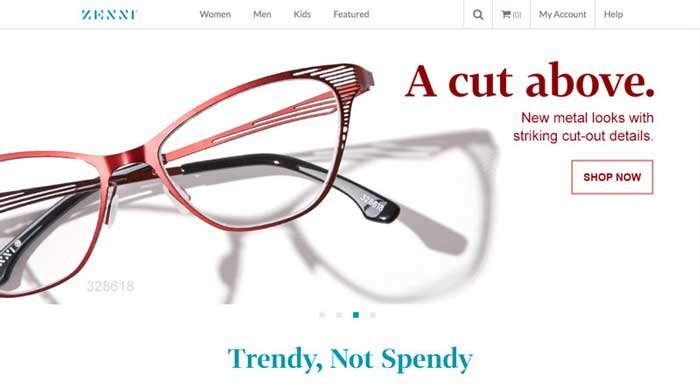
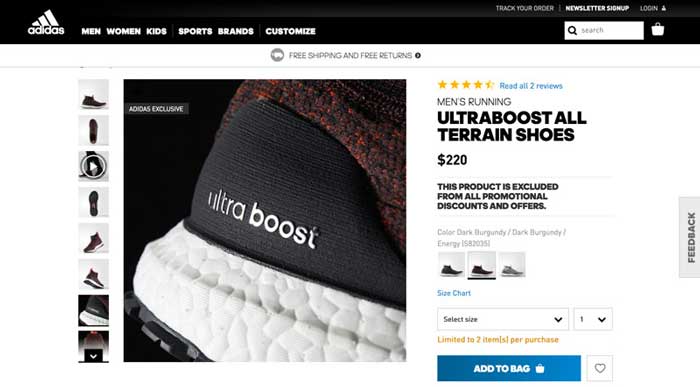
 عکاسی دقیق
عکاسی دقیق
دوباره بخاطر اهمیت واقعیت گرایی، طراحی لمسی از عکاسی بسیار دقیق استفاده کنید، که از کیفیت HD و زاویه نزدیک ترکیب یافته است. از آنجایی که عکسهای دقیق به خریدار درک بهتری از آنچه که میخواهد بخرد را ارائه میکند، دو برابر برای سایتهای تجارت الکترونیک سود در پی دارد. مانند سایت adidas.com/us/ultraboost-all-terrain-shoes/S82036.html که در سال طراحی وب 2018 خود از عکس های نزدیک و دقیق فوق العاده ای بهره برده است.
 4. دسکتاپ پیچیده/موبایل ساده
4. دسکتاپ پیچیده/موبایل ساده
از زمان پدیدار شدن گوشیهای هوشمند رقابت بین دسکتاپ و موبایل وجود داشته است اما آنچه که ما میخواهیم متوجه شویم این است که این دو اصلاً رقیب یکدیگر نیستند. این دو با یکدیگر کار میکنند. بر طبق مطالعات GO-Gulf حدود 90 درصد کاربران یک کار یکسان را در هر دو و در یک طیف سنی به طور کامل انجام دادهاند.
اخیراً، ما تفاوتهایی بین رابط کاربری موبایل و دسکتاپ سایتها را مشاهده کردهایم. صرفنظر از قرار دادن یک سیستم پیچیده در یک دستگاه موبایل یا انتقال یک سیستم ساده در دسکتاپ، شرکتها انواع مختلفی از یک محصول، سایت یا اپلیکیشن را برای دستگاه های مختلف طراحی میکنند.
مشکل اینجاست که باید بدانیم چه چیزی و چگونه باید تغییر کند. در زیر، ما برخی از موارد کلیدی که بهتر است در طراحی موبایل استفاده کنیم جمع آوری شده است:
در زمینه ساخت پیکربندی و کد نویسی نیز این موضوع کاملا به چشم میخورد و کد نویسی سایت ها برای بهینه سازی موبایل در 2018 به سوی استفاده از AMP ها رفته است. برای آشنایی با AMP مقاله ” چگونه کار بر روی صفحات موبایلی پرشتاب گوگل (AMP ) را شروع کنیم ” مطالعه کنید
جایگزین های موبایل برای تعاملهای پیچیده
- هدر ویدئوها را با عکسهایی از ویدئو جایگزین کنید. اگر نیاز به نمایش ویدئو در سایت موبایلیتان دارید از لینک یوتیوب آن استفاده کنید.
- از افکت hover استفاده نکنید. بجای آن، دکمه قابل ضربه زدن یا کنترل های اشارهای میتوانند اطلاعات را نمایش دهند یا مخفی کنند.
- افکتهای انیمیشن را ساده سازی کنید. آنها فقط در موبایل بخوبی کار نمیکنند. برای مثال، Coach ترکیب گرافیکی اسلایدر انیمیشنی دسکتاپ خود را با یک فایل gif در موبایل جایگزین نموده است.
- منوهای dropdown را با hamburger منو جایگزین کنید. میتوانید عاشق آنها باشید از آنها متنفر باشید. منوها همبرگری یک الگوی توسعه یافته هستند که تمام کاربران میداند که چگونه از آنها استفاده کند.
- هر وقت که توانستید از فعال سازی صدا استفاده کنید. این موضوع باعث افزایش محبوبیت میشود و ممکن است در چند سال تبدیل به استاندارد جدیدی شود.
- پسزمینهها و رنگها را دوباره بازبینی کنید. دستگاههای موبایل گاهی اوقات نیازمند کنتراست بیشتر برای حفظ خوانایی هستند.
5. طراحی یکپارچه مدرن
حتی نیویورک تایمز اذعان نموده است که طراحی وب در حال حاضر در عصر نوستالژی است. امروزه، طراحیها خیلی بیشتر از دهه های 70، 80 و 90 میلادی نشات گرفتهاند. اجازه دهید با هم نگاهی به آنچه که هر یک از این دهه ها با خود به همراه دارد بیاندازیم:
- دهه 90: زمانی بود که طراحان جاهایی را برای اینکه چه پلتفرم دیجیتالی چه کاری میتواند انجام دهد جستجو میکردند. بسیاری از انیمیشنها، رنگها و بخشهای متحرک یا دیگر موارد اطلاعات خالصی را طراحی کردهاند.
- دهه 80: دهه پیکسلی کردن از شکوفایی صنعت بازیهای ویدئویی با فرهنگ نئونهای روشن از دوره مد و MTV آمیخته شده است.
- دهه 70: دههای است که رنگهای مرده و تایپوگرافی درشت – به خصوص فونتهای روانشناسانه رسانه های چاپی قوی بود.
استفاده از استایل های یکپارچه در عصر مدرن نیازمند برداشتن و انتخاب بهترین المان برای استفاده است. در نهایت، استایلهای طراحی بخصوص بهتر از گذشته وجود دارند. در ادامه پیشنهادهای ما در خصوص اینکه از چه چیزی باید در طراحی وب 2018 استفاده کنیم آمده است:
تایپوگرافی قدیمی
ما در اینجا تجدید حیات متون درشت و پررنگ را شاهدیم بلکه خود فونتها نیز احیا میگردند. فونتها به کمک خطوط، خطوط شکسته و یا لبههای زمخت مجدد محبوب میگردند و یادآور پوستر فیلم های قدیمی است.
کلید استفاده از همچنین فونتهایی در اعتدال است. تایپوگرافی درشت و توپر برای عناوین و سرتیترها مناسب است، اما میتواند به اطلاعات ثانویه یا متن بدنه منحرف گردد. بهتر است اینگونه فونت ها با فونت های ساده تر و دقیقتر برای استفادههای عادی ادغام شود. یکی از نمونه های خوب این روند سایت sbs.com.au/imyourman
 نهایت رنگها
نهایت رنگها
صرفنظر از اینکه از رنگهای مرده یا روشن استفاده میکنید، طراحی مدرن وب توجه ویژهای به رنگ میکند. پوشش رنگ رایج است و برای تطبیق رنگها با لحن دیگر عکسها و توضیحات استفاده میشود.
مانند سایت caavadesign.com
 بافت و گرادیانت
بافت و گرادیانت
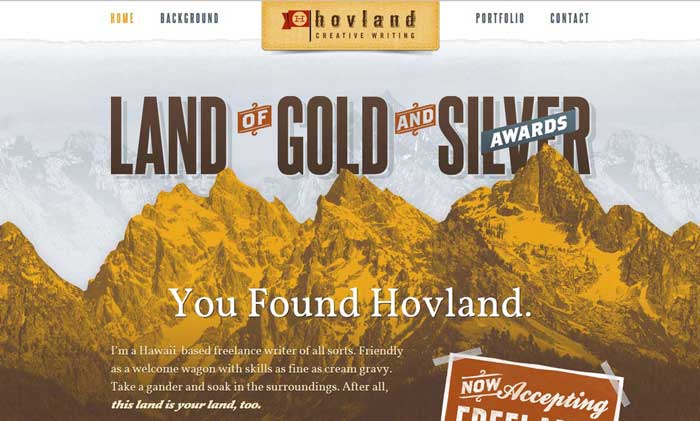
همانند رنگها، بافت و گرادیانت نیز در نهایت رنگ رایج است. برخی سازمانها حجم زیادی از بافتها را در سایتشان به کار بردهاند تا واقعی تر به نظر برسد در حالی که دیگران از این چنین افکتهایی دوری میگزینند. مانند سایت thislandishovland.com

استایل بازی های ویدئویی
پیکسلی کردن، تقلید از کنسول نینتندو یک استایل محبوب برای تمامی سایتها حتی آنها که موضوعشان بازی نیست. همبستگی وفاداری کم و زیاد اجازه زیبایی شناسی جالبی را به هر دو نسل پیر و جوان میدهد. مانند سایت mostdecisivegame.com
 6. صفحه خانه ساده
6. صفحه خانه ساده
در نهایت به اصول اولیه باز میگردیم. گرایش صفحه خانه سالها پیش آمده و رفته بود اما حالا ما صفحات خانه ساده تر را می بینیم که به عنوان دروازهای از منابع اطلاعاتی کار میکنند.
این گرایش واقعاً طیفی از گرایشهای دیگر را احاطه کرده است. بنابراین برای اینکه صفحه خانه مدرن به نظر برسد شما میتوانید از تعدادی از گرایش های زیر بهره ببرید.
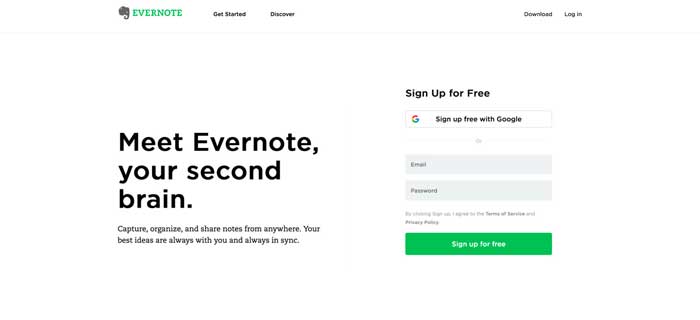
مینیمالیسم
استایل بر پایه رابط های کاربری ساده و راحت است. میتوانید مینیمالیسم را از فضاهای خالی، تایپوگرافی درشت و توپر و لحن رنگین آن شناسایی کنید. برای صفحات خانه، رنگ بهترین ابزار برای جلب توجه کاربر به CTA ها همانند آن چیزی است که در سایت evernote.com دیده میشود.
اگر می خواهید از کارکرد دکمه های فراخوانی به اقدام یا CTA آگاهی به دست آورید مقاله CTA چیست؟ با تمام معجزههایش آشنا شوید نوین مارکتینگ را بخوانید.
 طراحی سطحی
طراحی سطحی
سطحی، تقریباً سطحی و سطحی 2.0 – مشابه ولی با تفاوت های جزئی – همه به خوبی برای ساده سازی صفحه خانه عمل میکنند. همانند مینیمالیسم، حواس پرتی کاربر را کاهش میدهند و دارای مزیت شکوفایی رنگها هستند اما طراحی سطحی دارای جزئیات بصری بیشتری است.
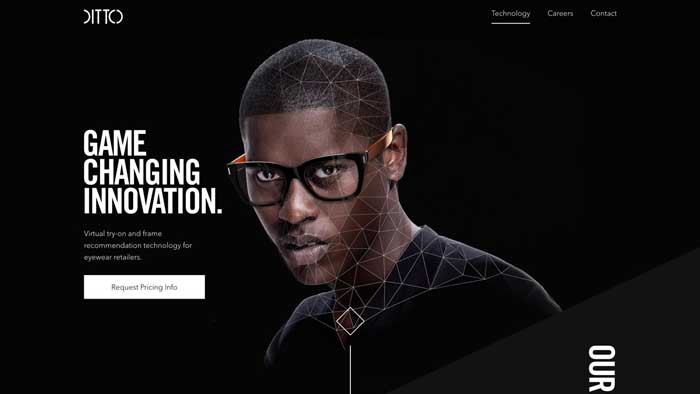
 انیمیشن های نامحسوس
انیمیشن های نامحسوس
انیمیشنها میتوانند کارایی و لذت کاربر از سایت را بهبود ببخشند اما میتوانند حواس کاربر را هم از المان های اصلی پرت کنند. انیمیشنهای صفحات خانه اخیر بیشتر به موارد زیر محدود شده اند:
- انیمیشن های خودکاری که طبق یک برنامه زمانبندی ثابت اجرا میشوند
- انیمیشن های بر مبنای تریگر که وقتی کاربر کلیک میکند یا اسکرول میکند عمل میکنند
این انیمیشنهای نامحسوس مزیت حرکت را حفظ میکنند اما بدون از دست دادن سادگی که صفحات خانه مدرن از آن استفاده میکنند. مانند ditto.com
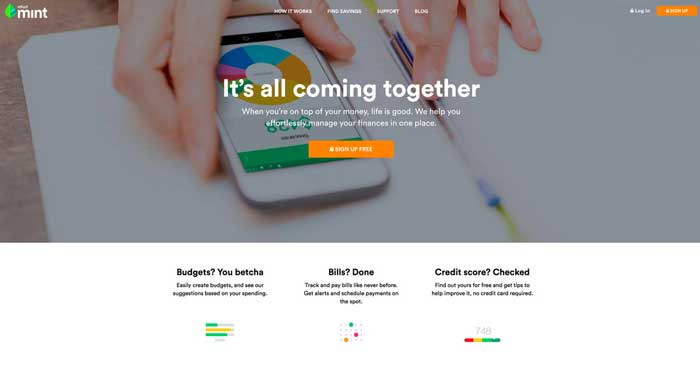
 عکس و ویدئو زیبا
عکس و ویدئو زیبا
تا زمانی که شما توجه دیگران را به عکس ها جلب کرده اید، استفاده از یک عکس یا ویدئو در پس زمینه هنوز میتواند صفحه خانه را ساده نماید. این کار به کاربر اجازه میدهد تا فقط بر روی موضوع تصویری تمرکز کند که میتواند اگر به خوبی پیاده سازی شود اثر قدرتمندی داشته باشد. مانند سایت . casangelina.com
 اولویت دادن به خوانایی
اولویت دادن به خوانایی
به خصوص برای سایتهای محتوا، صفحات خانه به منظور بهبود خوانایی بازآفرینی شدهاند. اگر میخواهید صفحه خانه خود را متمایز کنید موارد زیر را در نظر داشته باشید:
- اندازه متن باید بیش از حد متوسط باشد (بزرگتر از 16 پوینت برای بدنه متن)
- ارتفاع خطوط را افزایش دهید (1.75 برابر اندازه متن)
- شیارها افزایش اندازه یابند
- رنگ متن با پس زمینه کنتراست داشته باشد
- عکسهای مرکزی و ضمائم دارای طول خطوط برابر باشند
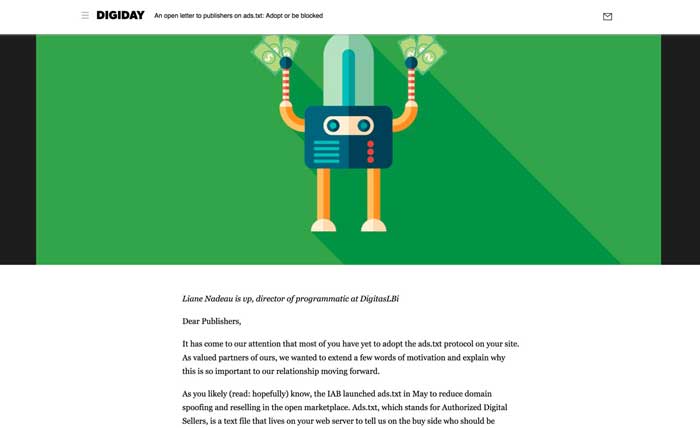
مانند سایت : digiday.com
 نتیجه گیری
نتیجه گیری
طراحی وب 2018 شاید بیشتر از هر سال دیگری پیشرفت عظیمی داشته است. این مورد این سال را تبدیل به سال تغییر بدل میکند جایی که زمینههایی مانند طراحی موبایل و سیستمهای کامپوننت محور پیشرفت نمودهاند و استایلهای قدیمی مانند صفحات شلوغ بازنشسته میشوند.
حال بیش از همیشه زمان آن رسیده است که استراتژی طراحی خود را بازبینی کنید و هر چیزی را که میتواند به شما کمک کند را انتخاب کنید.


 3. طراحی لمسی و طراحی وب 2018
3. طراحی لمسی و طراحی وب 2018 عکاسی دقیق
عکاسی دقیق 4. دسکتاپ پیچیده/موبایل ساده
4. دسکتاپ پیچیده/موبایل ساده نهایت رنگها
نهایت رنگها بافت و گرادیانت
بافت و گرادیانت 6. صفحه خانه ساده
6. صفحه خانه ساده طراحی سطحی
طراحی سطحی انیمیشن های نامحسوس
انیمیشن های نامحسوس عکس و ویدئو زیبا
عکس و ویدئو زیبا اولویت دادن به خوانایی
اولویت دادن به خوانایی







